Visual storytelling popups are interactive overlays designed to engage users by delivering narratives through captivating visuals such as images, videos, or animations. Unlike traditional popups that often focus solely on promotions or calls-to-action, visual storytelling popups incorporate elements of storytelling, tapping into the human tendency to connect with narratives. These popups use elements like visuals, animations, and well-structured narratives to create immersive experiences that resonate with users.
The Importance of Visual Storytelling in Digital Marketing

Storytelling has been a cornerstone of human communication for centuries, and its application in marketing is no different. Visual storytelling is particularly powerful because it taps into emotions and creates a deeper connection with audiences.
Psychology of Storytelling
Humans are hardwired to respond to stories. Our brains are more likely to retain information when it's presented in a narrative format, making visual storytelling popups an effective tool to increase user engagement.
Impact of Visuals
Images, videos, and animations are 60,000 times faster at processing than text, which means storytelling popups using these visuals have the potential to convey complex information quickly and effectively.
Statistics Highlighting Effectiveness
70% of consumers say they prefer to learn about a brand through content rather than traditional advertising.
Storytelling helps increase conversion rates by up to 22%.
Key Components of Effective Visual Storytelling Popups

Crafting a Compelling Narrative
At the heart of any successful visual storytelling popup is a compelling narrative. A well-structured story captures attention, builds trust, and guides the user towards the desired action.
Elements of a Compelling Narrative:
Conflict & Resolution: Establish a clear problem or challenge, followed by a resolution or solution.
Character & Empathy: Relate the story to the user’s journey, creating an emotional connection.
Call-to-Action (CTA): A strong, clear CTA encourages users to take action based on the story’s conclusion.
Example of Narrative Structure:
Problem Statement: “Struggling to boost your website conversions?”
Conflict: “Popups are often intrusive and ineffective.”
Solution: “Discover how visual storytelling popups engage users effectively.”
CTA: “Learn how to create popups that convert.”
Designing Visually Stunning Popups
Visual design plays a crucial role in capturing user attention and enhancing storytelling effectiveness. Well-designed popups that align with your brand identity ensure a seamless user experience.
Best Practices for Design:
High-Quality Visuals: Use images, videos, and animations to tell a story visually.
Typography & Layout: Choose readable fonts and a clean layout that guides users naturally.
Branding Consistency: Maintain your brand’s colors, logos, and design elements.
Table: Elements of a Visually Stunning Popup
| Element | Importance | Example |
|---|---|---|
| High-Quality Images | Capture attention | Engaging visuals |
| Videos & Animations | Enhance storytelling | Interactive popups |
| Typography | Readability and aesthetics | Clean fonts |
| Branding | Consistency & familiarity | Company logo & colors |
Strategies for Implementing Visual Storytelling Popups

Setting Clear Goals for Your Popups
Before launching visual storytelling popups, establish clear goals aligned with your overall marketing objectives. Defining success metrics ensures that your efforts are measurable and impactful.
Types of Goals:
Lead Generation: Capture user information for follow-ups.
Conversion Optimization: Drive sign-ups, purchases, or other desired actions.
Improving User Experience: Enhance engagement and reduce bounce rates.
Example:
Goal: Increase email sign-ups by 20% using visually engaging popups with compelling CTAs.
Timing and Placement Optimization
The timing and placement of your popups significantly impact their effectiveness. Displaying popups at the right moments ensures users are not interrupted unnecessarily.
Best Practices:
Entry Popups: Triggered when users land on a page for the first time.
Exit-Intent Popups: Activated when users are about to leave.
Scroll Depth Popups: Appears after users scroll a certain percentage down the page.
How to Create Visual Storytelling Popups with Poper

Creating visually engaging popups with Poper is a straightforward process that empowers businesses to enhance user experiences through compelling narratives. Below, we’ll walk you through the step-by-step process to create visual storytelling popups using Poper.
Step 1: Sign Up and Choose a Template

Sign Up: Start by signing up for a Poper account. Poper offers a free trial as well as affordable premium plans tailored to your needs.
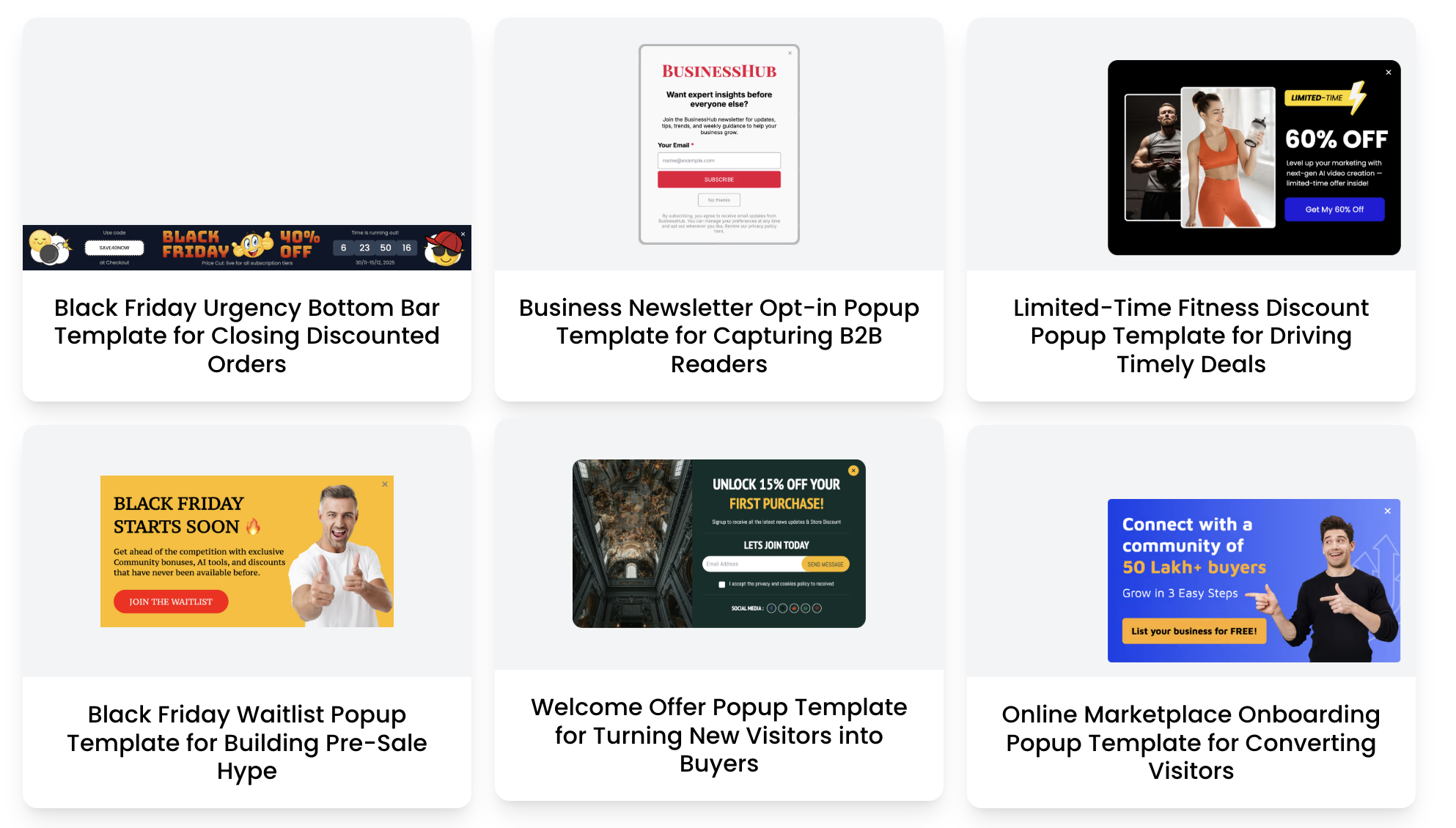
Select a Template: Choose from a wide range of pre-designed popup templates specifically designed for different use cases like lead generation, promotional offers, or content engagement.
Step 2: Customize the Design

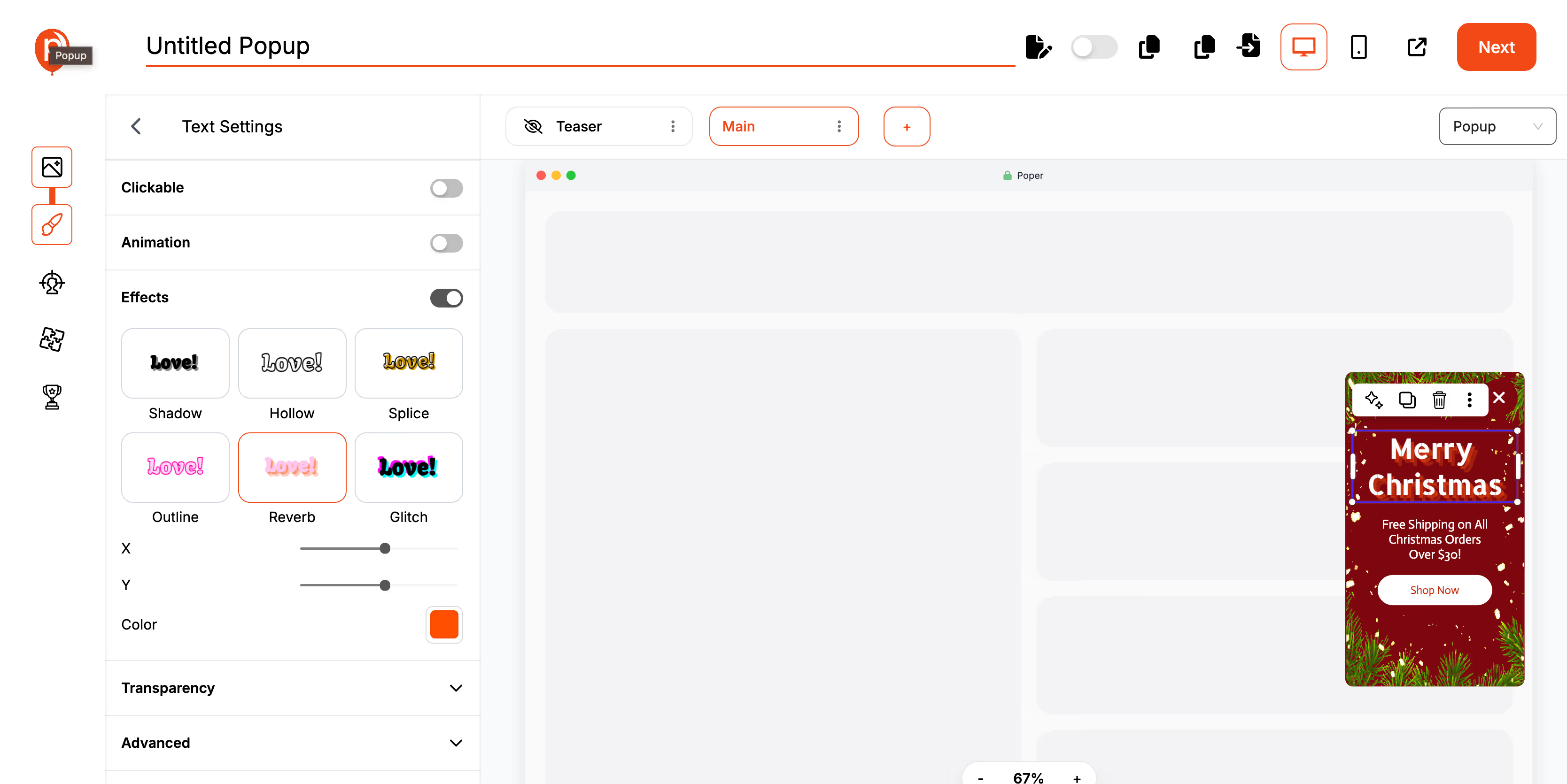
Drag-and-Drop Editor: Use Poper’s intuitive drag-and-drop editor to easily add and edit images, text, and other visual elements.
Visual Elements: Add high-quality images, videos, and animations to bring your popup to life and tell a captivating story.
Typography & Colors: Customize fonts, colors, and button styles to ensure your popup matches your brand’s aesthetics.
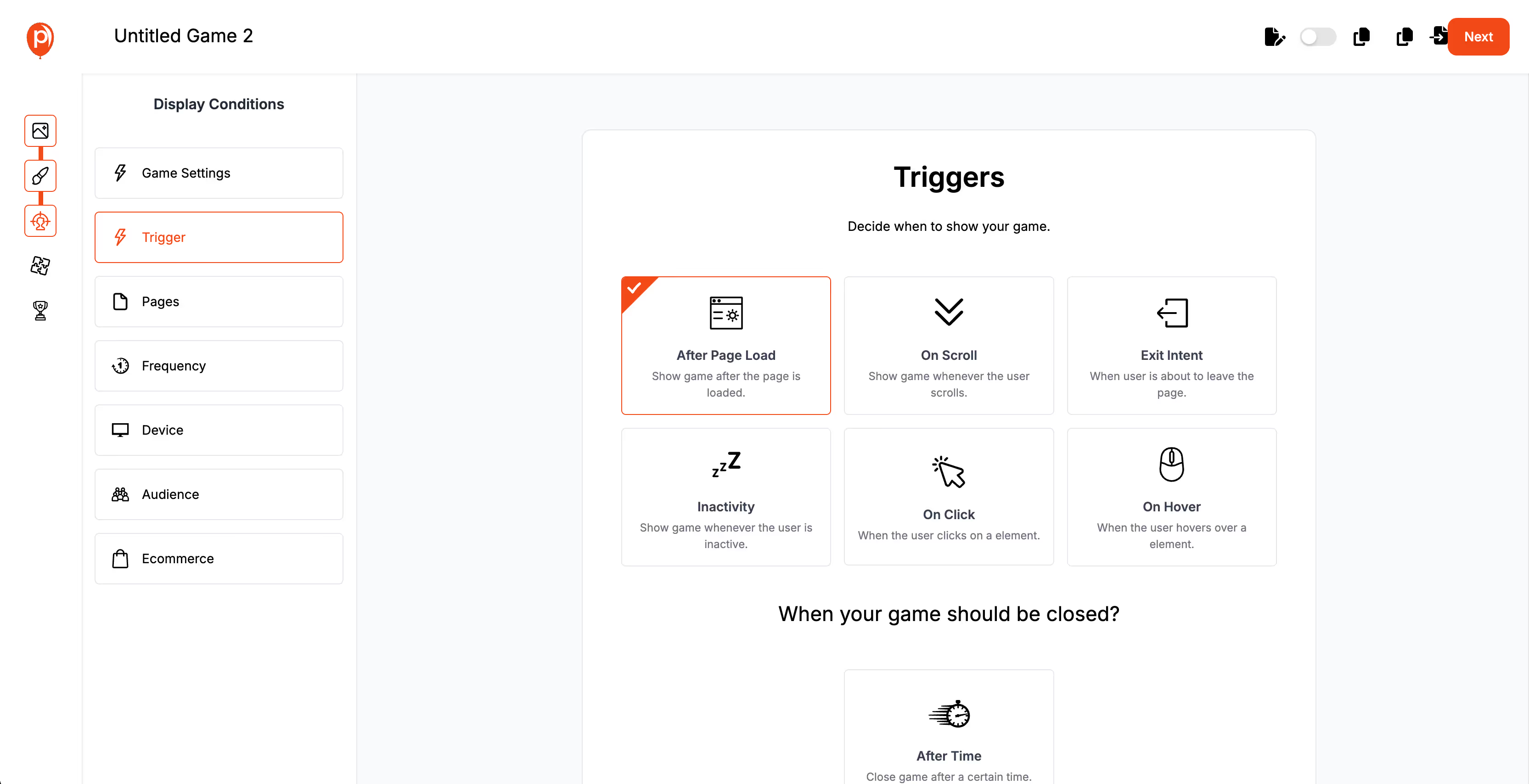
Step 3: Set Triggers and Timing

Trigger Options: Configure exit-intent triggers, scroll-depth triggers, or time-based triggers to ensure popups appear at the optimal moment.
Popup Timing: Customize when and where popups are displayed to avoid disrupting the user experience.
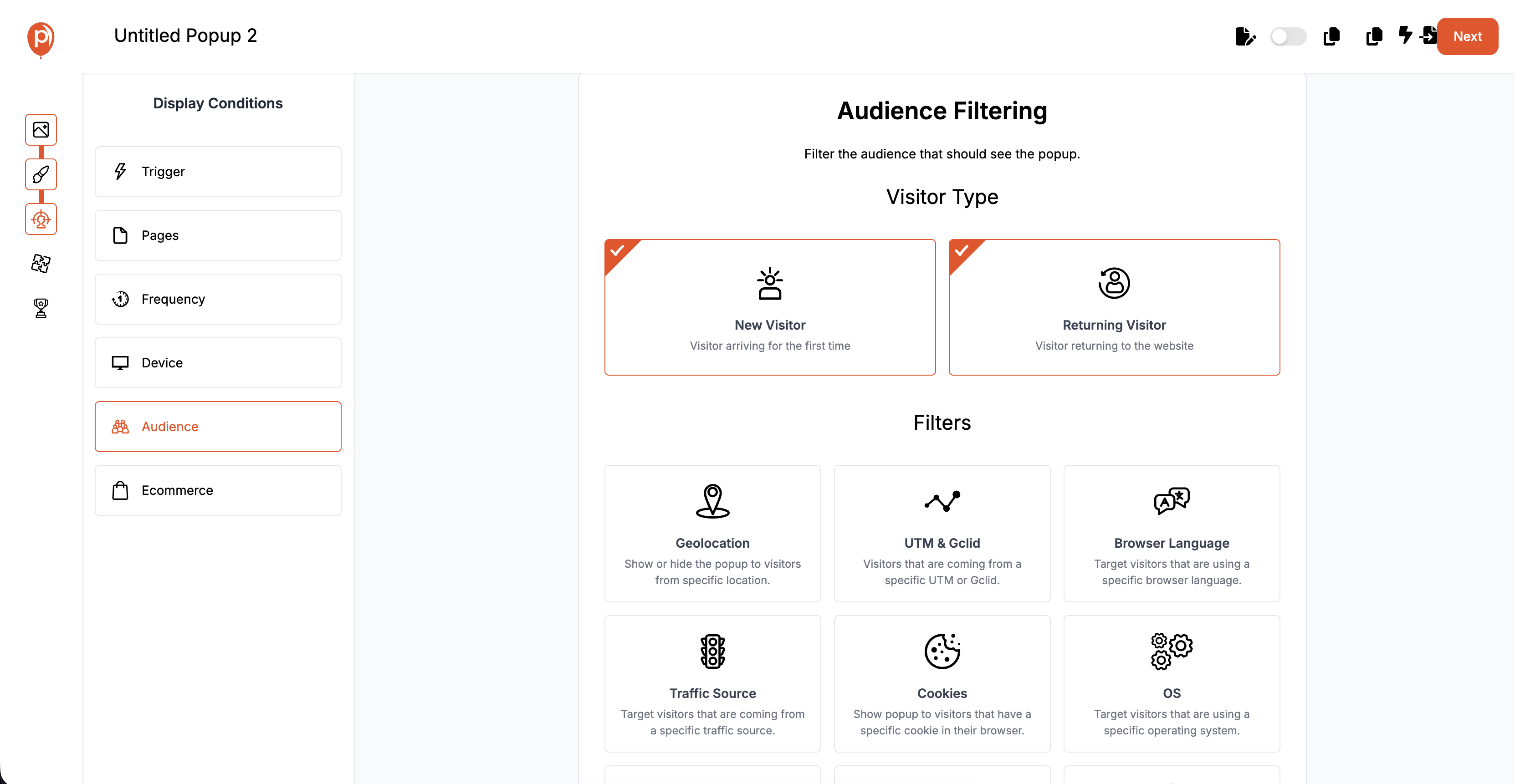
Step 4: Personalize and Segment

Personalization Options: Use dynamic content and personalization tokens to tailor the popup message based on user behavior, location, or past interactions.
Segmentation: Create segments based on user groups like new visitors, returning customers, or high-value users to show contextually relevant content.
Step 5: Test and Optimize
A/B Testing: Test different popup designs, messages, and call-to-actions (CTAs) to determine what resonates best with your audience.
Track Performance: Use Poper’s analytics dashboard to monitor metrics like conversion rates, click-through rates, and bounce rates.
Continuous Improvement: Refine and improve your popups based on insights gathered to ensure maximum ROI.
Challenges and Best Practices
Creating visual storytelling popups comes with its challenges, but following best practices ensures you overcome these hurdles effectively. Below, we’ll explore common challenges and practical tips to ensure your popups remain effective and non-intrusive.
Balancing Intrusiveness and Engagement
One of the main concerns when using popups is striking the right balance between engagement and intrusiveness. Users may find popups disruptive if they appear too frequently or at the wrong time.
Best Practices:
- Trigger Optimization: Use exit-intent triggers, scroll-depth triggers, or time-based triggers to ensure popups appear when they are least likely to disrupt the user experience.
- Content Relevance: Ensure popups provide value-driven content that is relevant to the user’s current journey, such as offering guidance, personalized recommendations, or exclusive deals.
- Minimal Design: Avoid overly complex or cluttered designs that may annoy users. Keep popups simple, clean, and visually appealing to improve engagement.
Trigger Optimization: Use exit-intent triggers, scroll-depth triggers, or time-based triggers to ensure popups appear when they are least likely to disrupt the user experience.
Content Relevance: Ensure popups provide value-driven content that is relevant to the user’s current journey, such as offering guidance, personalized recommendations, or exclusive deals.
Minimal Design: Avoid overly complex or cluttered designs that may annoy users. Keep popups simple, clean, and visually appealing to improve engagement.
Ensuring Accessibility and Inclusivity
Accessibility and inclusivity are vital for ensuring that popups are usable by all visitors, including those with disabilities.
Best Practices:
- ADA and WCAG Compliance: Ensure your popups follow Web Content Accessibility Guidelines (WCAG) to ensure they are screen-reader-friendly and accessible to users with disabilities.
- Clear CTAs and Descriptions: Use alt text for images, concise CTAs, and easy-to-read fonts to ensure all users can interact with popups effectively.
- Testing Tools: Use tools like Axe Accessibility Checker or WAVE to test popup accessibility and ensure they meet compliance standards.
ADA and WCAG Compliance: Ensure your popups follow Web Content Accessibility Guidelines (WCAG) to ensure they are screen-reader-friendly and accessible to users with disabilities.
Clear CTAs and Descriptions: Use alt text for images, concise CTAs, and easy-to-read fonts to ensure all users can interact with popups effectively.
Testing Tools: Use tools like Axe Accessibility Checker or WAVE to test popup accessibility and ensure they meet compliance standards.
Staying Compliant with Privacy Laws
Privacy regulations like GDPR and CCPA impose restrictions on how personal data can be collected and used in popups. Ensuring compliance is crucial to avoid legal issues.
Best Practices:
- Transparent Consent Requests: Clearly inform users about data collection and cookie usage through popup banners or modals.
- Data Minimization: Limit the data collected and ensure only necessary data is gathered for personalization and segmentation.
- Opt-In/Opt-Out Options: Provide users with options to opt-in or opt-out of data collection to ensure transparency and consent.
- Regular Audits: Conduct regular audits to ensure compliance with evolving privacy regulations like GDPR and CCPA.
Transparent Consent Requests: Clearly inform users about data collection and cookie usage through popup banners or modals.
Data Minimization: Limit the data collected and ensure only necessary data is gathered for personalization and segmentation.
Opt-In/Opt-Out Options: Provide users with options to opt-in or opt-out of data collection to ensure transparency and consent.
Regular Audits: Conduct regular audits to ensure compliance with evolving privacy regulations like GDPR and CCPA.
FAQs
What Are Visual Storytelling Popups?
Visual storytelling popups are interactive overlays that use visual elements like images, videos, or animations to convey a narrative, aiming to engage users and drive desired actions.
How Do Visual Storytelling Popups Increase Engagement?
These popups leverage storytelling techniques to evoke emotions, which enhance user connection and increase the likelihood of conversions. By showing relevant content at the right time, they help users take action.
What Tools Are Best for Creating Visual Storytelling Popups?
Tools like Poper, and Canva offer intuitive interfaces and advanced features for creating visually compelling popups with minimal effort.
How Can I Ensure My Popups Don’t Annoy Users?
To avoid annoying users, opt for non-intrusive triggers like exit-intent or scroll-depth, and ensure the content is relevant, personalized, and visually appealing.
Are Visual Storytelling Popups Suitable for Small Businesses?
Yes! Visual storytelling popups are scalable and cost-effective, offering small businesses a powerful tool for enhancing engagement and conversions without requiring large budgets.
Final Thoughts
In today’s digital landscape, visual storytelling popups are not just an option—they are a necessity. Brands that prioritize storytelling in their popup design can create more meaningful connections with their audience, leading to higher conversions and better engagement.
To excel with visual storytelling popups, investing in tools like Poper can streamline the creation process. Poper provides intuitive tools that help businesses design, personalize, and optimize popups seamlessly, ensuring they meet the highest standards of performance and engagement.




