The best way to predict the future of your website’s revenue is to create it — by overcoming the challenges posed by adblockers.
Adblock Detection Popups are a powerful tool for online publishers and website owners to combat the growing impact of adblockers on their revenue and user engagement. They serve as pop-up notifications that inform users about the presence of adblockers on their browsers and encourage them to whitelist your website. These popups help in reclaiming lost revenue, maintaining ad-supported services, and ensuring the sustainability of free online content.
Why Adblock Detection Matters for Website Owners

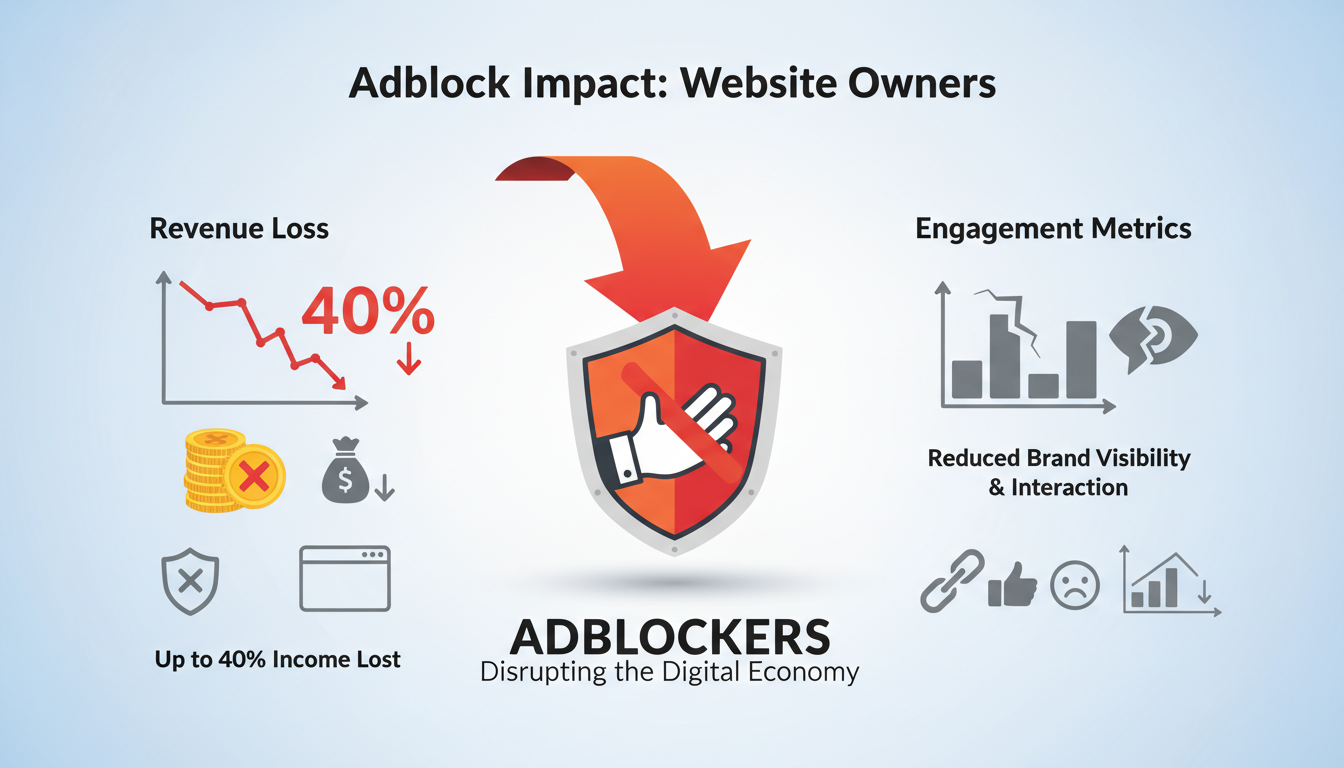
Adblockers, while a blessing for users who want an uninterrupted browsing experience, have caused a significant dent in online businesses. Studies show that websites relying on ad revenue lose up to 40% of their income due to adblockers. Beyond revenue, they also impact engagement metrics as ads play a role in brand visibility and audience interaction.
Impact of Adblockers on Online Revenue and Engagement
Reduced Ad Revenue: With ads blocked, websites miss out on potential earnings from impressions, clicks, and affiliate conversions.
User Experience Dilemma: Striking a balance between a seamless user experience and generating revenue becomes challenging.
Engagement Decline: Adblockers hinder visibility, reducing interaction with promotional content like surveys, banners, and sponsored posts.
Statistics: Growth of Adblocker Adoption Over the Years
| Year | Percentage of Global Adblocker Usage | Annual Growth |
|---|---|---|
| 2015 | 16% | +5% |
| 2017 | 22% | +6% |
| 2019 | 25% | +3% |
| 2021 | 27% | +2% |
| 2023 | 29% | +2% |
This table illustrates the steady rise in adblocker usage, underscoring the need for website owners to find strategies to address this growing trend.
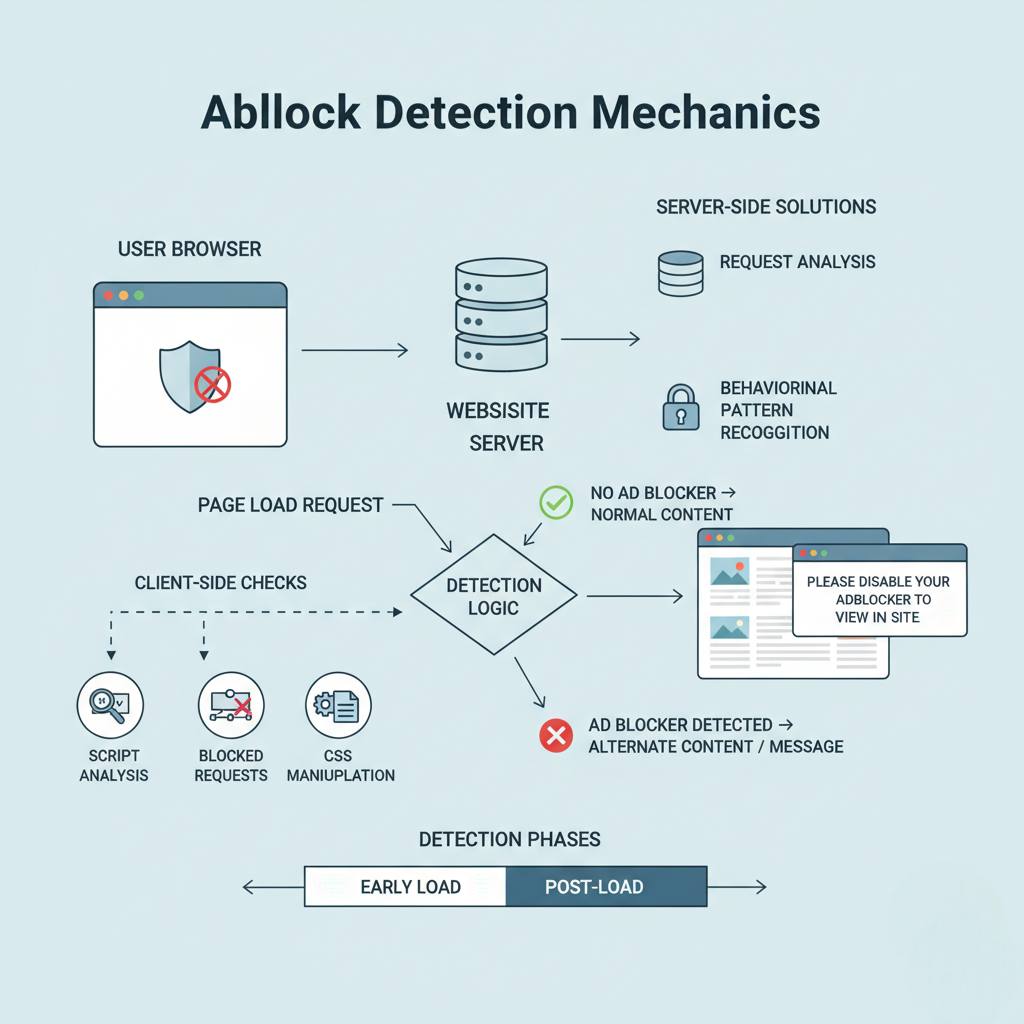
How Adblock Detection Works

Understanding how adblock detection works is crucial for implementing an effective strategy to address its impact on your site. Adblock detection relies on identifying whether a user has an active adblocker installed on their browser and whether it’s blocking ads or other revenue-generating elements. The process involves a combination of technical methods, ranging from simple client-side checks to more complex server-side solutions.
Technical Overview of Adblock Detection
Adblock detection works by monitoring how a website behaves when a user with an adblocker accesses it. The core idea is to identify patterns or responses that would be different if the user were not blocking ads.
When a user with an adblocker visits a site, several key elements, such as advertisements, scripts, or tracking pixels, will either not load or be blocked altogether. By checking for these blocked elements, websites can determine whether the user is using an adblocker.
Common Methods to Identify Adblockers
1. JavaScript-Based Detection
JavaScript-based detection is one of the most popular methods for identifying adblockers. It involves running small JavaScript scripts that check the presence of specific ad-related elements on the page, such as hidden HTML or blocked script calls. Here’s how it works:
A script attempts to load a fake advertisement (e.g., a hidden DIV or an image tag).
If the ad does not load or is blocked, the script concludes that the user has an adblocker enabled.
Based on this, a popup or message can be triggered to alert the user.
2. Server-Side Detection Techniques
Unlike client-side detection (JavaScript), server-side detection involves identifying discrepancies in server logs. These techniques often involve:
Request analysis: Checking if specific ad content, such as ad server requests, is missing.
Content delivery checks: Detecting whether ad-related content is not delivered to the user.
Limitations and Challenges in Adblock Detection
While adblock detection is effective, it does come with several challenges and limitations:
Bypassing Detection: Users can easily disable adblock detection scripts or use more advanced blockers that evade detection.
False Positives/Negatives: Not all users who block ads are doing so maliciously. Some may simply want to avoid excessive advertising but not disrupt the content or functionality of the site.
Performance Issues: Some adblock detection techniques can impact site load times and performance, especially on mobile devices.
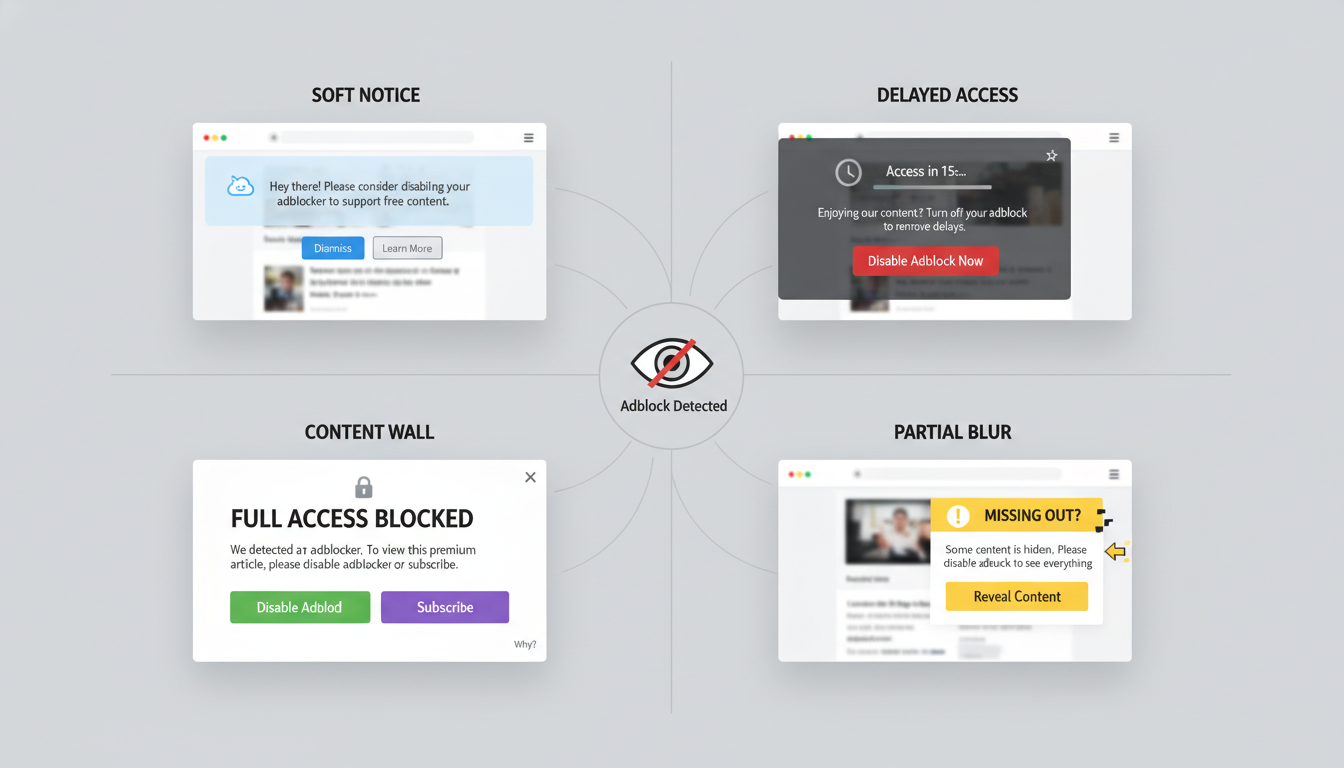
Types of Adblock Detection Popups

Once you’ve identified that a user is employing an adblocker, the next step is determining how to engage them effectively without harming their experience. Adblock detection popups come in various forms, each with its advantages and disadvantages depending on the user’s preferences and behavior. Let’s explore the different types of adblock detection popups that can be implemented on your site.
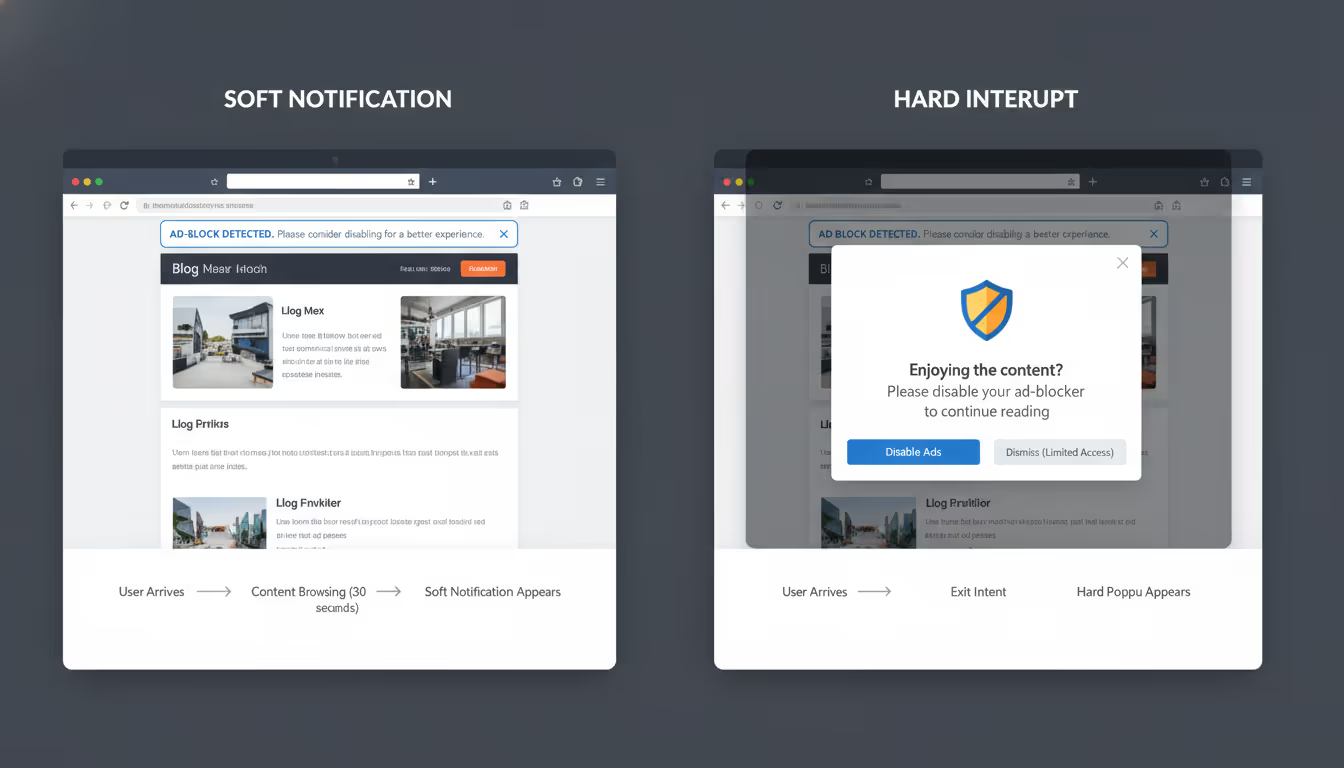
Soft Notifications
Soft notifications are non-intrusive messages that gently inform users about the adblocker’s presence without immediately demanding action. These popups typically appear as banners, small notification bars, or subtle messages at the top or bottom of the page.
Hard Popups
Hard popups are more assertive and force users to take action before continuing to browse the website. These popups often appear as full-screen overlays that demand attention, urging users to disable their adblocker or whitelist the site.
Forcing Users to Disable Adblockers
This type of popup interrupts the user experience, forcing them to either disable their adblocker or leave the site entirely.
Risks Associated with Hard Popups
While these popups can be effective in getting users to whitelist your site, they can also alienate users who may find them annoying or intrusive. In some cases, this could result in increased bounce rates or even loss of traffic.
Timed Popups
Timed popups are designed to appear after a specific time delay—usually after the user has engaged with the site for a while or after a certain amount of time has passed.
Popups that Appear After a Delay
These popups typically trigger after 10–30 seconds of user activity. This timing ensures that the user has had a chance to interact with the content before they are interrupted.
The delay can make the popup feel less aggressive since it doesn’t appear immediately upon page load, which can improve user experience.
Best Practices for Designing Effective Adblock Detection Popups
To ensure your adblock detection popups don’t negatively affect user experience while still encouraging action, you need to focus on thoughtful design and messaging. Well-designed popups not only convey the message effectively but also maintain a balance between generating revenue and enhancing user satisfaction.
Clear and Concise Messaging

When creating an adblock detection popup, simplicity is key. Users are more likely to engage if they understand the message immediately without confusion.
Message Clarity: Keep the message short and direct, clearly explaining why you need them to disable their adblocker and how it supports your site.
Tone: Avoid sounding accusatory or confrontational. Use a polite, friendly tone that explains the benefits of whitelisting your site.
Example:
“We noticed you’re using an ad blocker. To keep our content free, please consider adding us to your whitelist. Thank you!”
Balancing User Experience and Revenue Goals

The primary goal of adblock detection popups is to generate revenue, but it’s crucial not to compromise user experience for the sake of income. Here’s how you can balance both:
Minimal Disruption: Don’t let popups overwhelm the content. Ideally, they should be easily dismissible, and you should limit the frequency of their appearance (e.g., show only once per session).
Value Exchange: Offer something in return for disabling their adblocker, such as exclusive content, discounts, or access to an ad-free version of the site.
Design Aesthetics: Fonts, Colors, and Layout

Designing your adblock detection popup with visual appeal can increase the chances of users engaging with it.
Colors: Choose colors that align with your site’s branding but also stand out enough to catch the user’s eye.
Fonts: Use legible fonts and large text for clarity, especially on mobile devices.
Layout: The layout should be simple and easy to navigate, making it clear what the user needs to do next. Avoid clutter and unnecessary elements.
Pro Tip: Use animated buttons or icons to make the action you want users to take more visually appealing, like a “Whitelist Us” button with a slight hover effect.
Positioning: Where and When to Show Popups

The timing and positioning of your adblock detection popup are critical in ensuring the user is not overwhelmed or annoyed by its presence.
Popup Placement: For soft notifications, consider placing the message at the top or bottom of the screen so it does not obstruct the main content. For hard popups, use a center overlay but ensure it’s easy to dismiss.
Timing: As mentioned previously, timed popups can be effective, appearing after users have had a chance to explore the content. Exit-intent popups, triggered when the user attempts to leave the page, can also work well as a last-ditch effort to engage them.
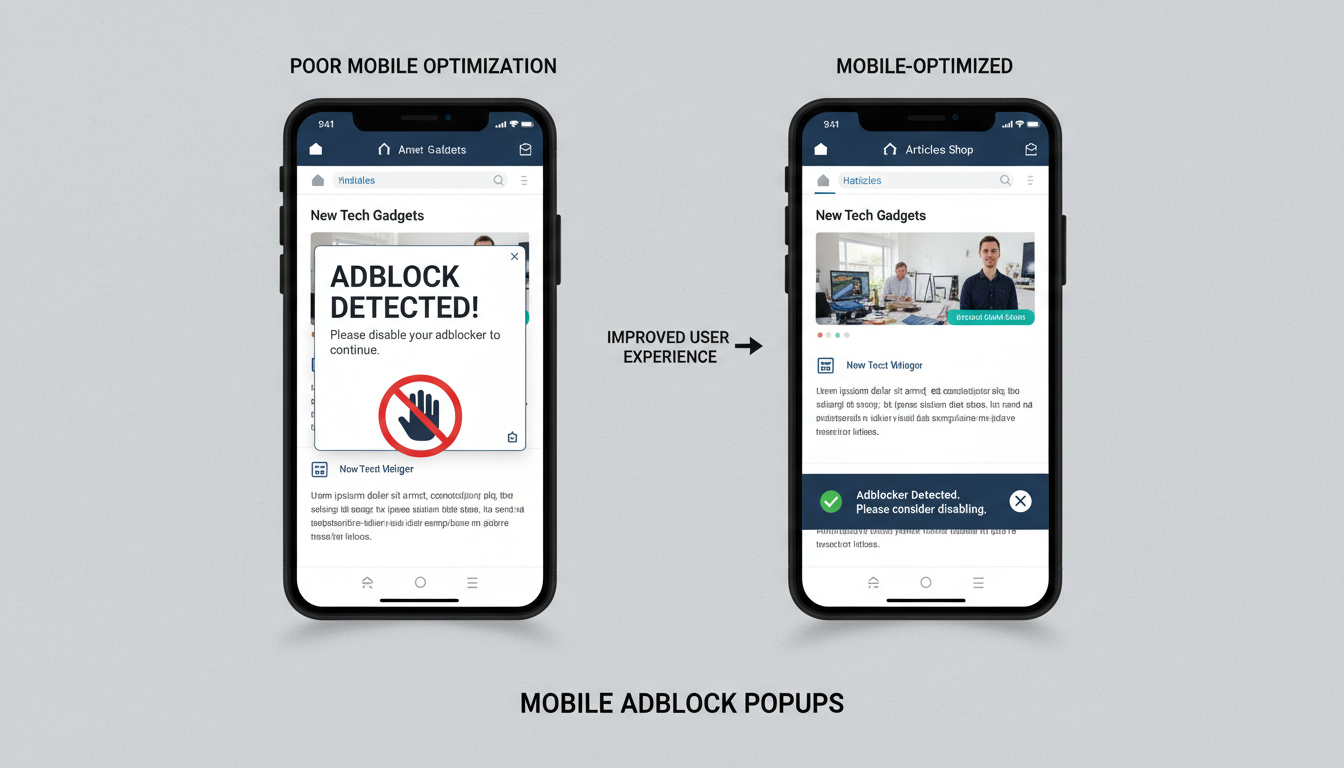
Mobile Optimization for Adblock Popups

Given the increasing mobile internet traffic, ensuring your adblock detection popups are mobile-optimized is essential for a smooth user experience.
Responsive Design: Ensure the popup is responsive, meaning it adjusts according to the screen size and resolution. Popups should be easy to close or dismiss with one click, especially on small screens.
Avoid Intrusiveness: On mobile, popups can be more disruptive due to limited screen space. Keep popups compact and ensure they don’t block critical content or navigation elements.
Strategies for User Engagement
Engaging users through adblock detection popups is not just about getting them to whitelist your site; it's about building a relationship with your audience. To make your popups effective and less intrusive, focus on offering value and creating a mutually beneficial interaction. Here are some strategies to enhance user engagement with adblock detection popups.
Offering Incentives to Whitelist Your Site
One of the most effective ways to encourage users to disable their adblocker or whitelist your site is by offering incentives. Users are more likely to take action if they receive something in return for their effort.
Discounts and Coupons: Offer a discount or special coupon for users who whitelist your site. For example, “Enjoy 10% off your next purchase when you disable your adblocker.”
Exclusive Content: Promise users access to premium or exclusive content that is only available if they whitelist your site. This could include behind-the-scenes videos, special blog posts, or member-only articles.
Adblock Detection and SEO Considerations

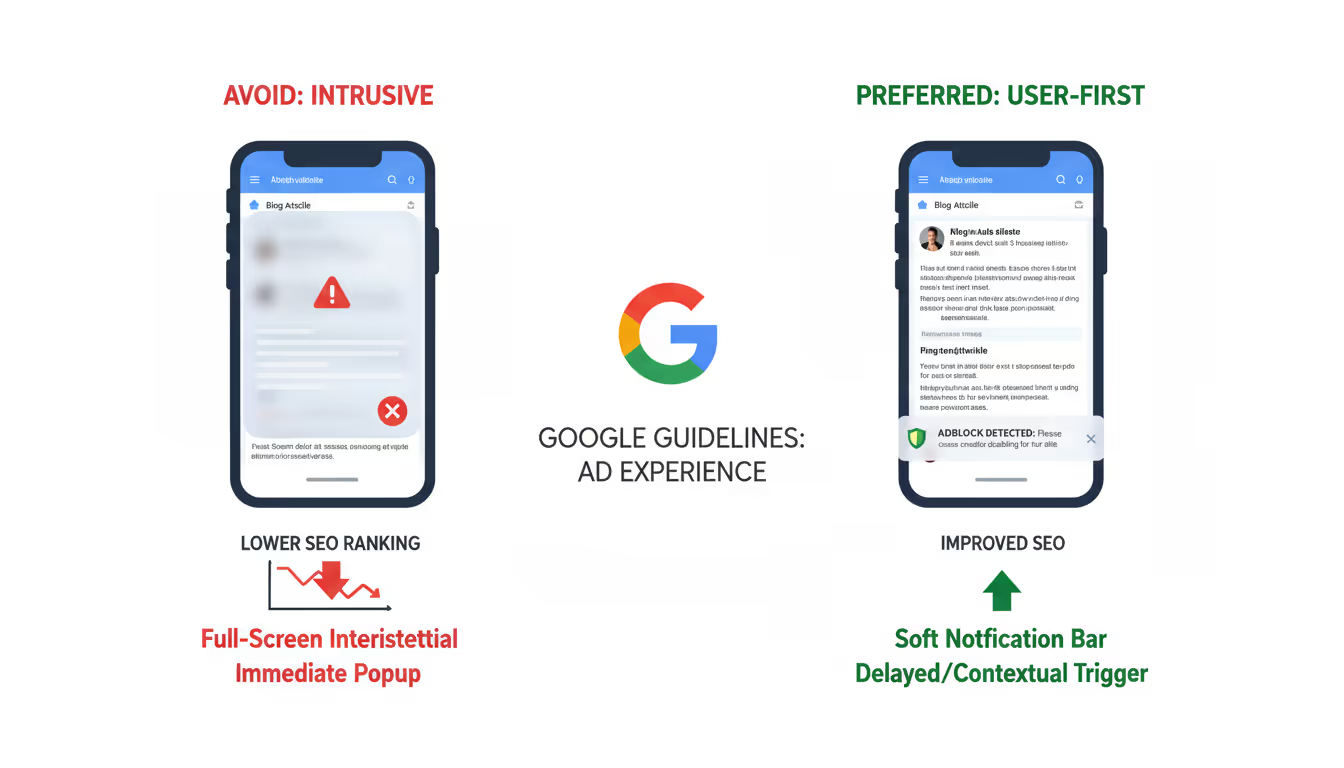
When implementing adblock detection popups, it's important to be mindful of SEO considerations to avoid any negative impact on your site's search engine rankings. Google’s algorithms prioritize a positive user experience, so it’s crucial that your popups do not violate Google’s guidelines for intrusive interstitials. Here’s how to make sure your adblock detection popups remain SEO-friendly.
Ensuring Popups Don’t Violate Google’s Guidelines
Google has specific guidelines for popups and interstitials, especially those that cover the content or interfere with the user’s ability to access the page’s primary content. These types of popups can lead to lower rankings or penalization if they disrupt the user experience, particularly on mobile devices.
Avoid Full-Screen Popups: Full-screen popups or interstitials that require users to take action before accessing the content are often penalized, especially if they appear immediately after a user visits the page.
Soft Popups are Preferred: Instead of using hard popups that block access to the content, soft popups (like a small notification bar) are more acceptable. These allow users to interact with the content without interruption, which is in line with Google’s mobile-first approach.
Respect User Intent: Adblock detection should be triggered based on specific user actions, such as when the user attempts to leave the site or after they have spent time on a page. This ensures the popup is not interrupting their flow.
How to Implement Adblock Detection Popups in Poper
Implementing adblock detection popups in Poper is a straightforward process that allows you to engage users while respecting their preferences. Poper is an AI-powered onsite engagement platform that offers tools to seamlessly integrate popups, notifications, forms, and more, making it an excellent choice for adding adblock detection to your website. This section will guide you through the steps to implement adblock detection popups in Poper, from navigating the platform’s interface to customizing popup templates.
Step-by-Step Guide to Setting Up Adblock Detection Popups
Here’s how you can easily set up adblock detection popups in Poper:
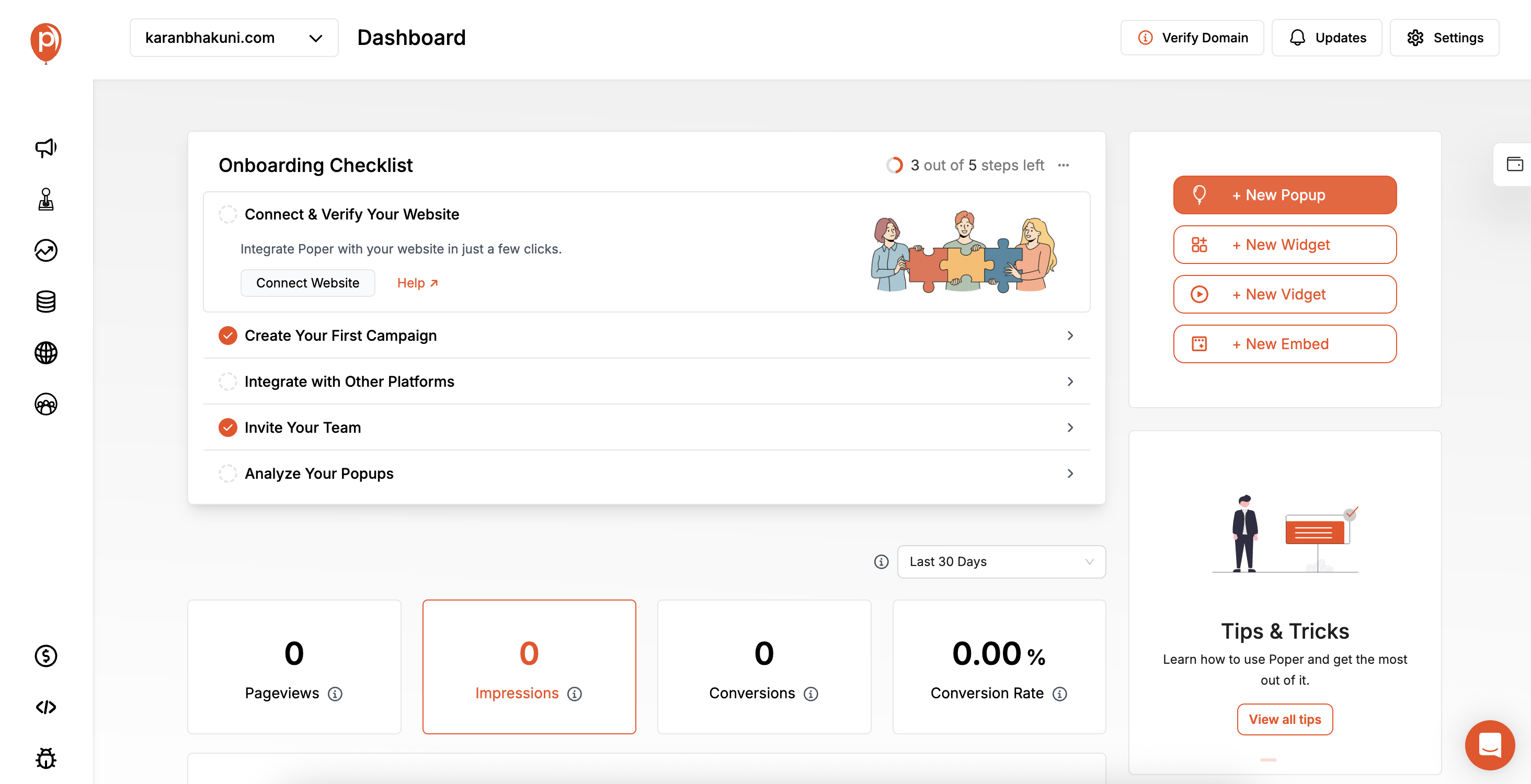
1. Navigating the Poper Interface

Once you log into your Poper dashboard, you’ll find all the essential tools for creating and managing your popups. To get started, follow these steps:
Go to the Popup Creator: In the dashboard, click on the "New Popup" button to begin setting up your popup.
Select Popup Type: Choose the Adblock Detection template or create a custom popup from scratch. Poper offers multiple templates that you can modify according to your needs.
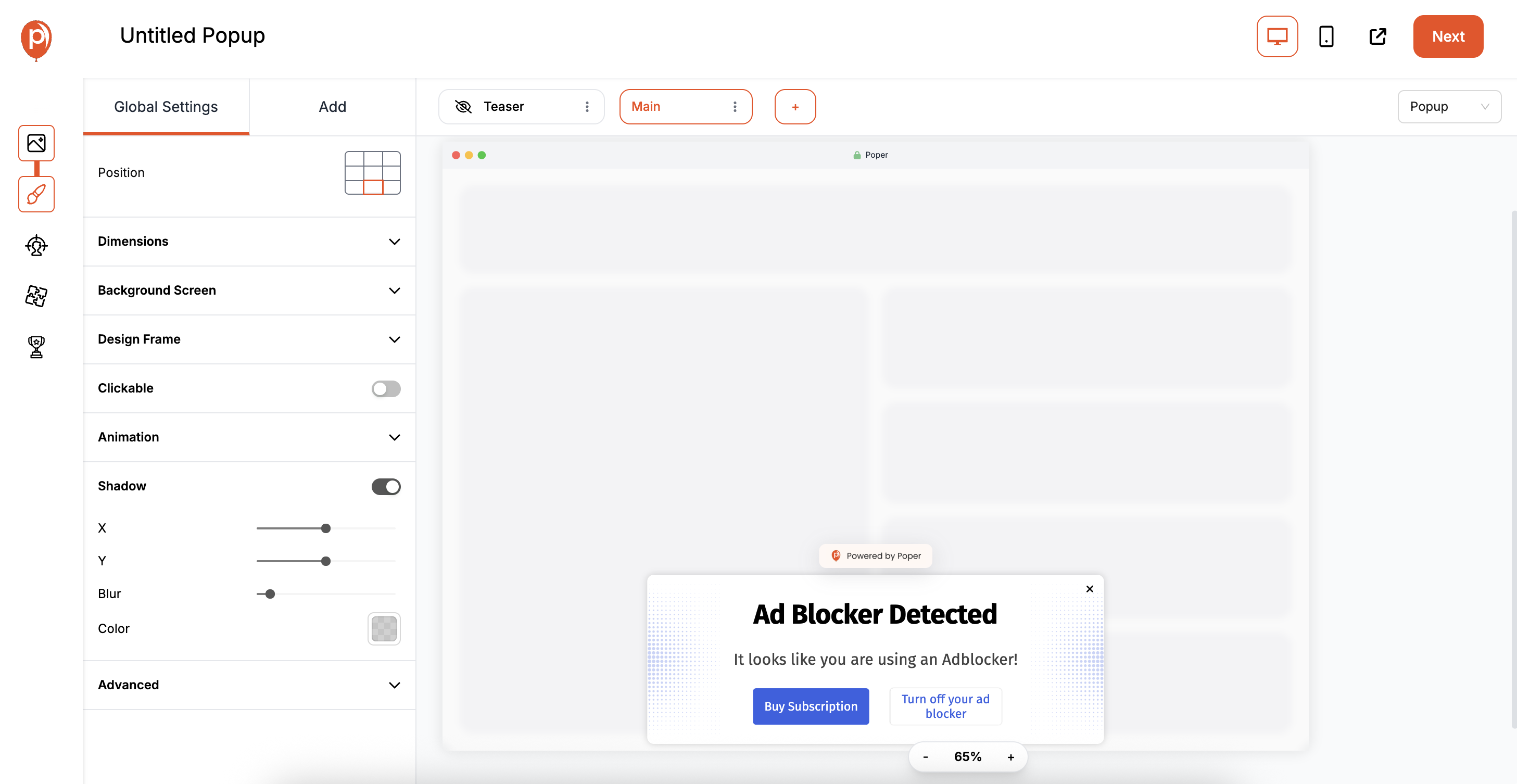
2. Selecting and Customizing Popup Templates

Poper provides a variety of popup templates that can be customized to match your website’s design and goals. For adblock detection, you’ll want a template that allows for a subtle, non-intrusive notification or a soft reminder.
Choose a Template: Poper offers both soft notifications and timed popups. Select the one that best fits your adblock detection strategy.
Customize Design: Edit the colors, fonts, and images to align with your website’s branding. You can easily modify the layout using Poper’s drag-and-drop editor.
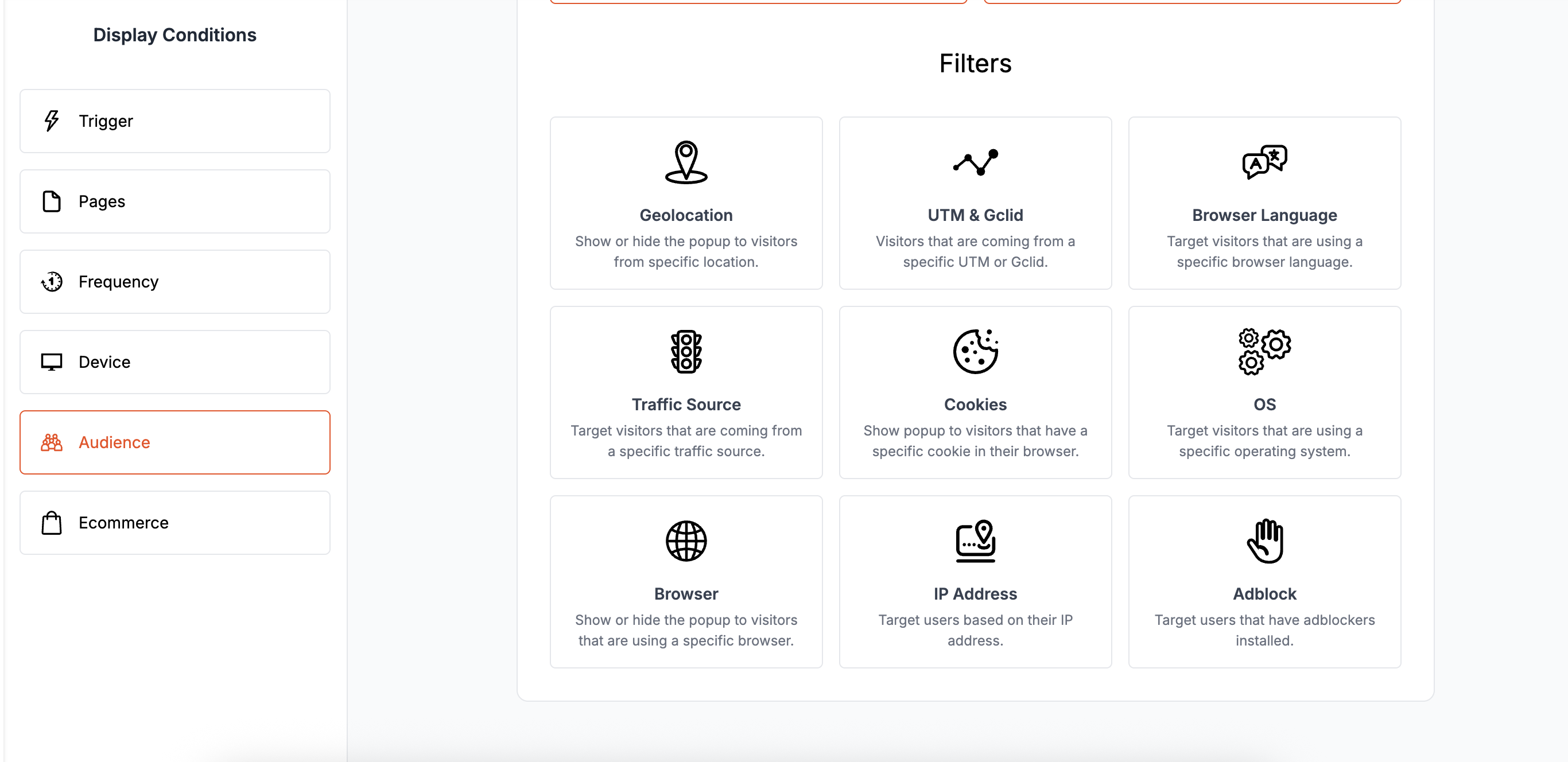
3. Configuring Trigger Conditions

Once you’ve selected your popup template and customized its design, you need to configure when and how the adblock detection popup should appear.

Adblock Detection Trigger: Set the condition that will trigger the popup. Poper’s AI technology can detect when a user has an adblocker enabled. You can also set the popup to trigger on specific actions, such as:
Page Load: Show the popup when the page loads and an adblocker is detected.
Exit Intent: Trigger the popup when the user attempts to leave the page.
Time Delay: Show the popup after a user has been on the page for a set amount of time.
Popup Frequency: Set how often the popup should appear. Avoid overwhelming users with multiple popups during the same session. You can configure it to appear only once per visit or once every few days.
4. Advanced Features in Poper for Enhanced User Interaction
To maximize the effectiveness of your adblock detection popups, you can use Poper’s advanced features to enhance user engagement.
Personalization: Use dynamic content to personalize the popup based on user behavior. For instance, if a user frequently visits your blog posts, you can offer them a special incentive to whitelist your site.
A/B Testing: Test different popup variations to see which one performs best. Poper allows you to create multiple versions of a popup and run A/B tests to optimize performance.
Analytics Dashboard: Track the performance of your adblock detection popups in real time. Poper’s analytics dashboard shows you metrics such as conversion rate, bounce rate, and user engagement, so you can adjust your strategy accordingly.
Common Mistakes to Avoid in Adblock Detection Popups
While adblock detection popups can significantly boost engagement and revenue, implementing them poorly can have adverse effects. Overly aggressive popups, poor user experience, and outdated detection scripts are some of the common pitfalls that website owners often fall into. Here, we’ll explore these mistakes and provide tips on how to avoid them.
1. Overly Aggressive Popups
One of the most significant mistakes when using adblock detection popups is making them too intrusive. Forcing users to disable their adblocker without offering any value in return can lead to negative experiences and, ultimately, higher bounce rates.
2. Ignoring User Experience
User experience (UX) is at the core of any successful website. Adblock detection popups that disrupt the flow of browsing can result in frustration and lower engagement.
3. Failing to Update Detection Scripts
Adblockers are continuously evolving, and new versions or methods of blocking ads are released regularly. Using outdated or ineffective detection scripts can result in missed opportunities and unsuccessful popups.
4. Not Offering Value to Users
Displaying an adblock detection popup without providing any value in return can frustrate users. Simply requesting users to disable their adblocker without any justification can lead to poor conversion rates.
5. Not Testing for Mobile Optimization
With more than half of global web traffic coming from mobile devices, it’s crucial that your adblock detection popups are optimized for mobile devices. Popups that work well on desktops may not translate well on mobile, leading to poor user experiences.
FAQs on Adblock Detection Popups
What Are the Benefits of Using Adblock Detection Popups?
Adblock detection popups are designed to help website owners recover revenue lost due to ad blockers. They encourage users to disable adblockers, allowing ads to display, which helps maintain free content on the site. Additionally, they improve user engagement by educating visitors on the importance of ads and the role they play in supporting the site.
Is It Legal to Use Adblock Detection Popups?
Yes, using adblock detection popups is legal, as long as you comply with privacy laws like GDPR and CCPA. It’s important to inform users about the data you may collect and obtain consent where required. Being transparent and respecting user privacy will ensure compliance.
How Can I Make My Popups Less Intrusive?
To make your adblock detection popups less intrusive, consider using soft notifications or delayed popups, which don’t immediately disrupt the user experience. Offering users the option to continue with ads or whitelist your site without overwhelming them can also lead to better engagement.
Do Adblock Detection Popups Affect SEO?
While popups themselves don’t directly affect SEO, they can influence user behavior. If popups are too intrusive, users may exit the site quickly, increasing bounce rates, which could indirectly harm your rankings. Ensuring your popups are optimized for mobile and don’t slow down your site will help avoid any negative SEO impact.
How Do I Customize Adblock Popups in Poper?
Poper provides an easy-to-use interface for customizing adblock detection popups. You can select from different templates, tailor your messaging, and set trigger conditions. The drag-and-drop editor allows you to experiment with design and functionality without needing coding skills.