You can’t improve what you don’t measure — and feedback is the bridge between assumptions and truth.
Karan
In the digital age, feedback isn’t just a nicety — it’s a necessity. Rating popups have emerged as one of the fastest, most efficient ways to collect meaningful input from users without disrupting their experience. Whether it’s a thumbs-up after a support interaction or a 5-star rating post-purchase, these small prompts can spark huge improvements in product quality, customer satisfaction, and conversion rates.
Rating popups are lightweight, on-screen prompts that ask users to rate their experience with a product, feature, or interaction. Typically taking the form of stars, emojis, or a quick thumbs-up/thumbs-down, they’re designed to be non-intrusive yet powerful in gathering immediate sentiment.
Here’s a quick comparison of common popup formats:
| Rating Type | Format | Best Use Case |
|---|---|---|
| Star Rating | ⭐⭐⭐⭐⭐ | Product feedback, checkout experiences |
| Emoji Reactions | 😃 😐 😞 | Blog content, customer support |
| Thumbs Up/Down | 👍 👎 | Feature usefulness, articles |
| Net Promoter Score (NPS) | 0-10 Scale | Loyalty and long-term satisfaction |
Today’s users are overwhelmed with options and content. Brands that take the time to listen — and do so at the right moment — build stronger relationships and unlock continuous growth opportunities. With a simple popup, you can:
Reduce churn by identifying pain points early.
Spot champions and prompt them for reviews or referrals.
Enhance UX through direct feedback loops.
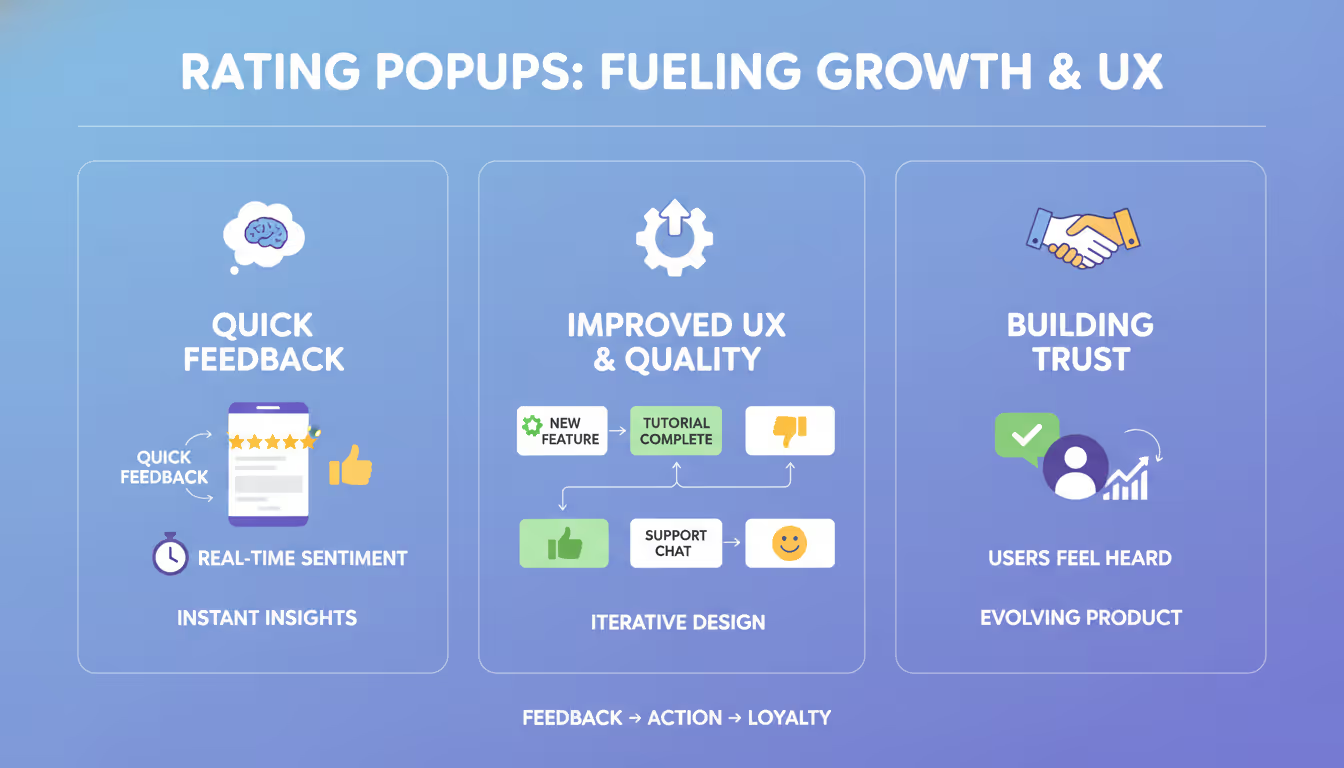
Key Objectives of Rating Popups

Rating popups may look simple on the surface, but their true power lies in what they enable behind the scenes. When used strategically, they go beyond just capturing feedback — they become a core component of growth, retention, and UX optimization.
🧠 Collecting Quick Feedback
At their core, rating popups help you gather user sentiment in real time. Unlike lengthy surveys or email follow-ups, these lightweight prompts appear exactly when a user is most engaged — or disengaged.
Speed matters. The faster you get feedback, the faster you can act.
A one-click response allows users to share their opinion without friction, leading to higher participation rates and more accurate insights.
🛠️ Improving UX and Product Quality
Ever launched a feature only to see usage drop without knowing why? Rating popups can solve that mystery. By placing them at key moments in the user journey — like after using a new tool or completing an onboarding step — you get immediate clues about friction or satisfaction.
| Touchpoint | Rating Opportunity | Benefit |
|---|---|---|
| After using a new feature | Star or emoji rating popup | Understand feature performance |
| Completing a tutorial | Thumbs up/down | Gauge onboarding clarity |
| Finishing a support chat | CSAT or emoji popup | Evaluate customer service quality |
Over time, this feedback can inform design changes, feature updates, and prioritization for dev teams.
🤝 Building Trust Through Transparency
People appreciate being heard. When users see that their feedback is requested — and later, acted upon — it strengthens brand loyalty. It shows that your product isn’t static or stuck, but evolving based on real user needs.
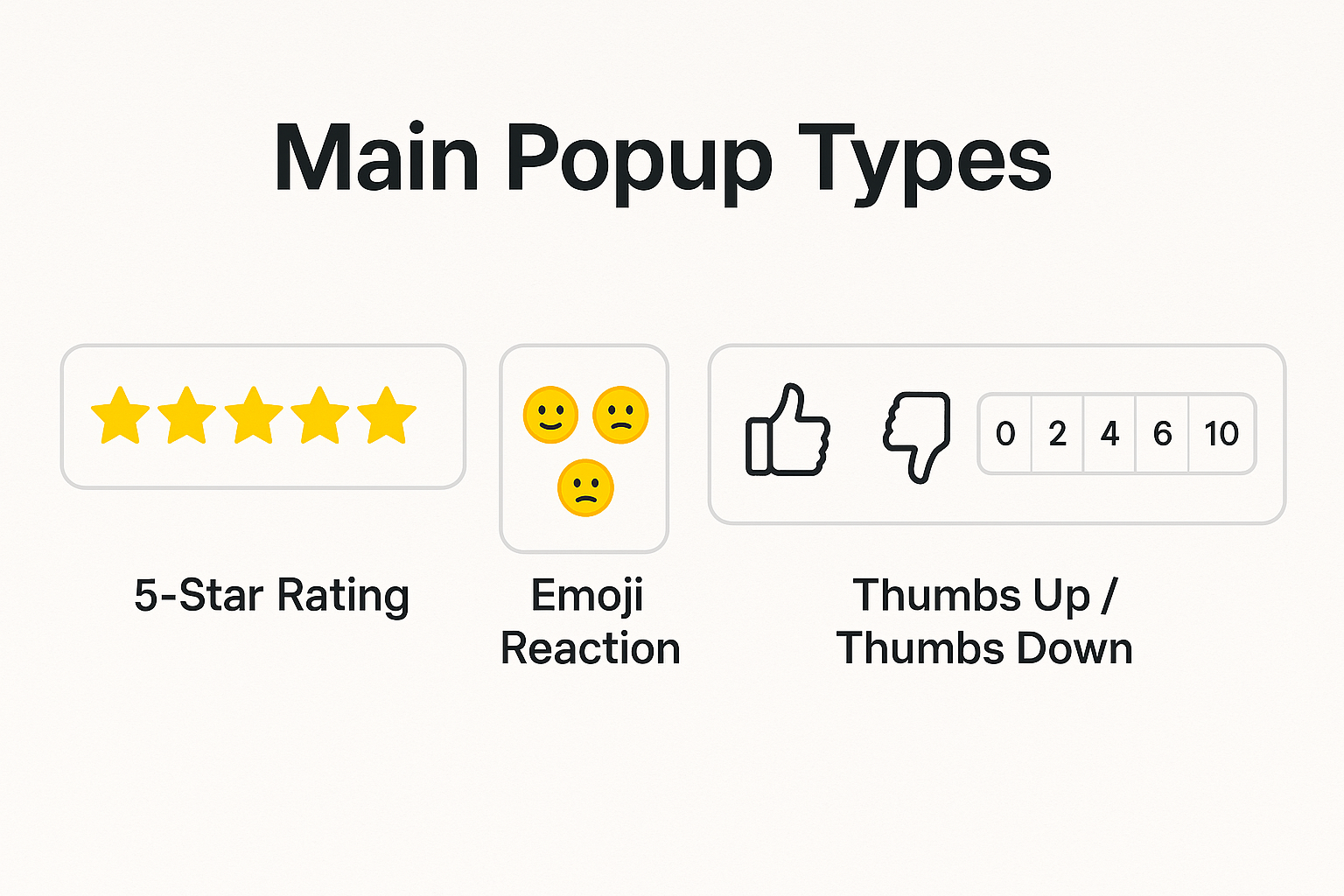
Popular Types of Rating Popups

Rating popups aren’t one-size-fits-all. Depending on your audience, industry, or objective, you can choose from several effective formats. Each type brings a different kind of emotional or functional signal — and knowing when to use which is the key to maximizing engagement.
Here’s a breakdown of the most popular rating popup types and their best use cases:
⭐ Star Ratings
Star ratings are the most familiar and widely used format — usually a 1 to 5-star scale. They're ideal for quickly capturing satisfaction levels on a graded scale.
| Use Case | Why Use Star Ratings? |
|---|---|
| Product feedback | Users are used to it (think Amazon, Yelp). |
| Post-purchase review | Gives nuanced insight into satisfaction. |
| Feature evaluation | Easily shows what’s working or not. |
Tip: Color the stars dynamically as they’re selected to create instant feedback gratification.
😊 Emojis and Icons
Sometimes, less is more. Emoji-based popups — happy face, neutral face, sad face — or reaction-based icons like 👍👎 can work wonders when you want emotional signals without friction.
Why it works:
Highly visual and instantly recognizable
Ideal for mobile experiences
Great for early funnel stages or informal products
They may not give you quantitative data like stars, but they’re excellent for gut-check feedback.
👍 Thumbs Up / Thumbs Down
Simple and binary, this type of popup works great when the experience is either good or not — no middle ground.
| When to Use It | Example |
|---|---|
| Content feedback | “Was this article helpful?” 👍👎 |
| Support rating | “Was your issue resolved?” |
| Quick UX checks | “Did this feature work for you?” |
Keep it subtle. This type is best placed in-line or after action, not during the core experience.
🔁 Net Promoter Score (NPS)
The gold standard of user loyalty measurement, NPS asks a single question:
“How likely are you to recommend this to a friend or colleague?”(On a scale from 0 to 10)
While this is less of a popup and more of a survey format, many brands (especially SaaS) now use it in popup style to:
Track customer loyalty
Identify promoters vs detractors
Trigger follow-up questions based on score
When and Where to Show Rating Popups

Timing and placement can make or break the success of your rating popup. Even the most beautifully designed popup will be ignored or closed if it appears at the wrong time — or worse, annoys your users.
Here’s how to strategically time and place your rating popups for maximum engagement and valuable feedback:
🚪 Exit Intent
Use Case: Capture feedback just before a user leaves your site.
Why it works: Exit-intent rating popups trigger when a user is about to bounce — usually by detecting cursor movement toward the browser's close button. This is a last-chance opportunity to understand why they’re leaving.
Tip: Use subtle language like “Quick feedback before you go?” instead of being pushy.
📌 Best for:
Landing pages
Pricing pages
Blog content exits
✅ Post-Action (After Purchase, Signup, Download, etc.)
Timing is everything. After a user completes a meaningful action, they’re most likely to provide feedback — especially if the experience was smooth.
| Action | Ideal Popup |
|---|---|
| Completed purchase | “How was your checkout experience?” |
| Signed up for newsletter | “How easy was it to sign up?” |
| Used a feature | “Did this feature meet your expectations?” |
Keep the tone celebratory and appreciative. They just did something positive — match that energy.
🎯 After Feature Usage or Session Completion
This is especially useful for SaaS platforms or tools where the user interacts with core features.
Instead of interrupting their workflow, wait until they complete a task or close a feature window. That way, feedback is contextual and accurate.
Example:
“How would you rate our email campaign builder?” – right after they finish building a campaign.
⏱️ Time-Based Delays
Another smart method is to show the popup after a certain duration — say, 30 or 60 seconds into the session.
This works well for content-heavy pages where users are likely engaging for a while.
Best for:
Blog articles
Tutorials or how-to guides
Documentation pages
But be careful — showing too early can interrupt the flow. Always test timing.
🖱️ Scroll-Triggered Popups
Want feedback only from highly engaged users? Trigger your rating popup once the user has scrolled 75% or more of the page.
This approach ensures that the user has actually consumed enough content to provide informed feedback.
Designing Effective Rating Popups

Design is more than just aesthetics — it’s about creating an experience that feels natural, non-intrusive, and valuable. A great rating popup is like a polite nudge, not a loud interruption.
Here’s how to design rating popups that your users won’t ignore:
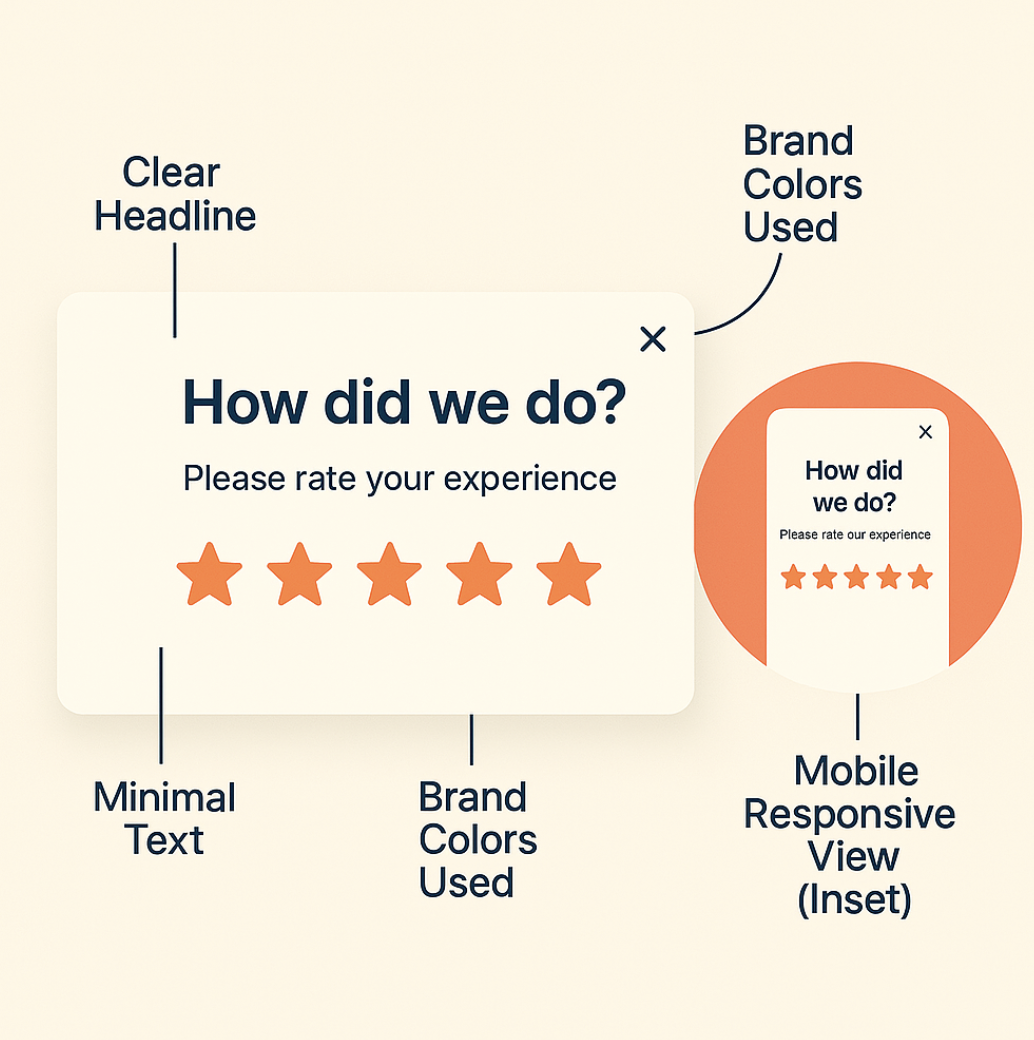
🎯 Clear, Minimal UI
Simplicity is the ultimate sophistication. Avoid cluttered layouts, unnecessary text, or too many design elements.
What works:A headline, one sentence of context, and the rating element. That’s it.
| Element | Best Practice |
|---|---|
| Headline | Ask a direct question, like “How did we do?” |
| Subtext | Optional — keep it short, like “Your feedback helps us improve.” |
| Rating Input | Use stars, emojis, or thumbs based on your brand tone |
| Button | “Submit” or “Send Feedback” — clear and action-oriented |
✅ Less is more — the goal is to make the popup feel effortless to respond to.
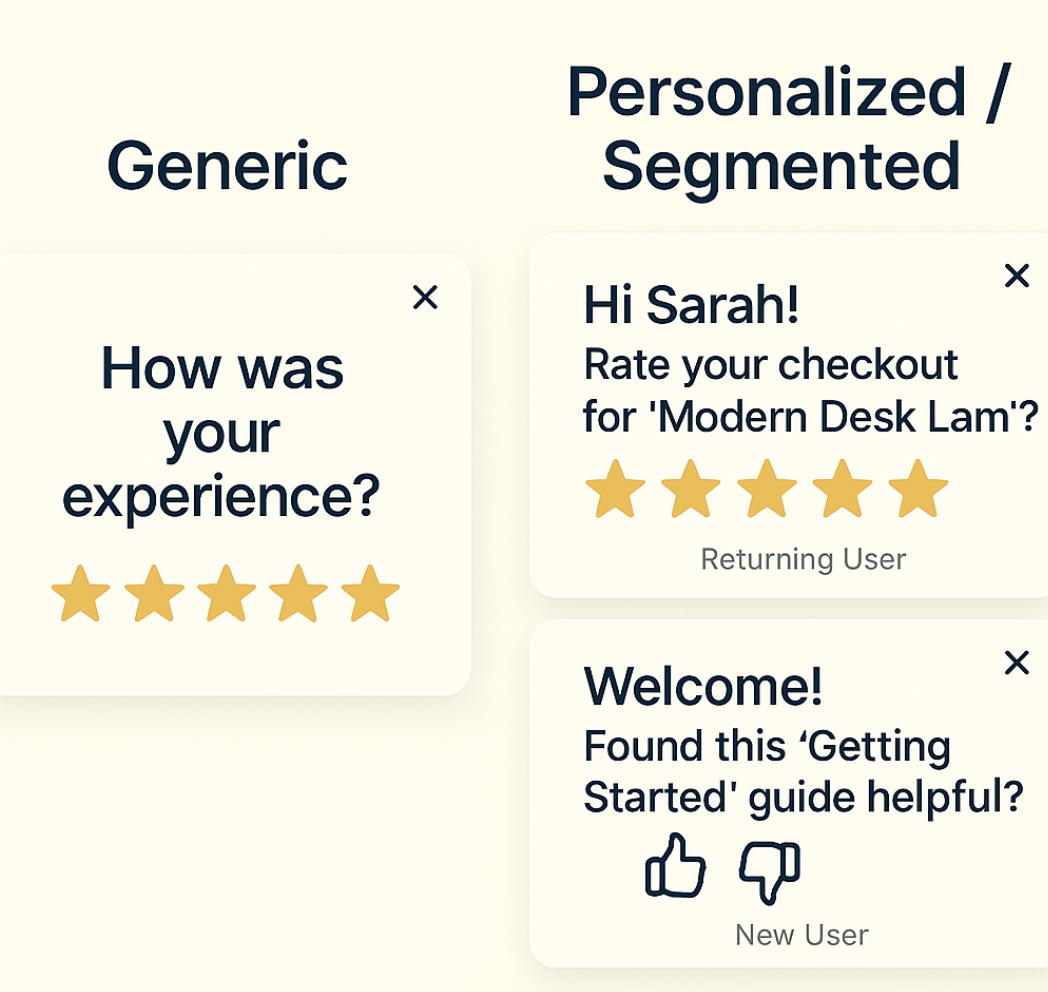
🧠 Contextual Messaging
Generic messages don’t perform. Personalization and timing-based cues make a difference.
Instead of saying:
❌ “Rate us.”
Try:
✅ “How was your checkout experience today?”
You can even go a step further with dynamic text:
“Hi Sarah, how would you rate the blog on SEO best practices?”
🎯 Key tip: Show you care about their specific journey — not just any feedback.
📱 Mobile-Friendly & Responsive Design
More than 50% of web traffic is mobile — your popup must look great and function seamlessly on any device.
Design rules for mobile:
Use larger touch targets (at least 44px)
Avoid full-screen overlays unless necessary
Place the close icon clearly
Consider slide-ins or bottom sheets instead of center popups
📌 Test your popup across screen sizes — what works on desktop might feel invasive on mobile.
🎨 Branding & Visual Cues
A rating popup should look like it’s part of your website — not a third-party intrusion.
Pro Tip: Match your brand’s color palette, font styles, and tone of voice.
Adding a logo or avatar, especially in apps or SaaS tools, increases trust and recognition. Users should feel like they’re still within your experience — not talking to a stranger.
🕊️ Gentle Animations (Optional but Effective)
Animations can help your popup feel more dynamic — but only if they’re subtle.
Use:
Fade-ins
Slide-ins from corners
Bounce once (lightly!) if needed
Avoid:
Flashing, spinning, or overly aggressive animations
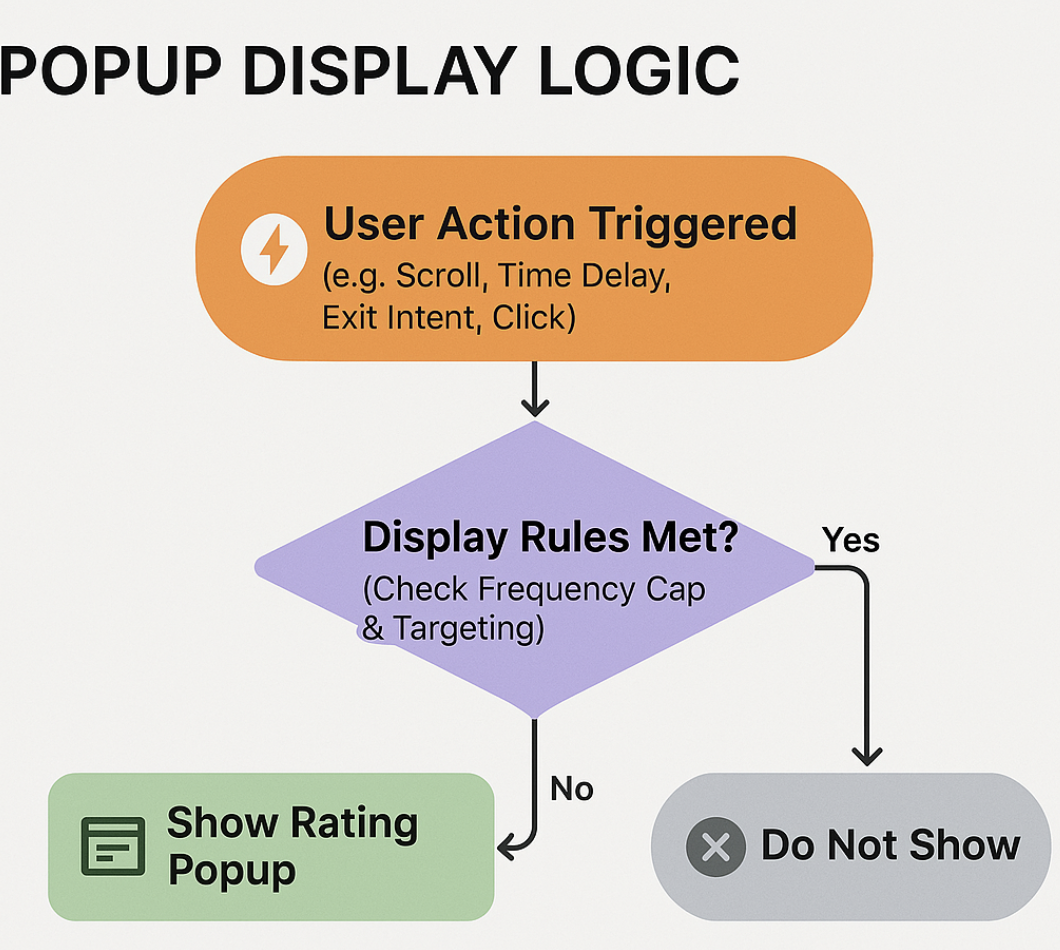
Triggers and Timing Logic

Design alone won’t get the job done. Even the most beautiful rating popup will fail if shown at the wrong time. This section covers how to show popups at the right moment to the right users, without annoying them.
⏱️ Behavior-Based Triggers
These are dynamic rules that detect user actions or engagement patterns. Use them to time popups based on:
| Trigger Type | Example Use Case |
|---|---|
| Page Scroll | Show after user scrolls 75% of a blog post |
| Click Events | After they click a CTA or complete a form |
| Time on Page | Display after 30–60 seconds of reading |
| Element Visibility | When a product section or review loads |
🚪 Exit-Intent Triggers
This is a classic but powerful tactic — trigger a popup when users are about to leave the page (desktop only).
🎯 Great for: capturing last-minute thoughts, especially if they didn’t convert or interact.
For example:
“Before you go, how would you rate your experience today?”
This not only feels natural but also leaves users with a sense of being heard.
🧭 Scroll or Time Delays
Don’t interrupt users the second they land. Instead, wait until they’ve had time to form an opinion.
Scroll trigger: Wait until 60-80% of the content is viewed
Time trigger: Use 20-40 seconds as a sweet spot for product or service pages
You want users to experience value first, then offer feedback.
🔁 Frequency Capping & Smart Targeting
Nothing kills UX like repeated popups. Use frequency capping to limit how often a rating popup appears.
| Strategy | Recommended Setting |
|---|---|
| Show Once Per Session | ✔️ Ideal for rating popups |
| Repeat After X Days | 3–7 days is safe |
| Show Only After Conversion | Good for post-purchase feedback |
Combine this with smart targeting — like only showing to logged-in users, or people who interacted with key features.
Bonus tip: Set rules like “Don’t show if already rated” to keep things tidy.
🧠 Advanced Logic: Multi-Condition Triggers
Level up your targeting by combining triggers:
Show a popup only if the user:
Has visited 3+ pages
Spent over 2 minutes
Scrolled 75%
Hasn't rated in last 30 days
This kind of logic ensures only qualified users see your popup — which boosts feedback quality and reduces bounce.
Personalization & Segmentation

A generic rating popup is like saying “Hey you” in a crowd. Personalized popups, on the other hand, speak directly to each user — making them far more likely to engage.
👤 User-Specific Messaging
Instead of a one-size-fits-all message, tailor your language to match the user’s experience.
| User Type | Personalized Popup Message |
|---|---|
| New User | “Thanks for exploring! How’s your first impression so far?” |
| Returning User | “Welcome back! How have things improved since your last visit?” |
| Logged-In User | “Hi Karan 👋, how would you rate your recent experience?” |
Even just adding a name or referencing their last action can build a huge connection.
🎯 Behavior-Based Customization
Context is everything. You can personalize based on user actions, such as:
Page type: Rate after reading a blog vs. after viewing a product
Completed tasks: After uploading a document, checking out, or finishing a lesson
Time of interaction: Day vs. night experiences can differ — test accordingly
Example:
If someone just finished a tutorial, show:
“Was this guide helpful? Rate it below 👇”
🌍 Geo, Language, or Device-Based Adjustments
Where a user is located or how they’re browsing affects how you should ask for feedback.
| Segment | Rating Popup Adaptation |
|---|---|
| Location | Use native language or currency |
| Device | Simplified popup for mobile users |
| Language | Multilingual popups for global audiences |
Grigora Tip: If your audience is international, serve popups in their preferred language using auto-detection — or let them choose.
🧩 Tools to Help with Personalization
Here are some tools and methods you can use to enable segmentation:
| Tool | Use Case |
|---|---|
| Poper | Add dynamic tags like {user_name} or {location} |
| Google Tag Manager | Trigger popups based on user segments |
| CRM Integration | Pull user data to personalize messages |
When your rating popup feels relevant and human, it no longer feels like a popup — it becomes a conversation.
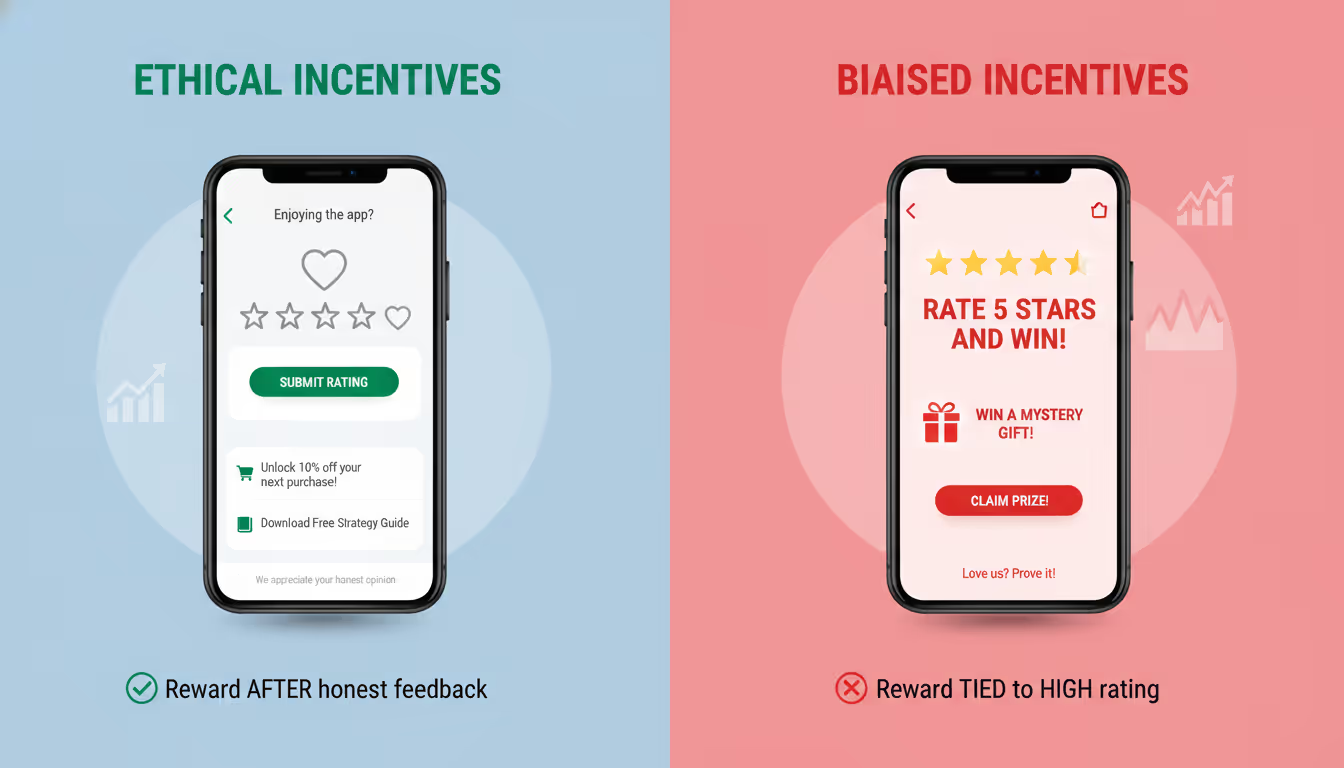
Incentivizing Ratings

“People will do anything for a cookie… or a coupon.” Incentives, when used ethically and wisely, can supercharge your rating popup’s response rate. But beware — they can also skew your data if misused.
🎁 Using Discounts or Freebies (Ethically)
Offering a small discount, free eBook, or exclusive tip in exchange for a rating can motivate users to respond — especially if they’re on the fence.
Examples of ethical incentives:
“Rate your experience and unlock 10% off your next purchase!”
“Give us your feedback to download our free strategy guide.”
🔍 Why it works: It turns the rating into a value exchange — users give you data, and you reward them with something relevant.
But remember:
Keep the incentive after the rating to avoid influence.
Don’t make the user feel like they’re “bribed.”
Be transparent: “We appreciate your honest opinion.”
🚫 Avoiding Biased or Fake Feedback
Here’s where many go wrong: offering big rewards upfront or tying them to high ratings. That’s not just shady — it can backfire.
Avoid language like:
“Rate 5 stars and win a gift!”
“Love us? Prove it with a thumbs up!”
These tactics inflate your scores, destroy trust, and hurt long-term credibility.
Instead, use neutral messaging:
“We’d love to hear your honest thoughts — good or bad!”
🧪 Experimenting With and Without Incentives
Incentives don’t always outperform. In some industries, unprompted feedback feels more genuine.
💡 Test these variations:
| A/B Variant | Offer |
|---|---|
| Version A | No incentive |
| Version B | 10% off coupon post-rating |
| Version C | Entry into a giveaway |
Track not just quantity of feedback but also quality: Are incentivized users writing useful comments? Or just clicking to get rewards?
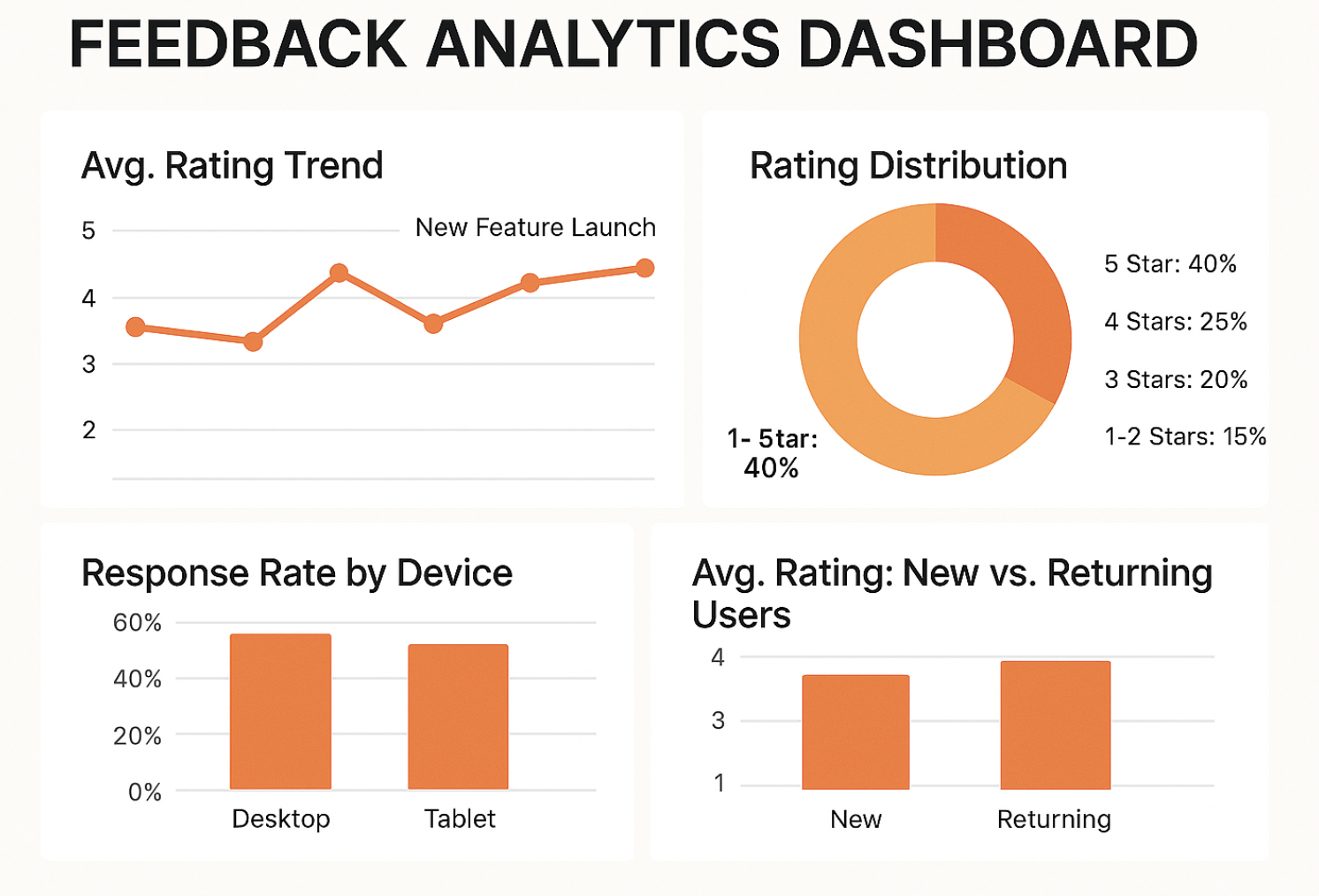
Collecting & Analyzing Data

You’ve deployed your rating popups — great! But what’s next? Collecting data is only half the battle. The real magic lies in analyzing it effectively and using those insights to fuel growth, optimize UX, and improve retention.
📊 Real-Time Reporting
Tools like Poper or integrated analytics in Grigora let you monitor how your rating popups perform — instantly.
| Metric | Why It Matters |
|---|---|
| Response Rate | Indicates popup effectiveness |
| Average Rating | Reflects overall satisfaction |
| Drop-off Rate | Shows where users abandon the popup |
| Device/Location | Helps refine personalization |
🎯 Sentiment Segmentation
Not all ratings are created equal. Segment feedback by:
Rating type (e.g., 1–2 stars vs. 4–5)
User type (new vs. returning)
Source channel (mobile, desktop, referral, etc.)
This helps you:
Identify unhappy user clusters
Personalize recovery outreach (e.g., offer help to a 1-star rater)
Refine targeting in future campaigns
🧠 Tracking User Patterns Over Time
One rating might be a fluke — a trend is insight.
Track how ratings evolve:
After new feature launches
During seasonal campaigns
Across versions of your app or website
Use this to answer questions like:
“Did the UX redesign improve satisfaction?”
“Are mobile users consistently less happy than desktop users?”
With tools like Poper’s dashboard, you can view trends and correlations without exporting data to spreadsheets.
🔁 Close the Feedback Loop
This part’s often overlooked.
Don’t just collect feedback — act on it.
Share recurring issues with your dev or product team
Reply to negative feedback (if contact is available)
Highlight positive reviews in testimonials or popups
Example:
If multiple users give 3-star ratings after checkout, consider simplifying the payment flow.
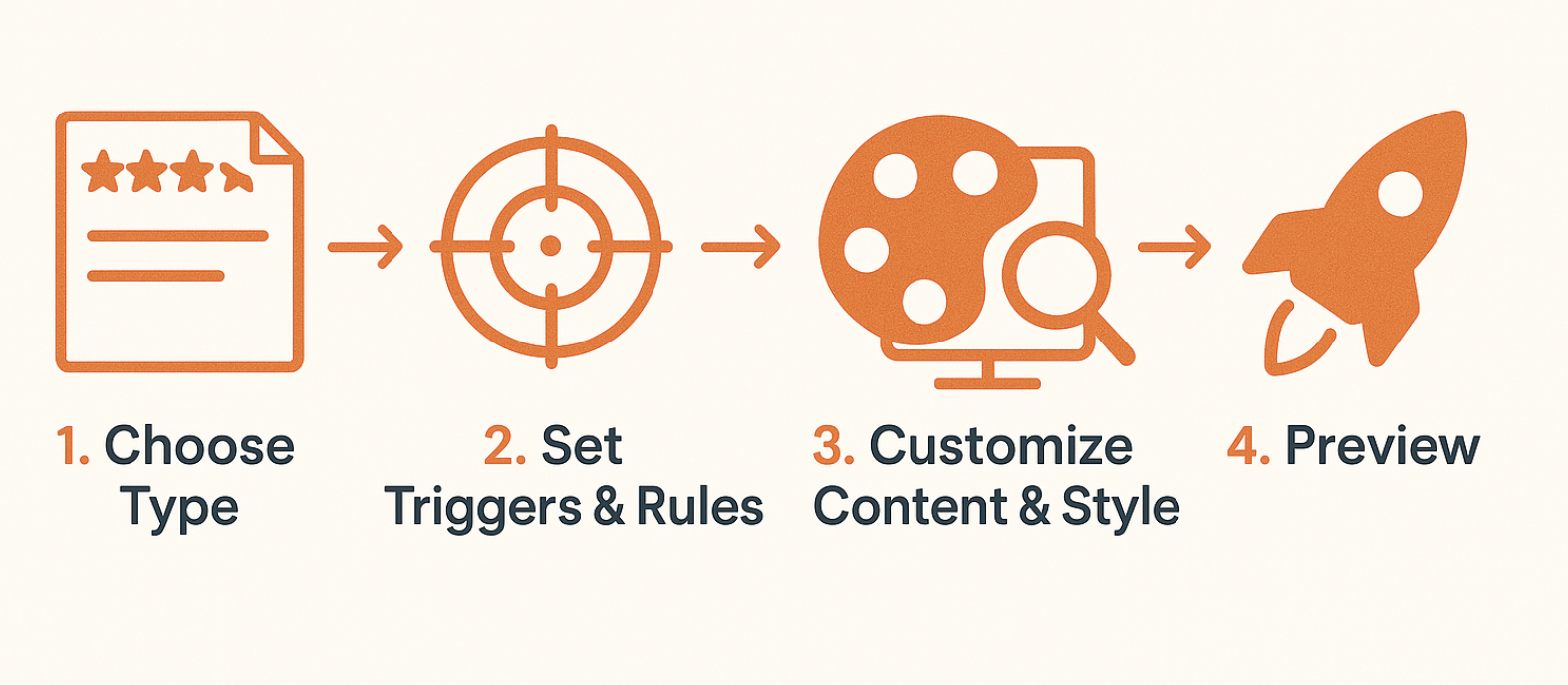
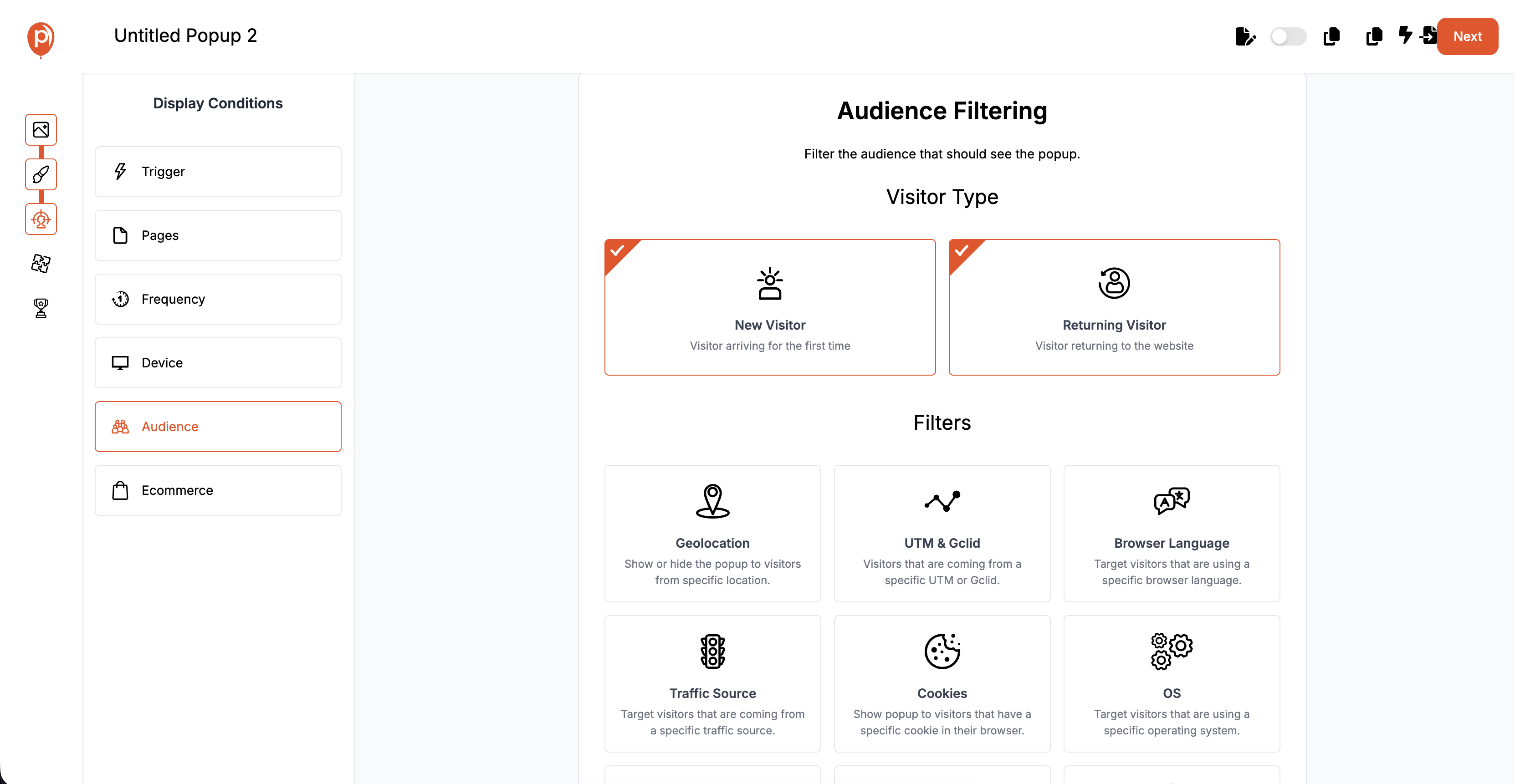
How to Create a Rating Popup Using Poper

Creating a rating popup might sound technical, but with the right tool like Poper, it's as easy as drag, drop, and launch. Whether you're aiming to gather product feedback, rate customer support, or measure post-purchase satisfaction — Poper lets you build custom experiences in minutes.
✅ Step-by-Step Walkthrough
Let’s break it down into simple steps:
1. Choose a Rating Template
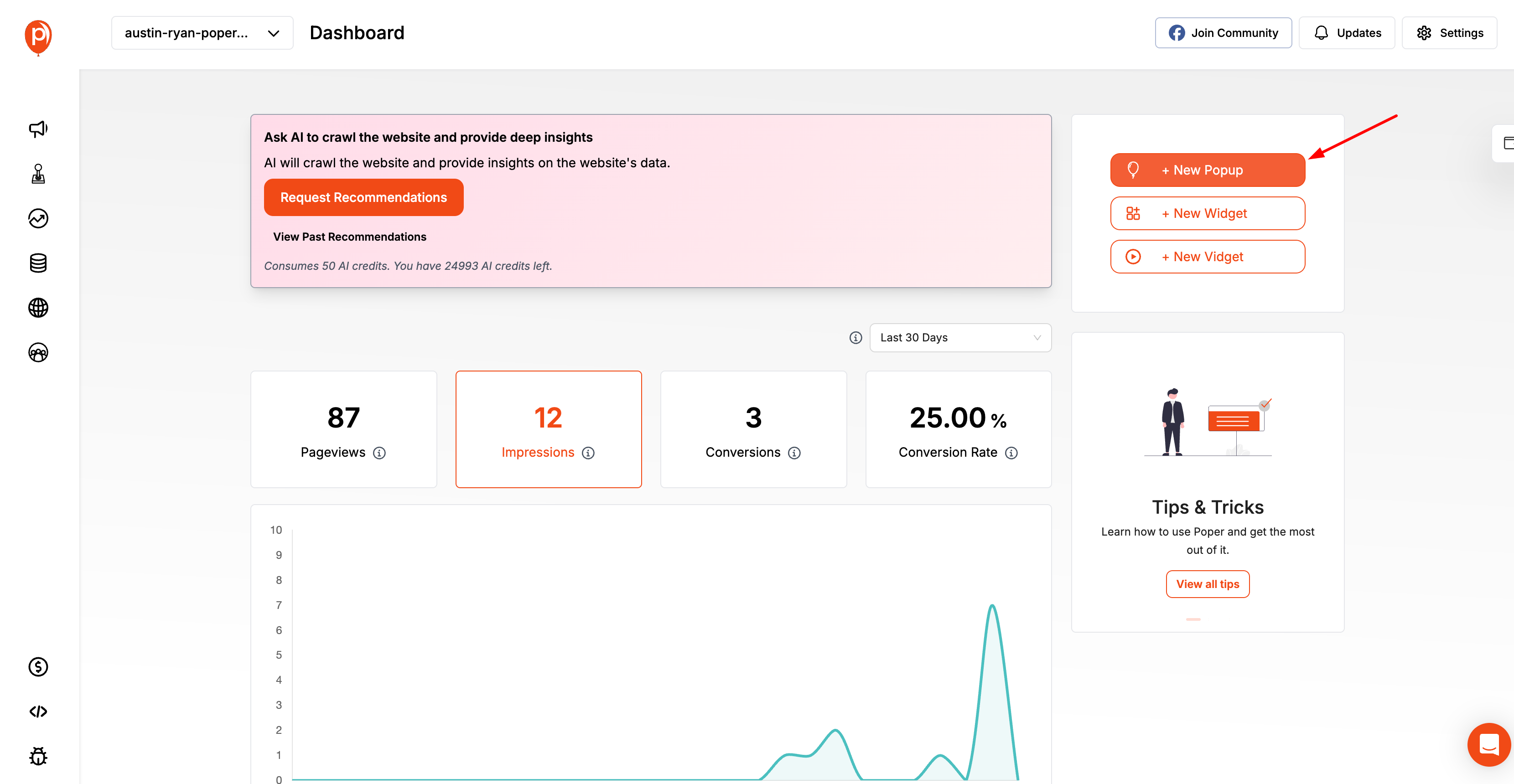
Start by logging into your Poper dashboard.


Head over to "New Popup"
Choose “Rating” under popup categories
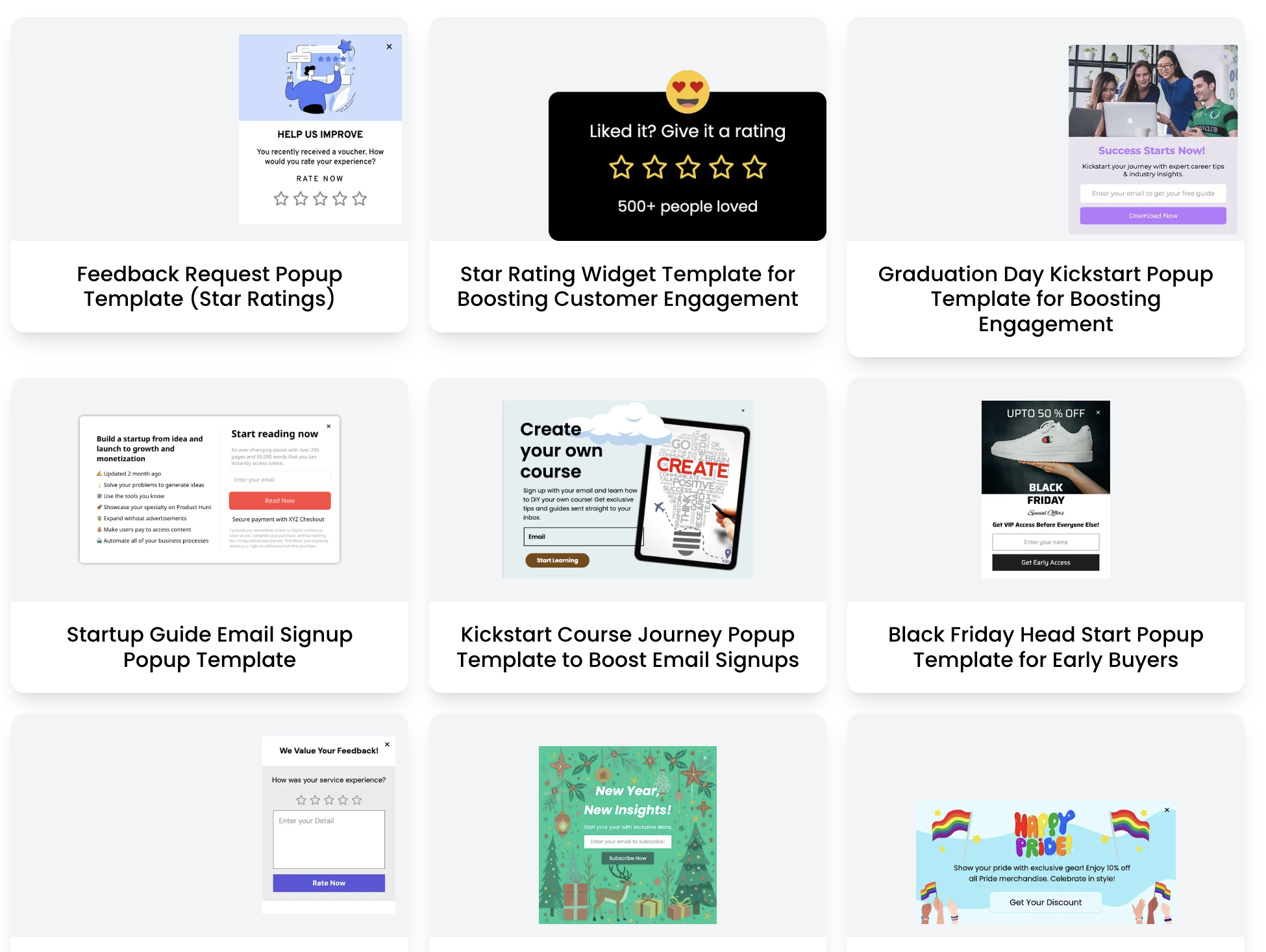
Select a layout: stars, emojis, thumbs up/down, or NPS
Each template is optimized for different use cases, so pick one that aligns with your goal.
Example: Use 5-star rating for product reviews, emojis for emotional response, and NPS for overall satisfaction.
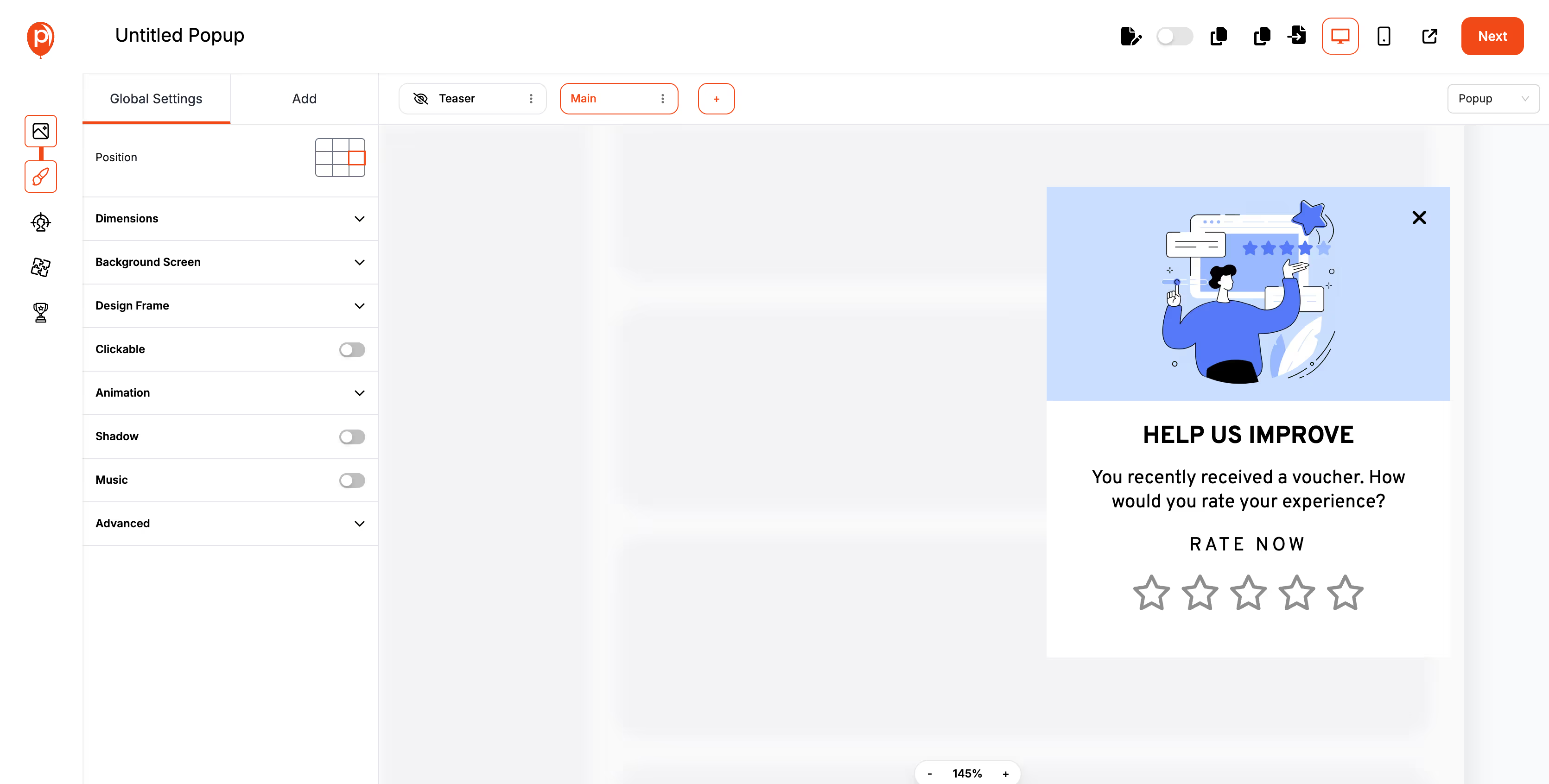
2. Customize Questions & Rating Type

Personalize the popup message:
“How would you rate your experience today?”
“Did you find this article helpful?”
“On a scale of 1–5, how likely are you to recommend us?”
Choose the rating type:
⭐️ Stars
😊 Emojis
👍 Thumbs
🔁 NPS scale (0–10)
You can even add a follow-up question like “Tell us how we can improve.”
3. Add Branding & Style
Ensure your popup feels like part of your brand.
Upload your logo
Pick your brand colors
Choose font styles
Add a thank-you message or redirection to another page after submission
Poper’s design editor offers full control without needing a designer.
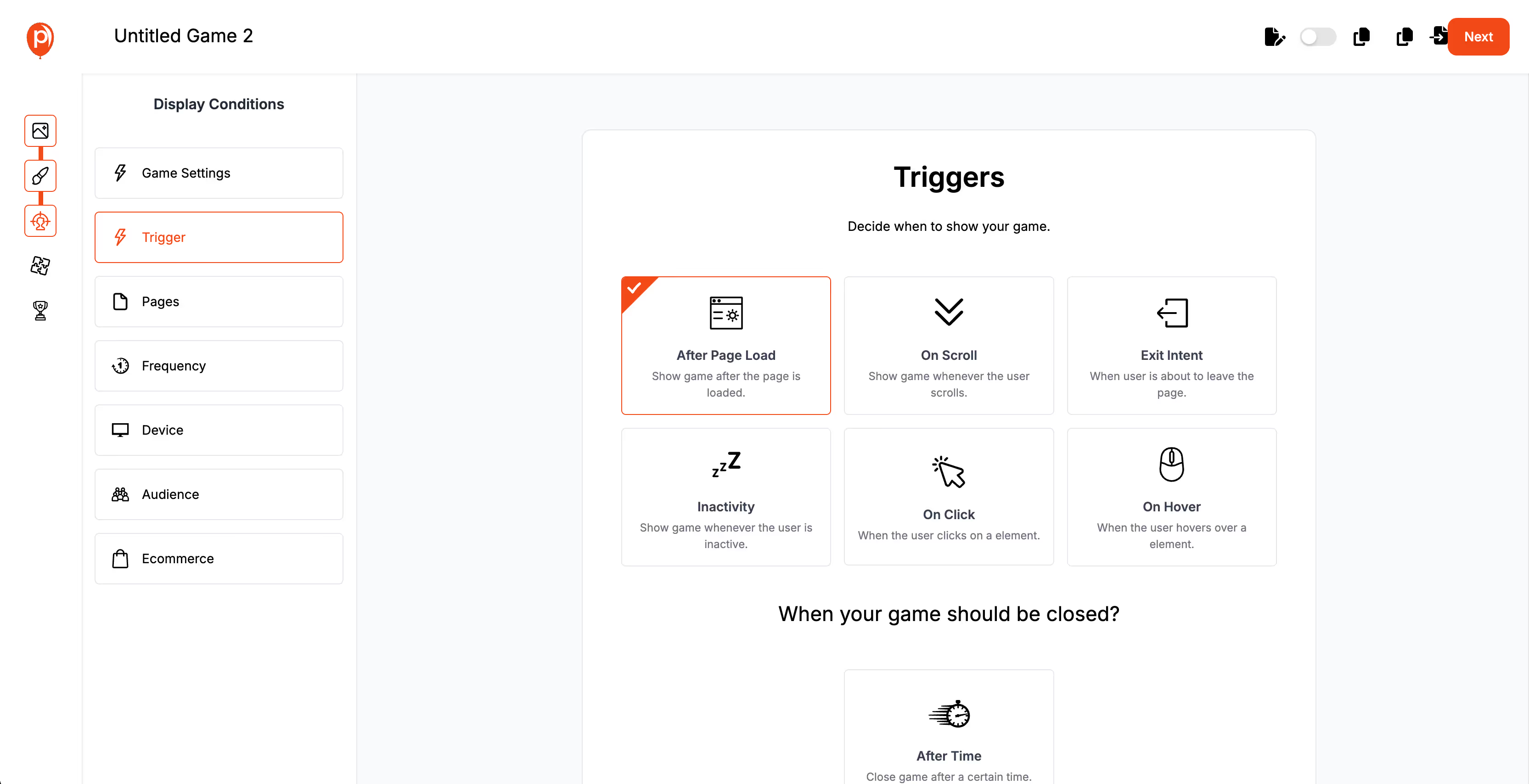
4. Set Triggers (e.g., Scroll or Exit Intent)
Next, configure when the popup should appear:

Scroll depth (e.g., after 70% of page)
Time on page (e.g., after 30 seconds)
Exit intent (when cursor moves toward close/tab)
You can also define specific pages or actions (like after a purchase or form submission).
5. Set Frequency Rules
Avoid overwhelming your users.

Configure rules like:
Once per session
Once per week
Only if not submitted before
Smart targeting avoids user fatigue and increases response rates.
6. Preview and Publish
Before going live, click "Preview" to test the popup on different devices.
Once you're happy with the look and logic:
Hit Publish
Get the auto-generated embed code
Add it to your site (Grigora users can directly integrate with no code)
7. Analyze Feedback in the Dashboard
Go to the Analytics tab to track:
Submission counts
Average rating
Conversion rates
User behavior tied to feedback
With real-time insights, you can quickly spot trends and take action.
🧪 Real-World Use Case (Table)
| Use Case | Rating Type | Trigger | Example Question |
|---|---|---|---|
| Product Page | Stars | Exit Intent | “How would you rate this product?” |
| Blog Post | Emojis | Scroll 80% | “Was this content helpful?” |
| Checkout Experience | NPS | Post-Purchase | “How likely are you to recommend us?” |
| Customer Support Page | Thumbs | Time on Page | “Was our help section useful today?” |
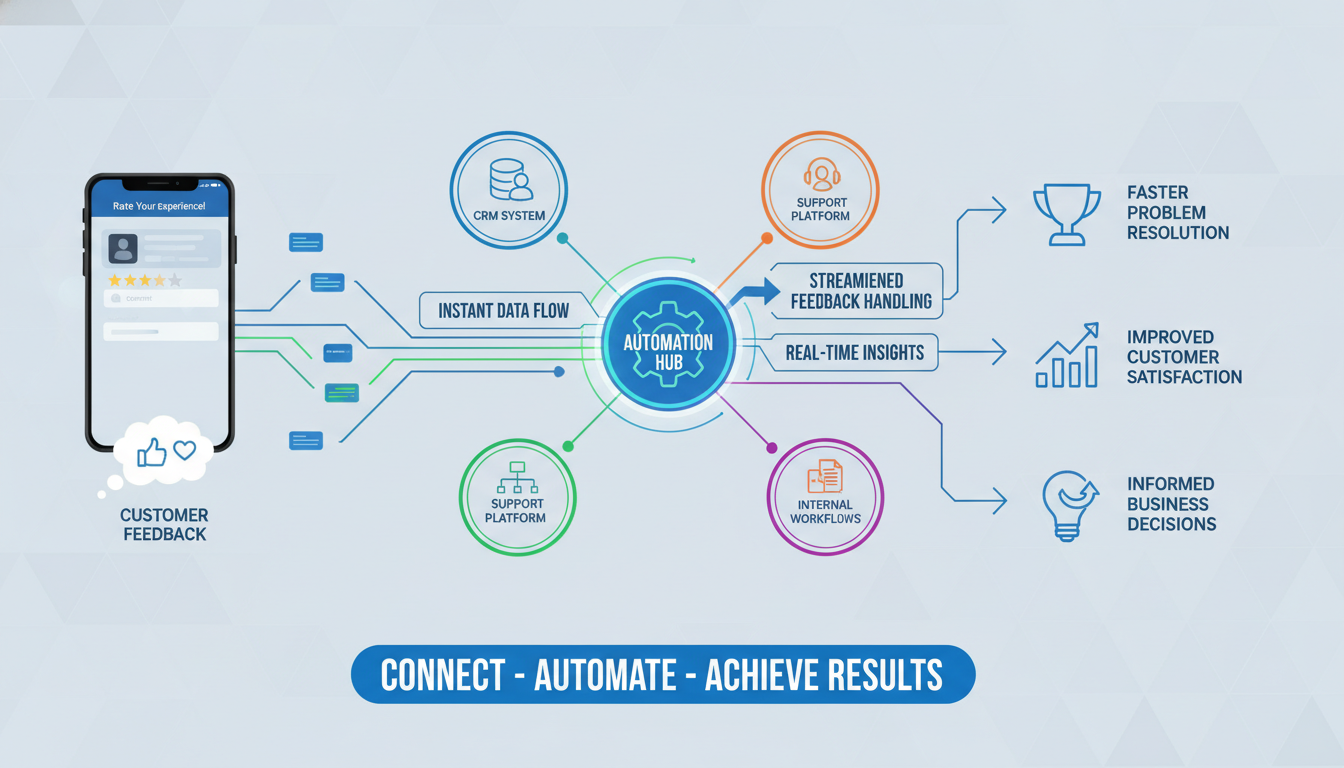
Integrations & Automation

In today’s digital world, collecting data is only half the battle — what you do with it next is what drives results. That’s where integrations and automation come into play. By connecting your rating popups with your CRM, support tools, or internal workflows, you can streamline feedback handling, close the loop faster, and act on insights in real-time.
🔌 Seamless Integrations With Your Ecosystem
Poper supports popular integrations out of the box, including:
CRM Platforms: HubSpot, Zoho, Salesforce
→ Automatically assign feedback to contact profiles.Support Tools: Intercom, Zendesk, Freshdesk
→ Create tickets or alerts when low ratings come in.Email Tools: Mailchimp, Brevo, Sendinblue
→ Trigger automated follow-up campaigns based on rating scores.Marketing Automation: Zapier, Make (Integromat), Pabbly
→ Connect rating responses to 1000+ other apps.
📲 Slack, Email, or Webhook Alerts
Want instant alerts on bad ratings? Set up:
Slack notifications for immediate team visibility
→ Example: “🔴 A user just gave us 2⭐️ on the pricing page.”Email alerts to product or customer support
→ Include user data, feedback, and page of submission.Custom Webhooks for advanced teams
→ Send data to your backend or internal dashboards.
These real-time alerts ensure you don’t miss critical feedback that can cost you conversions or customer trust.
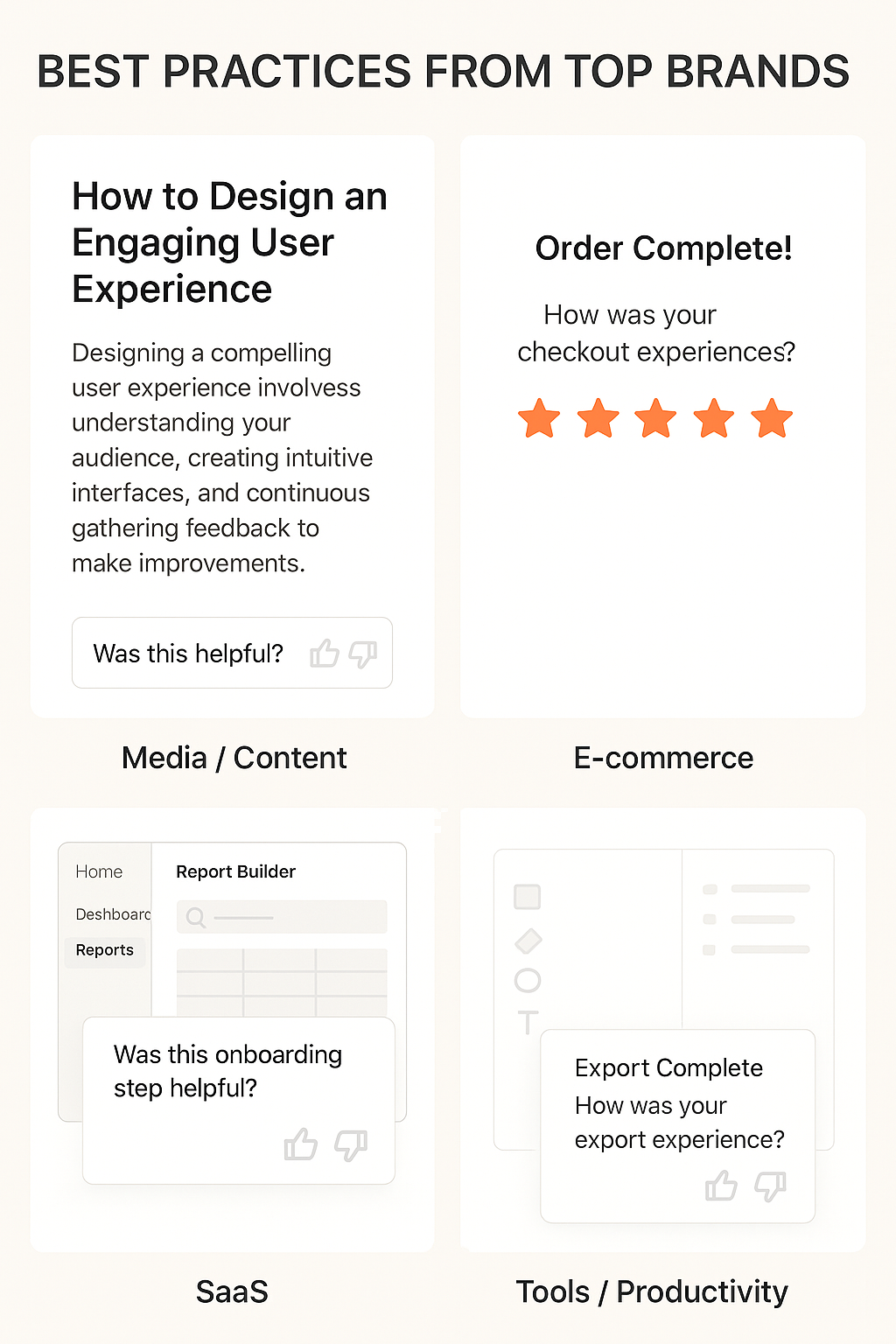
Best Practices from Top Brands

When it comes to rating popups, top-performing brands don’t just “set it and forget it.” They use data-driven strategies and thoughtful design to turn simple feedback tools into conversion-boosting machines. Let’s explore how some of the best in the business are doing it right.
🌟 SaaS: Using Ratings to Improve Onboarding and Product Flow
Example: Notion & Grammarly
Both SaaS giants use in-app rating prompts to understand how users are engaging with new features or onboarding steps.
Notion, for instance, shows a quick thumbs up/down popup after a user completes an onboarding checklist.
Why it works:
It’s contextual (appears after a clear user action)
Feedback is directly tied to product usability
Allows for continuous iteration on feature sets
Key Tip:
Use micro-surveys or star ratings during product tours or after new feature usage to spot friction points early.
🛒 E-commerce: Driving Trust and Reviews
Example: Amazon & ASOS
After a purchase or delivery, e-commerce giants often display rating popups for both product and delivery experience.
Amazon, in particular, collects massive amounts of structured feedback that enhances product listings and filters.
Why it works:
Builds trust through verified buyer reviews
Improves overall marketplace transparency
Helps sellers and internal teams act on delivery performance
Key Tip:
Use post-purchase rating popups to gather fresh sentiment while the experience is still top of mind.
📰 Media & Content Sites: Optimizing Content Relevance
Example: Medium & The New York Times
Media sites often rely on reader engagement as a primary metric. Rating popups (like “Was this article helpful?”) let editors gauge quality and relevance.
Why it works:
Offers low-effort interaction (emoji or 5-star)
Gathers insights at the content level, not just site-wide
Can inform editorial teams on what content to promote or retire
Key Tip:
Place quick rating widgets at the end of content or mid-scroll to catch readers when they’re most reflective.
🛠️ Tools & Productivity Apps: Closing the Feedback Loop
Example: Canva & Trello
Productivity apps frequently use in-context rating popups to gather feedback right after tool usage (e.g., exporting a design or completing a board).
Why it works:
Targeted questions like “How was your export experience?” feel natural
Creates a habit of sharing feedback
Often followed up by action or acknowledgment
Key Tip:
Embed rating logic that matches specific feature completions, and let users know how their feedback has improved the product.
Frequently Asked Questions
How often should I show a rating popup?
Only at key moments, like post-purchase, after a feature use, or upon exit intent. Use frequency capping to avoid spamming users — once every few sessions is a good benchmark.
What’s the best format for my industry?
E-commerce: Star ratings post-purchase
SaaS: NPS or emoji-based ratings after a feature is used
Media & Content: Thumbs up/down or emoji reactions after article or video viewsHow do I avoid annoying my users?
Be subtle and strategic. Use delayed triggers, smart placement, and always offer an easy way to dismiss the popup.
Can rating popups improve SEO or conversion rates?
Indirectly, yes. Better UX and feedback loops can reduce bounce rates, increase session times, and optimize conversion paths — all of which support higher SEO rankings and improved funnel performance.
What’s the best tool to create rating popups?
Try Poper — it’s built for marketers, designers, and product teams to easily create, manage, and analyze rating popups without coding. You can launch a high-performing rating popup in under 5 minutes.
✨ Final Thoughts
Feedback is the bridge between what users experience and what you think they experience. With smart, targeted rating popups, you're not just guessing — you’re listening, improving, and growing.
Whether you're just starting out or looking to optimize an already robust website, rating popups can be the unseen game-changer in your growth playbook.
So go ahead — ask your users how you're doing. You might be surprised by what they have to say.




