Want to embed Vimeo videos on your website without touching a single line of code? Whether you're a content creator, marketer, or business owner, this guide will show you exactly how to embed Vimeo videos using Poper — an AI-powered onsite engagement platform. You’ll get a clean, customizable video experience with zero coding and full design control.
I'll walk you through how we can do this easily and keep things organized.
Embedding Your Vimeo Videos with Poper
Here’s how you can set up a Vimeo video embed using our platform.
Step 1: Get Your Poper Account Ready

First off, if you haven't already, you'll need to sign up for Poper. This is your command center for creating and managing all sorts of embeds, popups, banners, and widgets for your website. Getting started is quick and gives you access to all the tools.
Step 2: Add Your Website and Start a New Embed
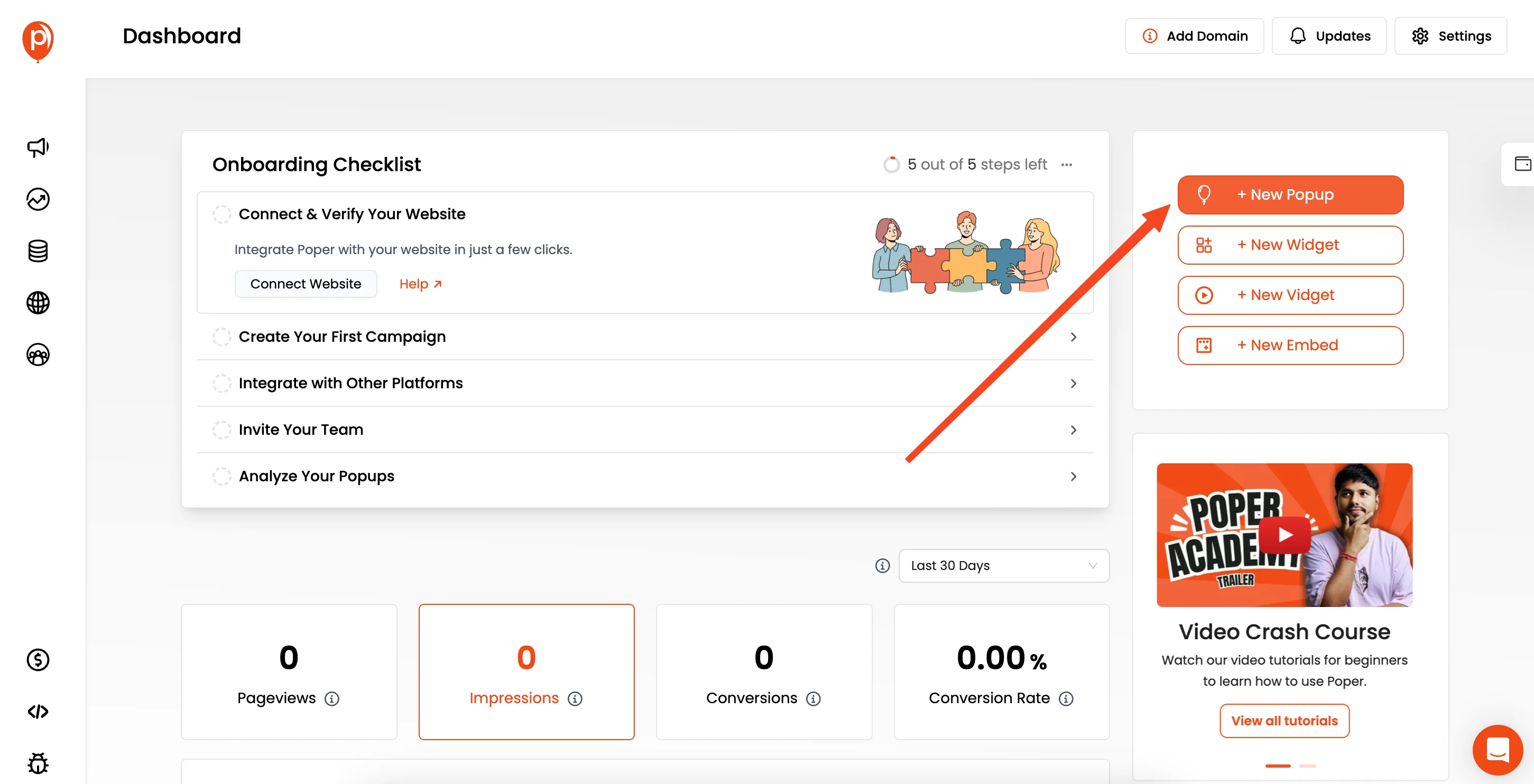
Once you're logged into your Poper account, make sure you add your website's domain. This step is crucial because it connects Poper to your site. After that, let's begin creating our embed.

Click the '+ Popup' button, and from the options, choose 'Start From Scratch' so we can build exactly what we need.
Step 3: Grab Your Vimeo Embed Code
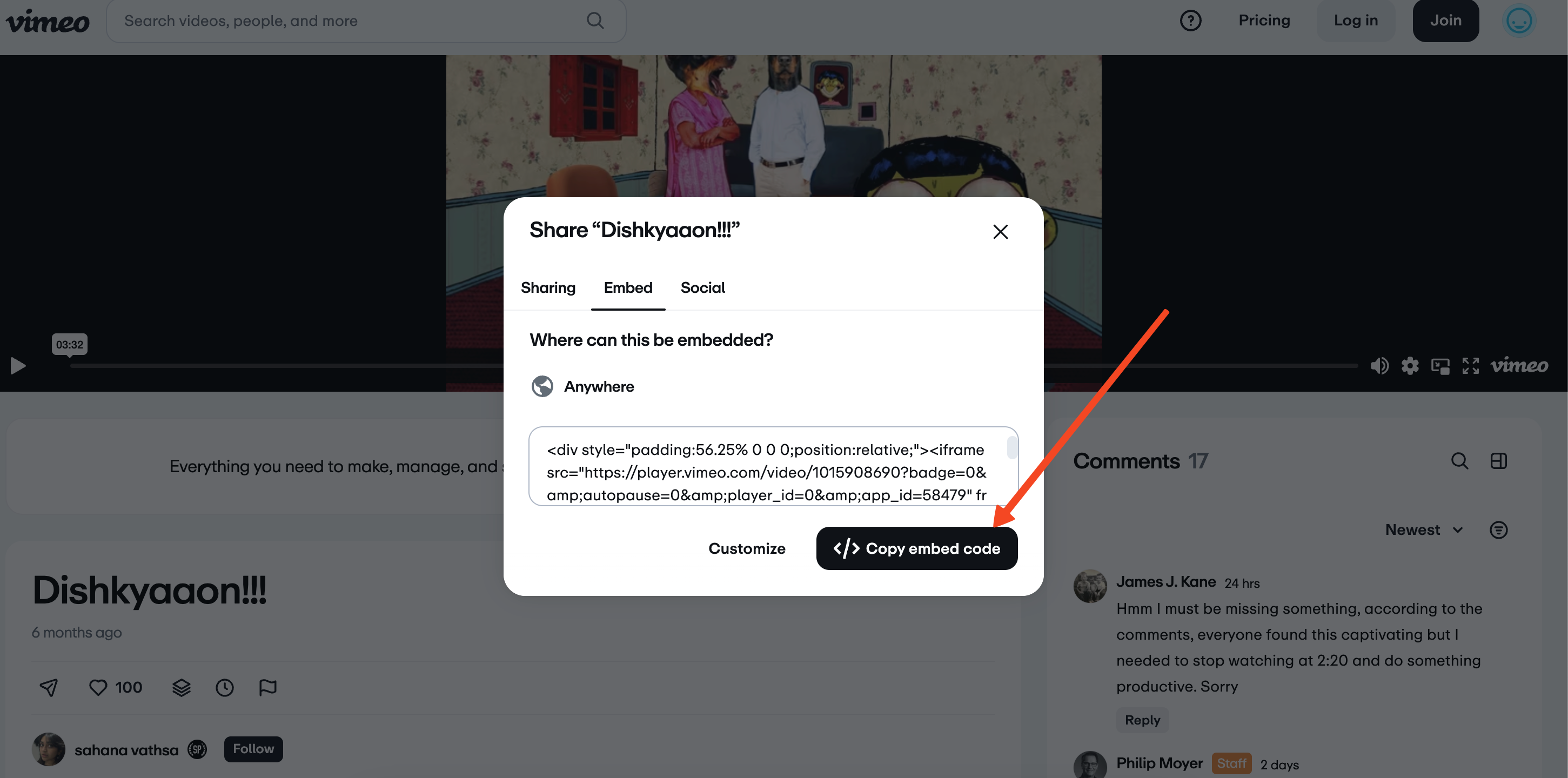
Now, pop over to Vimeo. Find the specific video you want to embed on your site. Below or near the video player, you should see a 'Share' button.

Click that, then look for an option labelled 'Embed' or showing embed code (it often starts with <div>). Copy that entire block of code or click Copy button.
Step 4: Add an HTML Element in Poper
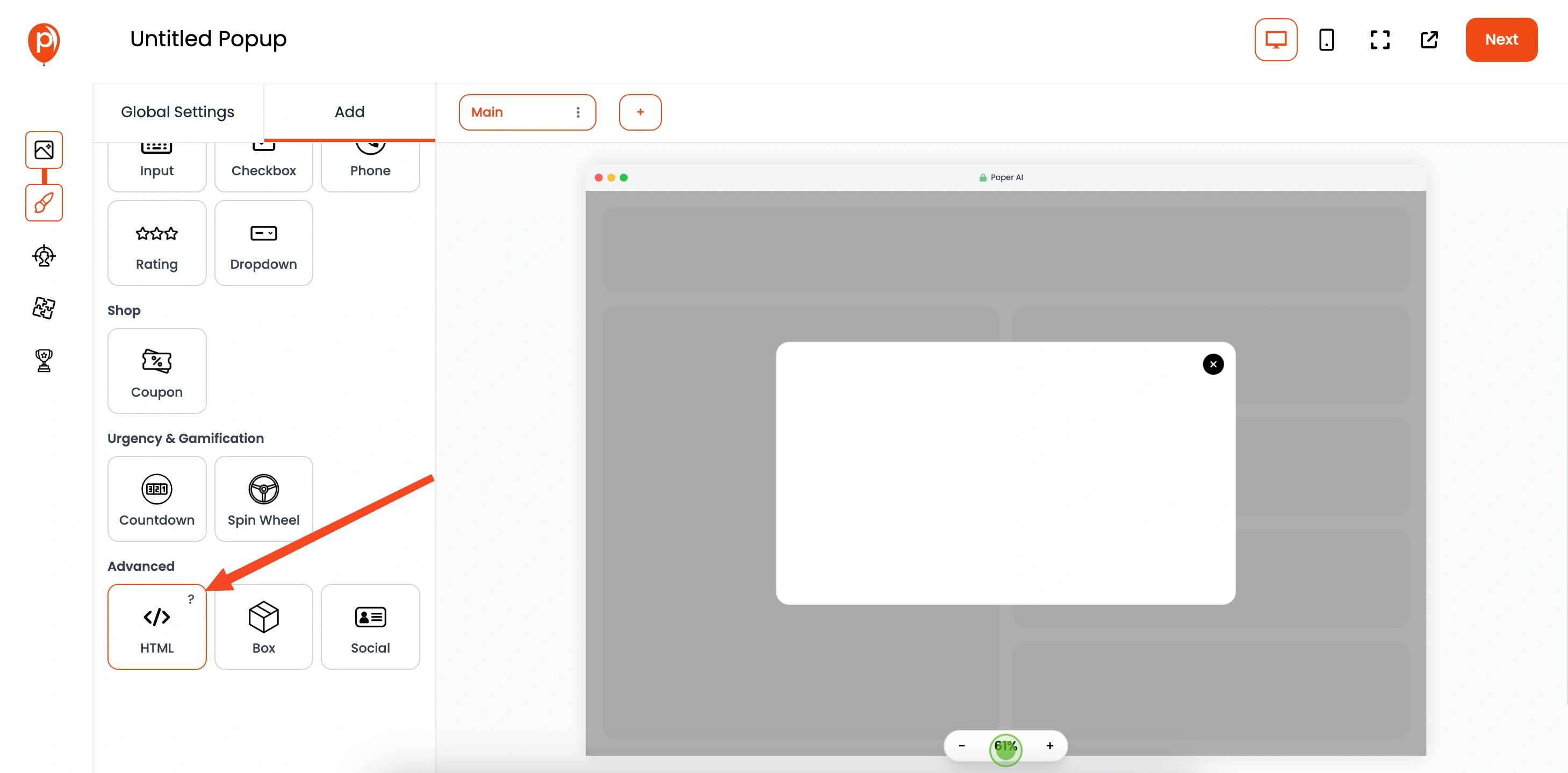
Head back to the Poper editor where you started your new campaign. On the left-hand sidebar, click the 'Add Elements' tab.

Scroll through the available elements until you find 'HTML' and click it. I included this element specifically so you can easily insert any custom HTML, like the Vimeo code we just copied.
Step 5: Paste the Code and Position Your Video
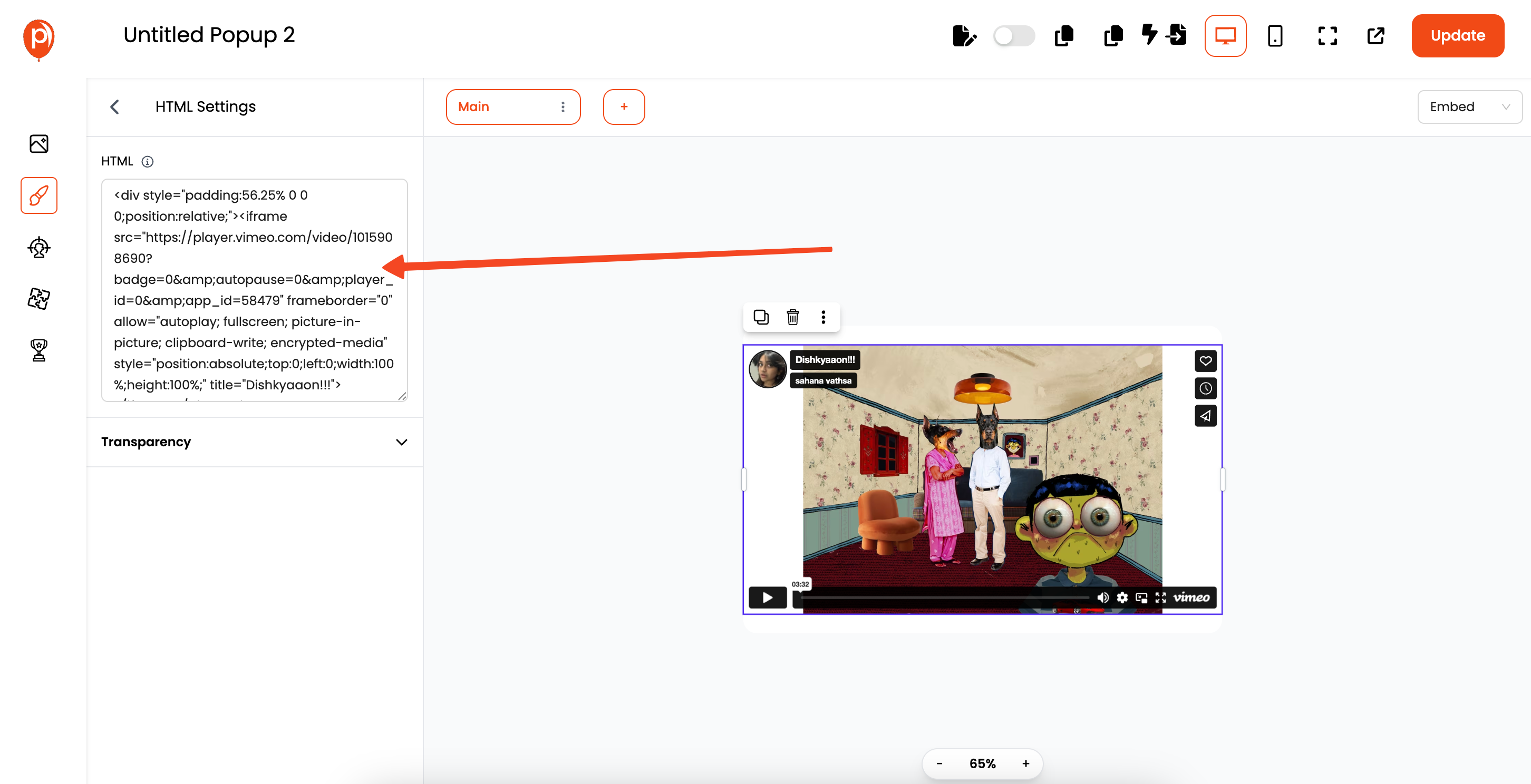
With the HTML element added to your canvas, click on it. In the settings panel that appears (usually on the left), you'll see a field to paste your HTML code. Paste the Vimeo embed code you copied earlier right into that box.

You should see a preview of your video appear on the canvas. Now you can simply drag and drop the video element to position it exactly where you want it.
Step 6: Refine the Look (Optional)
Sometimes, the default embed might have sharp corners. If you want a smoother look, perhaps with rounded corners to match your site's style, you can adjust this.
Go to 'Global Settings' (often a gear icon or tab), find the 'Dimensions' or 'Style' section, and look for an 'Overflow' setting. Setting this to 'Hidden' can help achieve cleaner edges, especially if the container you place it in has rounded corners.
Step 7: Switch Your Popup to an Embed Type
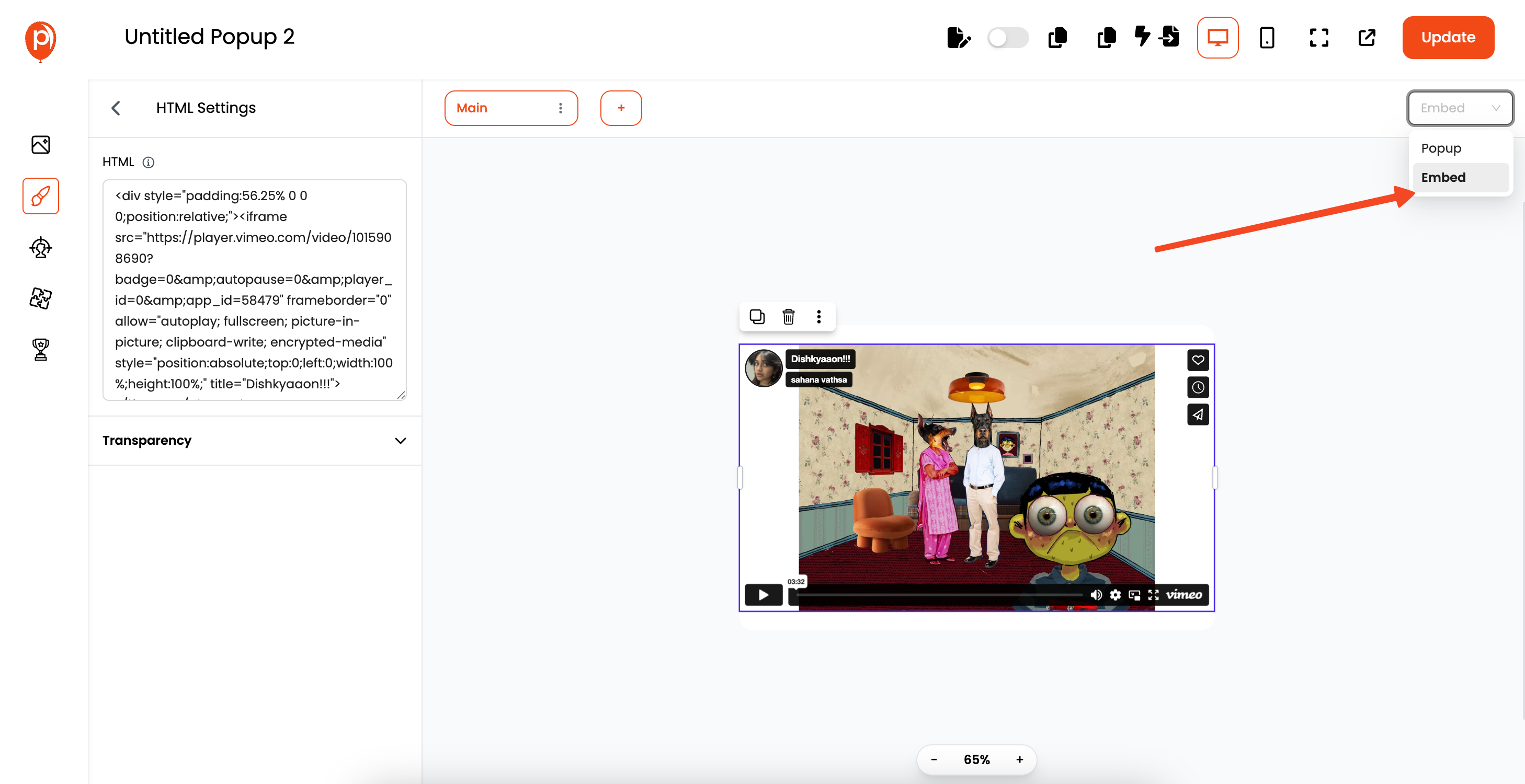
This is a key step! By default, you might be designing something that behaves like a popup. We need to tell Poper this is an embed. Look for a dropdown menu, usually at the top right of the editor screen, that lets you choose the campaign type.

Select 'Embed' from this list. This ensures the video will load directly within your page content where you intend it to be.
Step 8: Choose Where and When it Appears
Click "Next" or navigate to the "Display Conditions" or "Embed Position" section. Since this is an embed, you'll likely want it to show at specific location. You can usually set this using CSS selector.
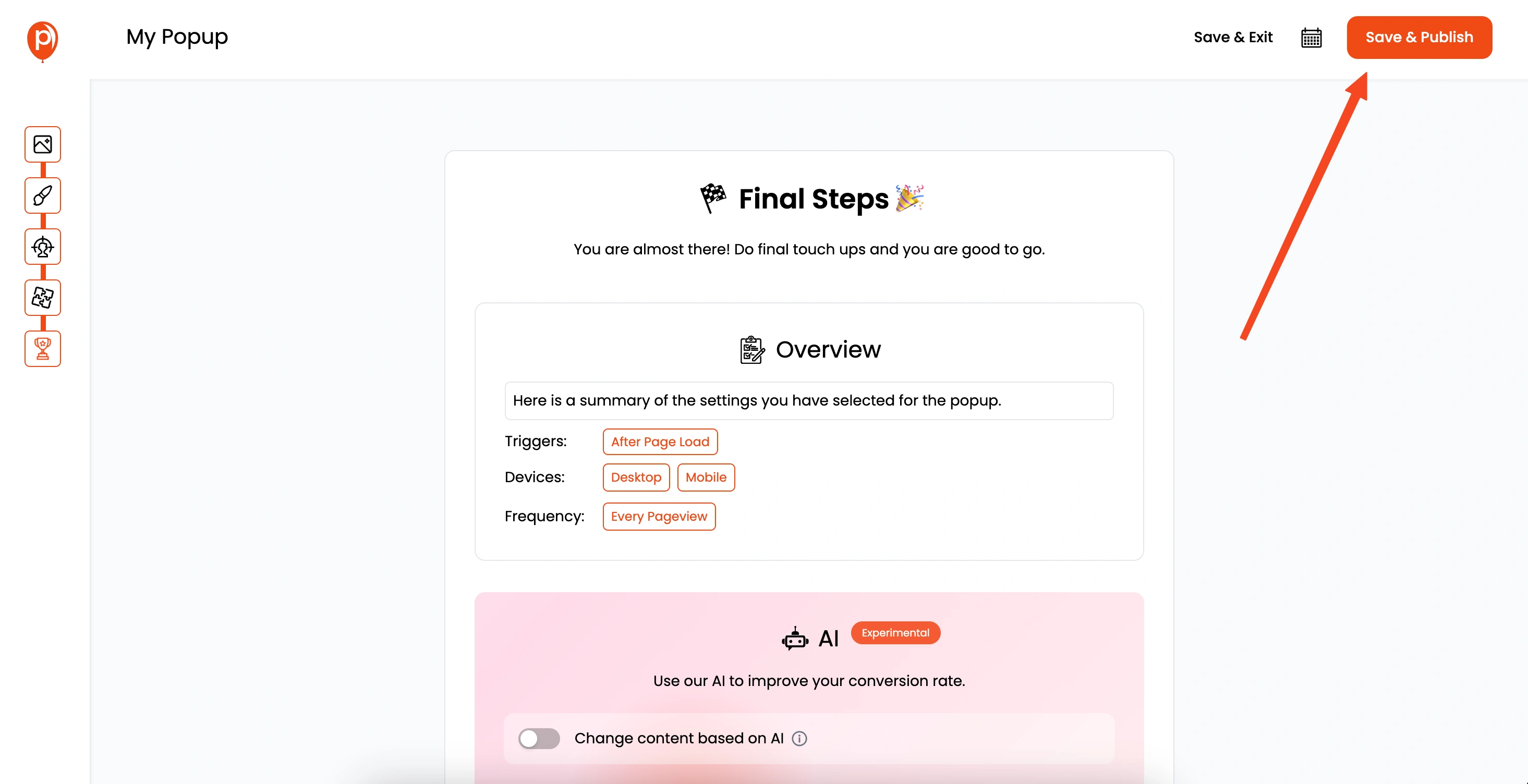
Step 9: Save and Publish Your Embed

Once you're happy with the setup and how the video looks in the preview, hit the 'Save & Publish' button. This makes your Vimeo embed configuration live within the Poper system, ready to be displayed on your website.
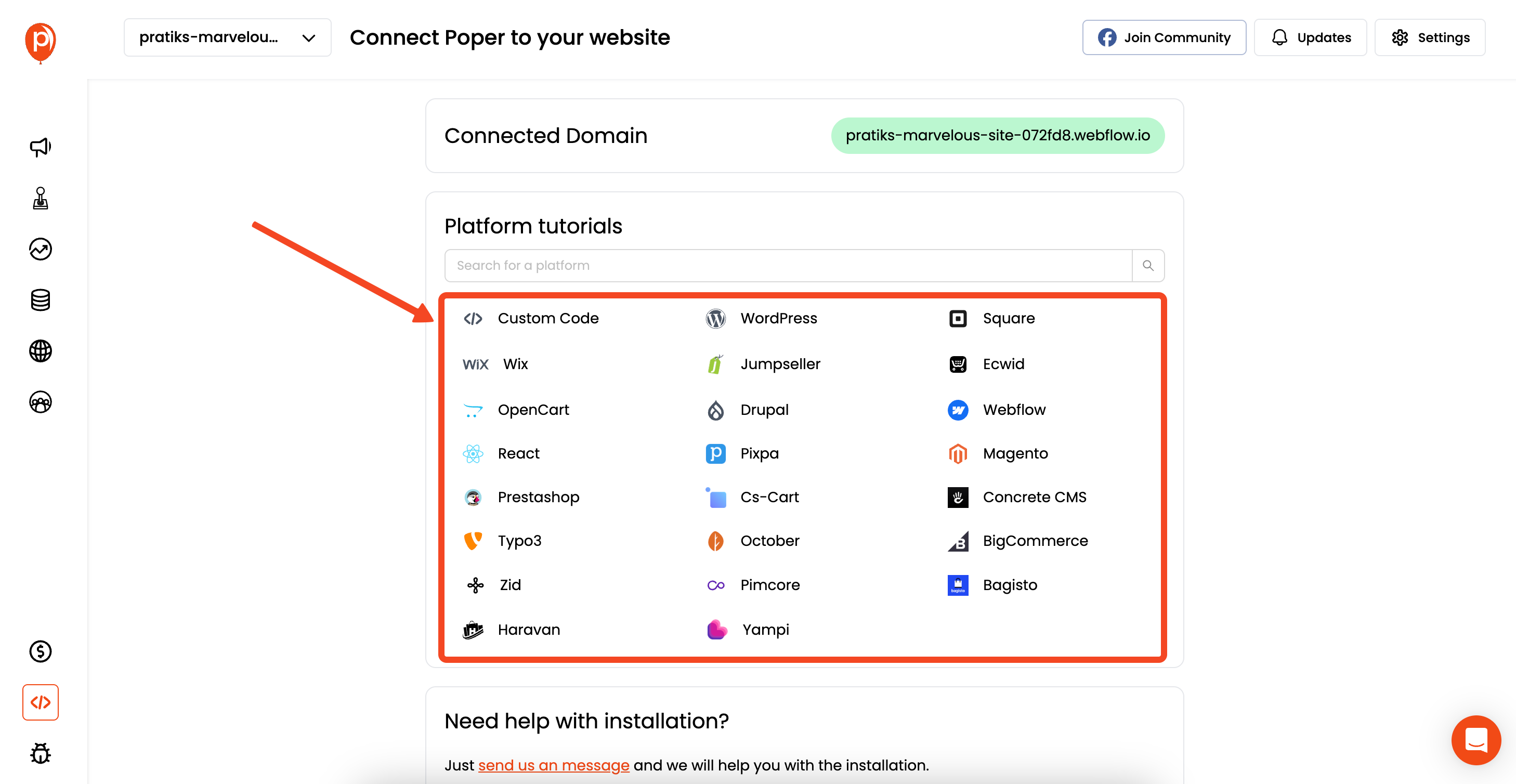
Step 10: Add Poper to Your Website

For the embed (or any Poper campaign) to show up, Poper needs to be installed on your website. If you haven't done this yet, go to the 'Installation', 'Settings', or 'Code Snippet' section in your main Poper dashboard.
Copy the provided JavaScript snippet. You'll need to paste this code into your website's HTML, ideally just before the closing </body> tag.
✅ You only need to do this once per website.
Step 11: Check Your Live Site

After you've added the main Poper script to your website template or pages and published those changes on your site, navigate to the page where the embed should appear.
Your Vimeo video should now be loading directly on the page! Give it a play to make sure everything works as expected.
There you have it! A straightforward way to get your Vimeo videos embedded using Poper, giving you control over the presentation right alongside your other engagement tools. Let me know if you run into any questions!
FAQs: Vimeo Embeds with Poper
Can I embed Vimeo videos without any coding?
Yes! Poper lets you embed Vimeo (and other content) using drag-and-drop tools and custom HTML blocks.
Is Poper free?
Yes, Poper has a freemium plan. You can embed videos and try out most features for free.
Can I customize how the video looks?
Absolutely. You can style the container with padding, borders, corners, background colors, and more.
Where will the video appear on my website?
You choose! Poper gives you precise control using CSS selectors or page rules.
Can I add other elements like text, buttons, or forms alongside the video?
Yes. That’s what makes Poper powerful — it’s not just an embed tool. Combine your video with CTAs, banners, or lead forms easily.
Final Thoughts
There you have it — a fast, easy, no-code way to embed Vimeo videos using Poper. Not only do you gain full control over the look and feel, but you also unlock powerful engagement tools to make your videos convert better.
👉 Sign up for Poper today and start embedding smarter.


