When you open a popup or modal on a website, you might notice that you can still scroll the background content. This happens because popups often use a fixed position, allowing the user to scroll the main body of the website.
But with Poper, you can easily customize this and stop that background scrolling. Here's how I handle it:
1. Create Your Poper Account

First things first, you'll need to sign up for a Poper account. This is where you can create all sorts of popups and connect them to your website. It’s super easy and you'll be up and running in no time!
2. Add Your Domain and Create a New Popup

Once you have your account set up, you need to add your website's domain. This lets Poper know where you'll be using your popups. After that, let’s get started by creating a new popup. You can customize its look, content, and behavior.
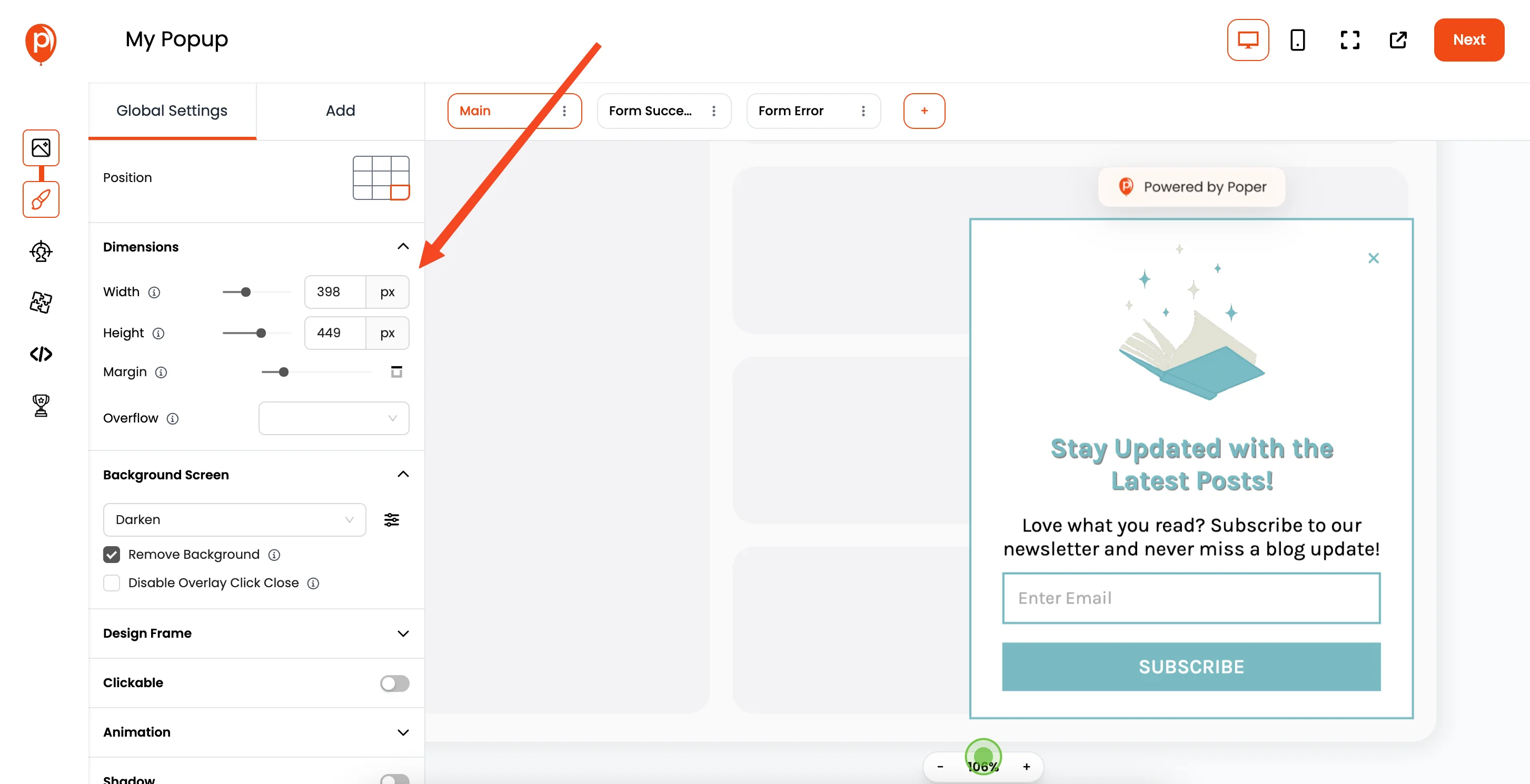
3. Customize Your Popup and Publish It

After you've designed your popup, it's time to publish it! Poper will give you a code snippet that you need to add to your website. This makes sure your popup appears when you need it to.
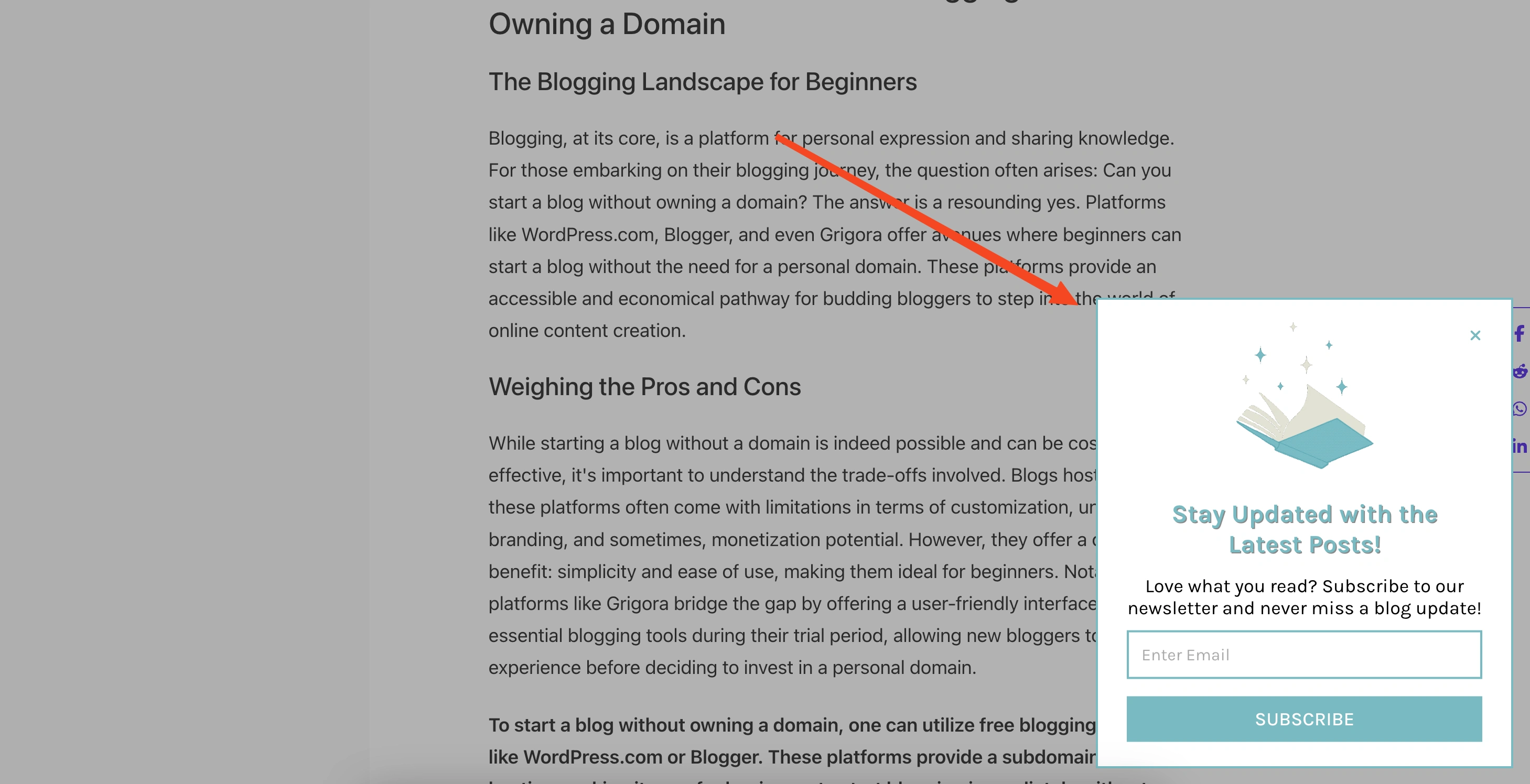
4. Check if Your Popup is Visible on Your Website

Now, go to your website and make sure that the popup you created is visible. If it shows up, great! You've successfully connected it to your site.
5. Add Custom CSS to Stop Background Scrolling

Here’s the magic part. To stop the background from scrolling when your Poper popup is open, you will need to add a little bit of custom CSS to your website. Paste the following CSS into your website's style sheet:
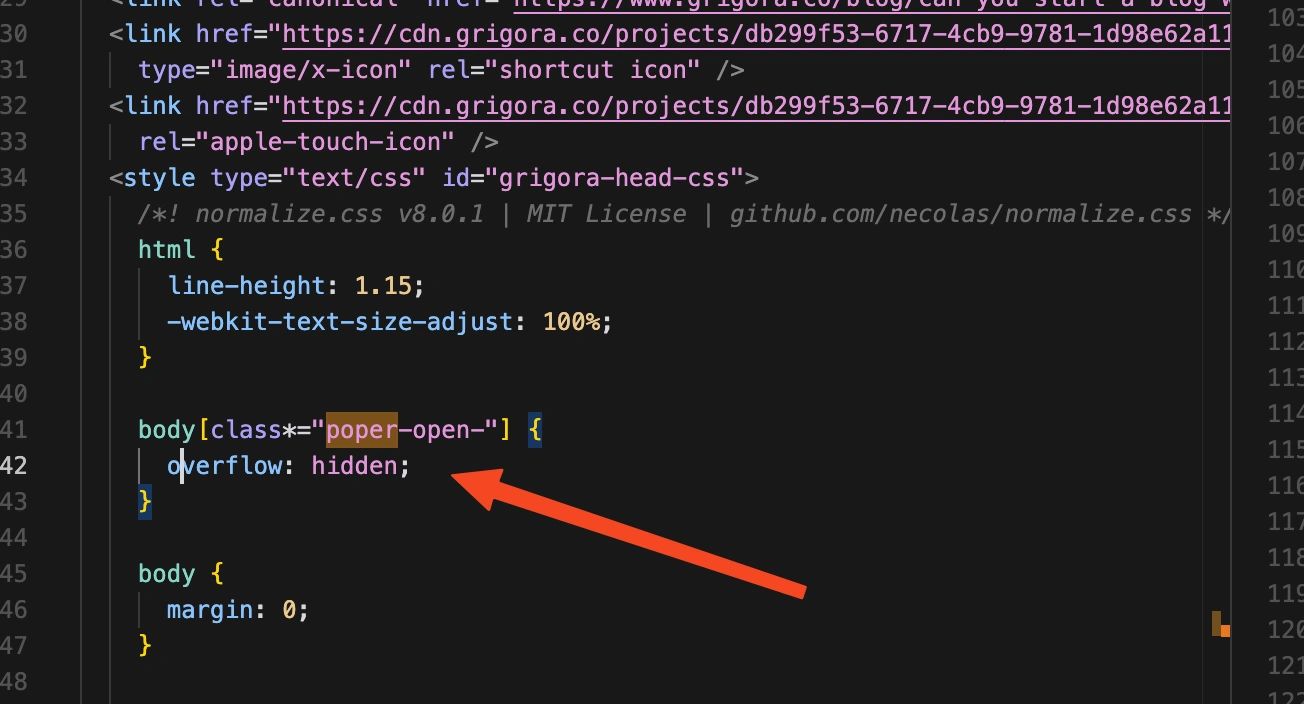
body[class*="poper-open-"] {
overflow: hidden;
}This CSS code targets the body of your website when a Poper popup is active, and it sets the overflow to hidden. This stops the main body from scrolling and keeps the focus on the popup.
And that's it! With this simple CSS snippet, your website's background will no longer scroll when a popup created with Poper is open. This will give your users a smoother and more focused experience.
Method 2: Using JavaScript
Explanation: Use JavaScript to dynamically control scrolling, such as document.body.style.overflow = 'hidden'; when the popup opens.
Implementation: Provide code snippets, e.g.:
javascriptWrapCopydocument.addEventListener('popupOpen', () => { document.body.style.overflow = 'hidden'; document.body.style.position = 'fixed'; }); document.addEventListener('popupClose', () => { document.body.style.overflow = 'auto'; document.body.style.position = 'static'; });Pros and Cons: Offers more control, especially for complex scenarios, but requires JavaScript, which may impact performance on low-end devices.
Best Practices
Accessibility: Ensure keyboard navigation works, e.g., focus trapping within the popup. Use ARIA roles like
role="dialog"for screen readers.Mobile Devices: Address touch events, recommending
overscroll-behavior: contain;as suggested in CSS-Tricks.Performance: Optimize by minimizing JavaScript execution, especially on popup open/close events, to avoid jank.
Troubleshoot Common Issues
Issue 1: Scrolling still occurs. Solution: Check z-index, ensure body covers the viewport, and test on different browsers.
Issue 2: Popup doesn’t close properly, leaving overflow hidden. Solution: Ensure JavaScript restores the original state.
Issue 3: Compatibility with older browsers. Solution: Provide fallbacks, like using
position: fixedfor older IE versions.
I hope this guide was helpful! If you have any questions, feel free to ask. Happy converting!


