I get this question a lot: "How can I get more subscribers for my Flodesk email list?" It’s a great question. Flodesk helps you send stunning emails, but firsst, you need an effective way to collect those email addresses on your website.
I’m here to walk you through exactly how to do that using Poper. We'll create a beautiful, high-converting popup that syncs directly with your Flodesk account, so you can grow your audience without any extra work.
How to Add Flodesk Popup to a Page
We’ll start by creating the popup inside Poper, customizing it to match your brand, and then connecting it directly to your Flodesk account. It’s a straightforward process I designed to be as simple as possible.
Step 1: Choose a Template to Get Started

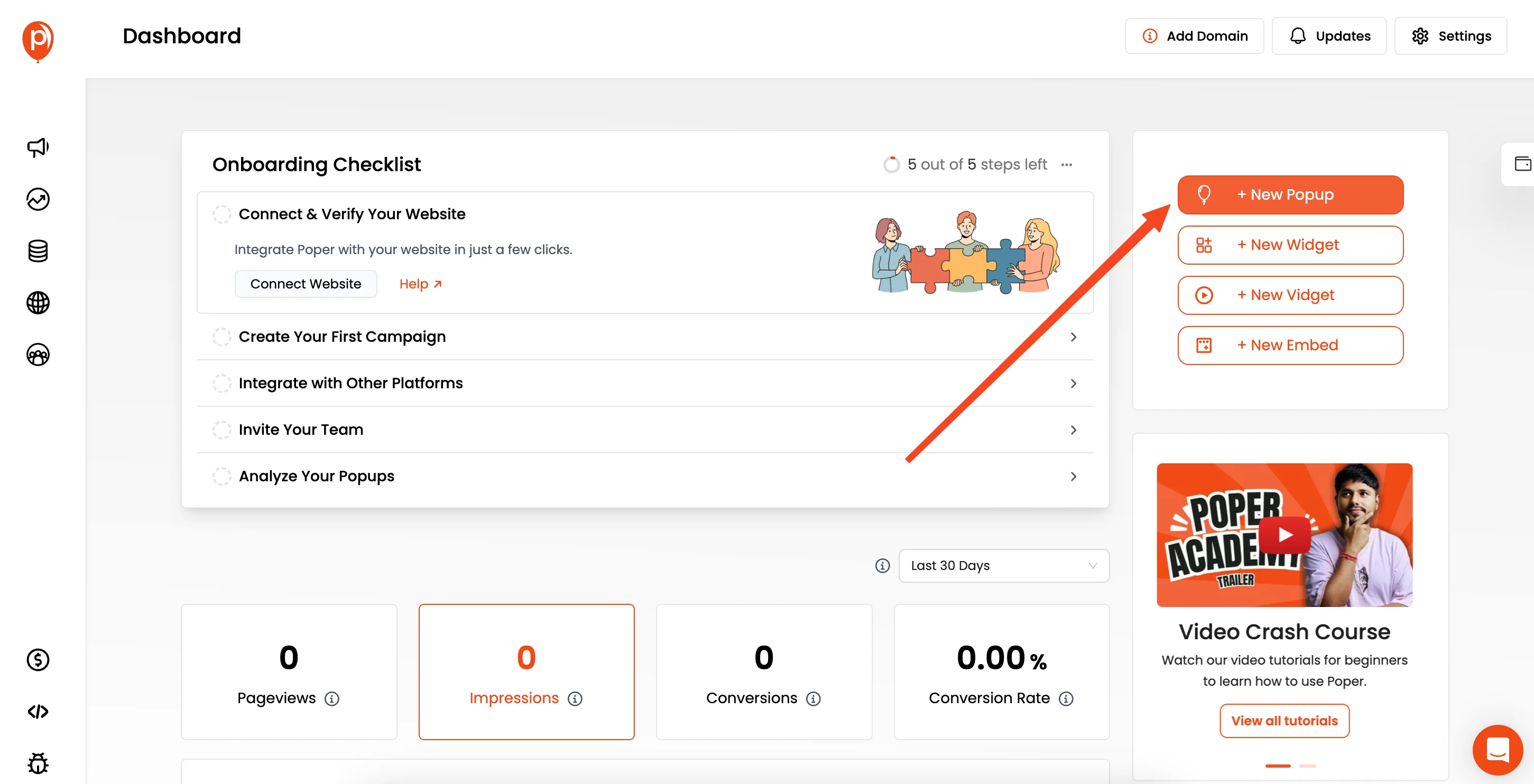
First, log into your Poper account and click the ‘New Popup’ button. While you can start from scratch, I always recommend beginning with a template.
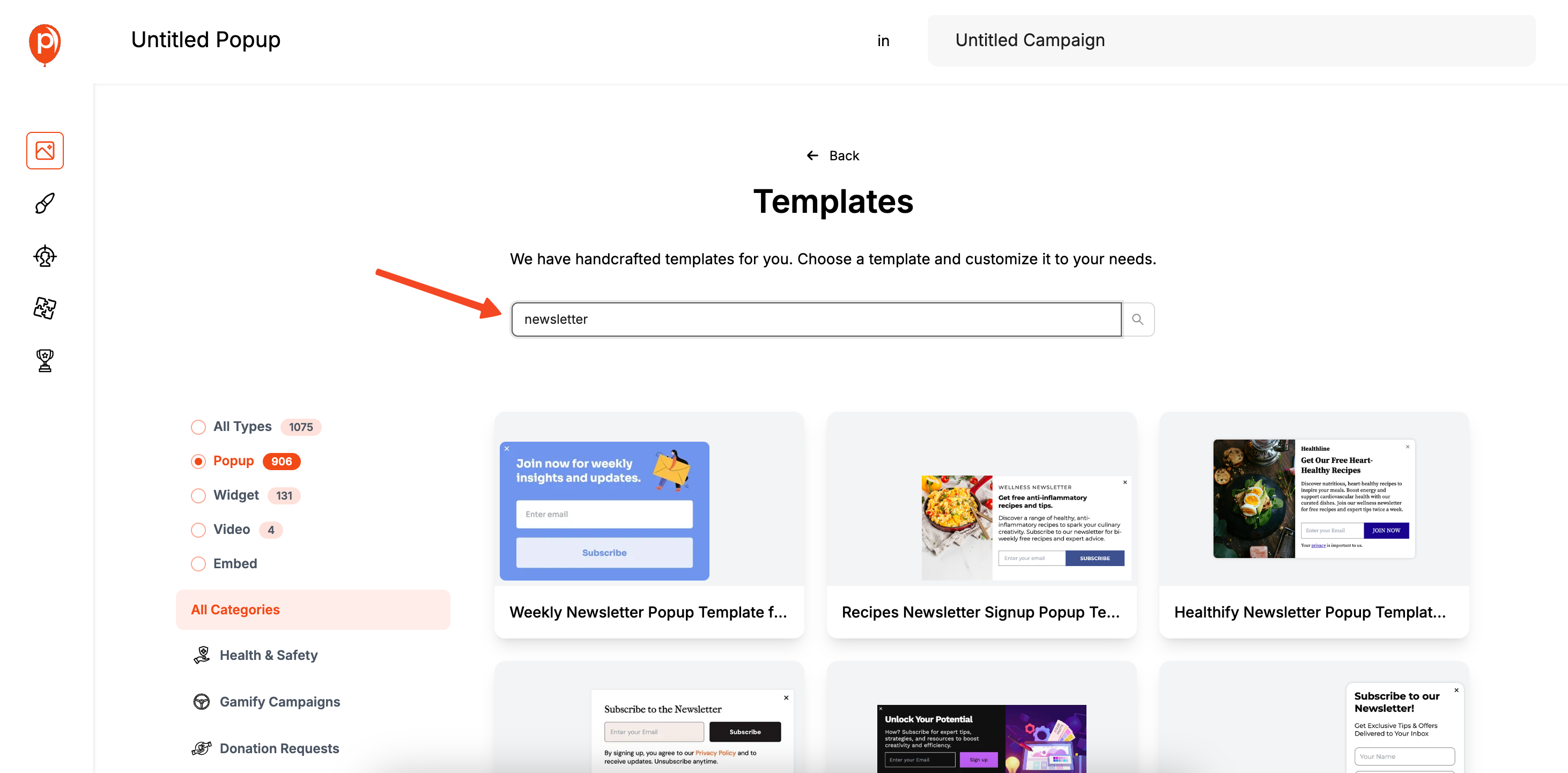
They are designed based on what we know converts best. Use the search bar to look for "Newsletter" to find templates built specifically for collecting emails.

For example, if you’re offering a free guide in exchange for an email, pick a template that has space for an eye-catching image of your guide. This visual cue makes your offer much more appealing.
Step 2: Customize Your Popup's Design

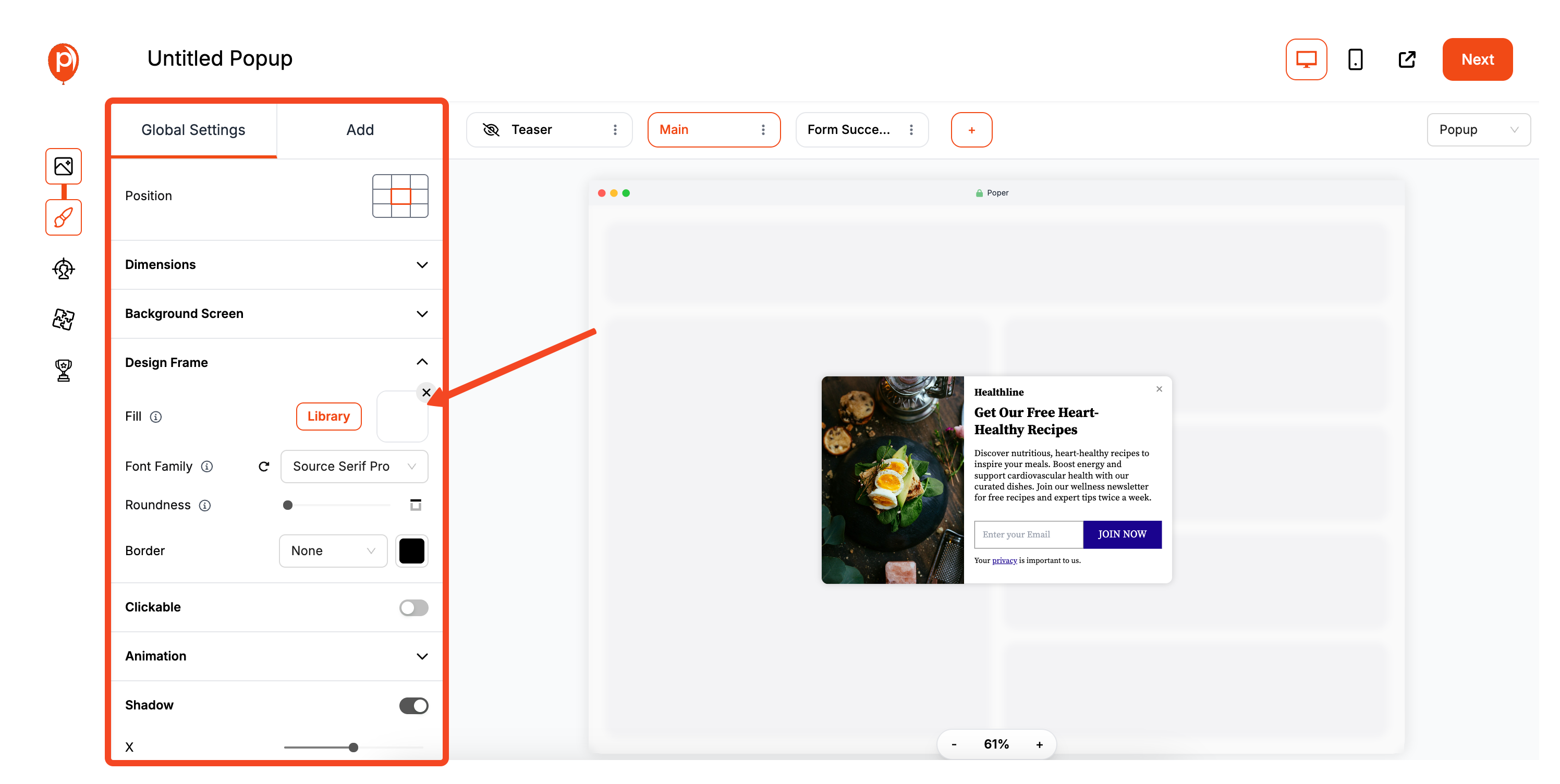
This is where you make the popup truly yours. Our editor lets you change everything—colors, fonts, button styles, and images. Your goal is to make the popup look like a natural part of your website, not a random ad. Click on any element to see its design options.
A common mistake is trying to cram too much information in. Keep your headline short and your offer clear. A simple "Join Our Newsletter for 10% Off" is often more effective than a long paragraph.
Step 3: Set Your Display Rules
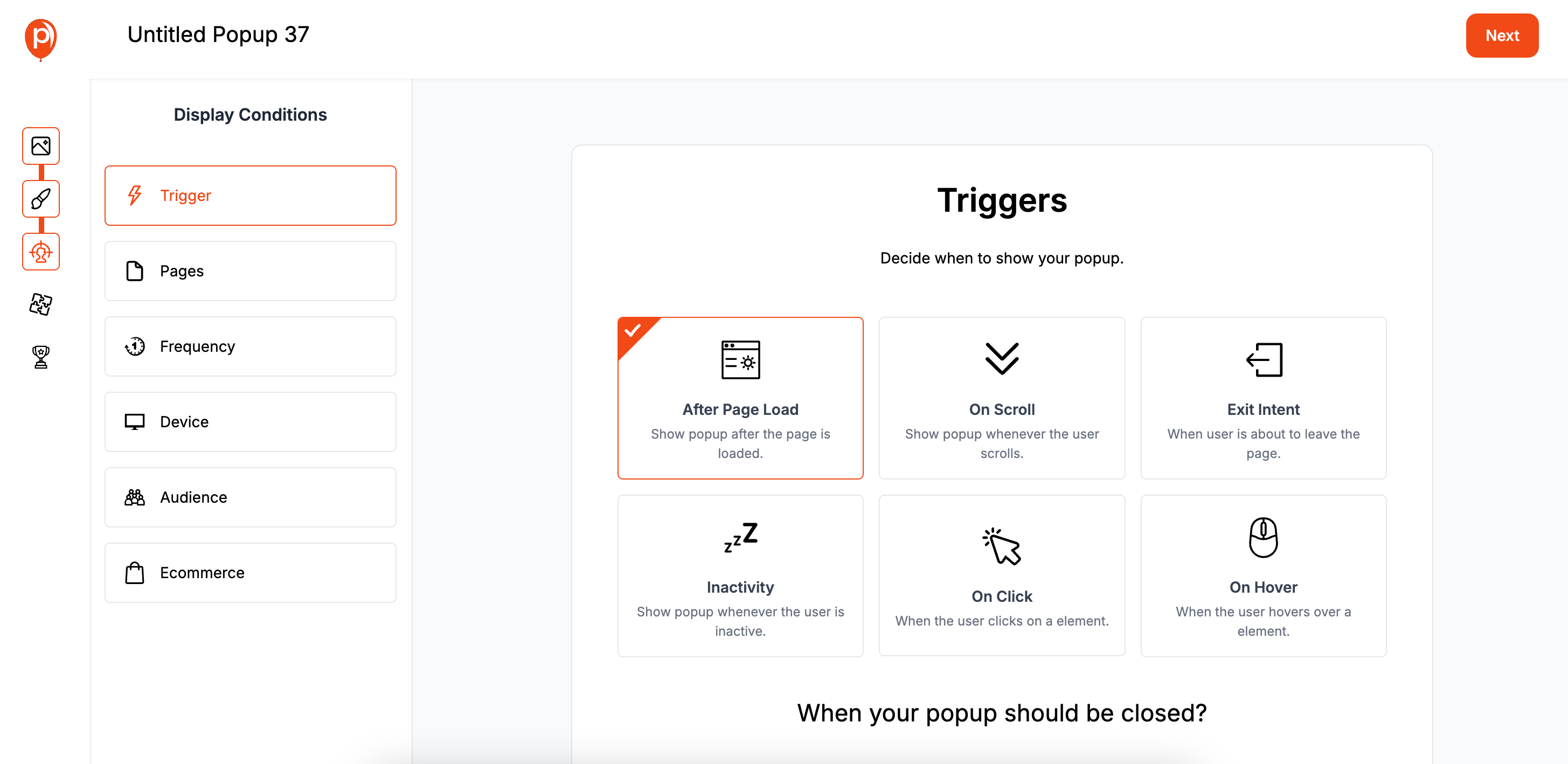
Next, you'll decide when and where your popup appears. In the 'Display Conditions' tab, you can choose a trigger. An 'Exit-Intent' trigger is fantastic for catching visitors just as they're about to leave, giving you one last chance to connect.

A 'After Page Load' trigger ensures you don't interrupt someone the moment they land on your site. For more trigger ideas, check out these scroll-trigger popups to further tailor your display rules.
You can also target specific pages. For instance, you could show a special offer popup only on your product pages, making the message incredibly relevant to what the visitor is looking at.
Step 4: Connect Poper to Your Flodesk Account

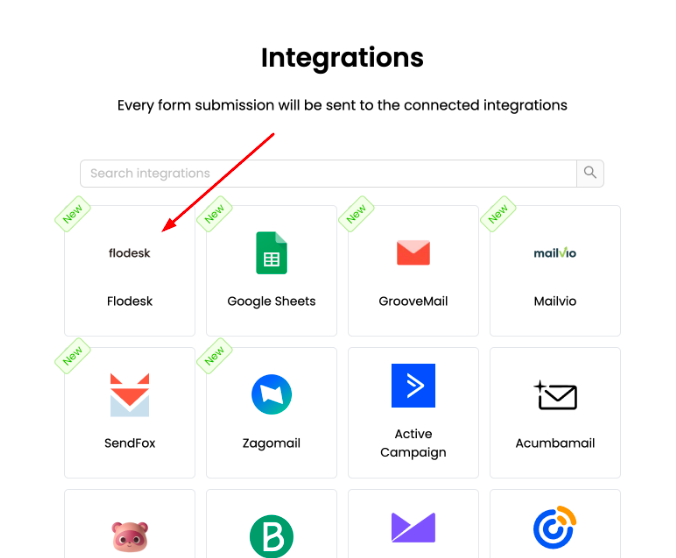
Now for the magic part—linking your popup to Flodesk. Go to the 'Integrations' tab and select Flodesk from the list. We'll ask you to name the connection (like "My Flodesk Account") and provide your Flodesk API key. This is a secure way to let the two platforms talk to each other.
This is a one-time setup. Once you connect your Flodesk account, you can use it for any Poper campaign you create in the future.
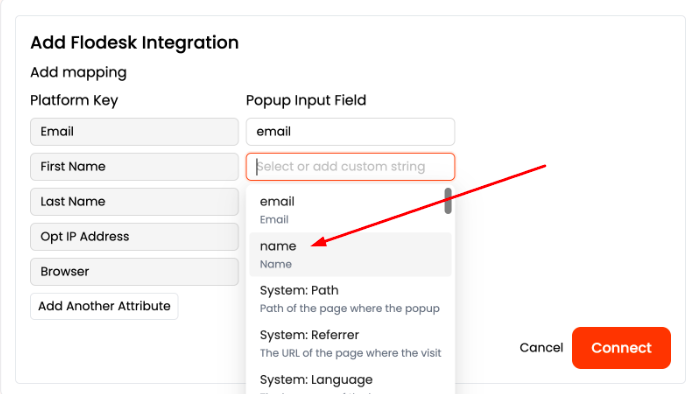
Step 5: Map Your Fields and Choose a Segment

After connecting, you need to tell Poper where to send the data. This is called "mapping fields." You’ll simply connect the 'Email' field from your popup to the 'Email' field in Flodesk. Then, choose the exact Flodesk segment (your mailing list) where you want new subscribers to go.
You can even add tags automatically. For example, you could tag every new subscriber from this popup as "from-website-popup," which helps you track where your audience is coming from.
Step 6: Install Poper on Your Website

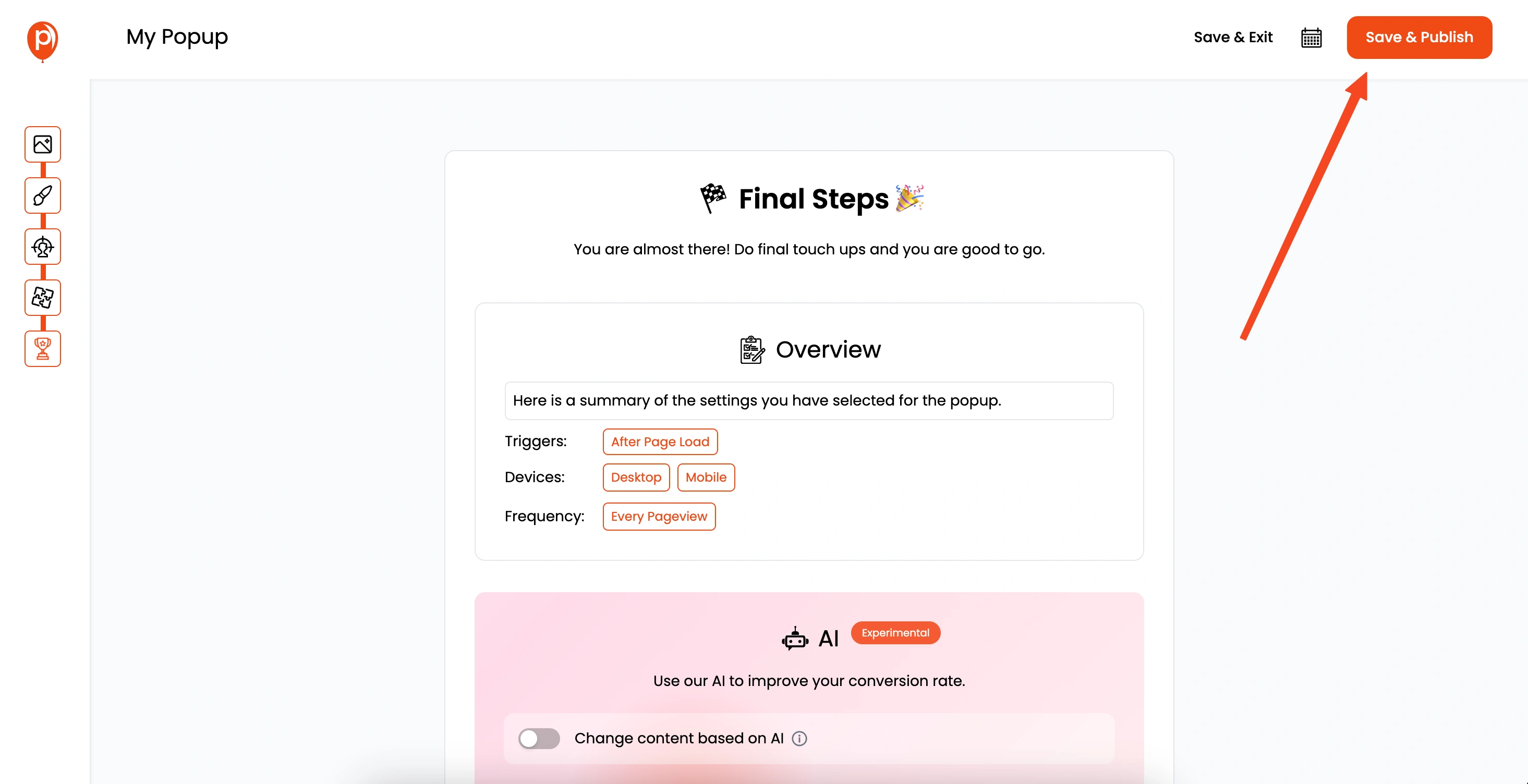
Finally, let's make your popup live. Click ‘Save & Publish’. Now, head over to the ‘Code’ section in your Poper dashboard. You'll see a small piece of code—our Poper snippet.

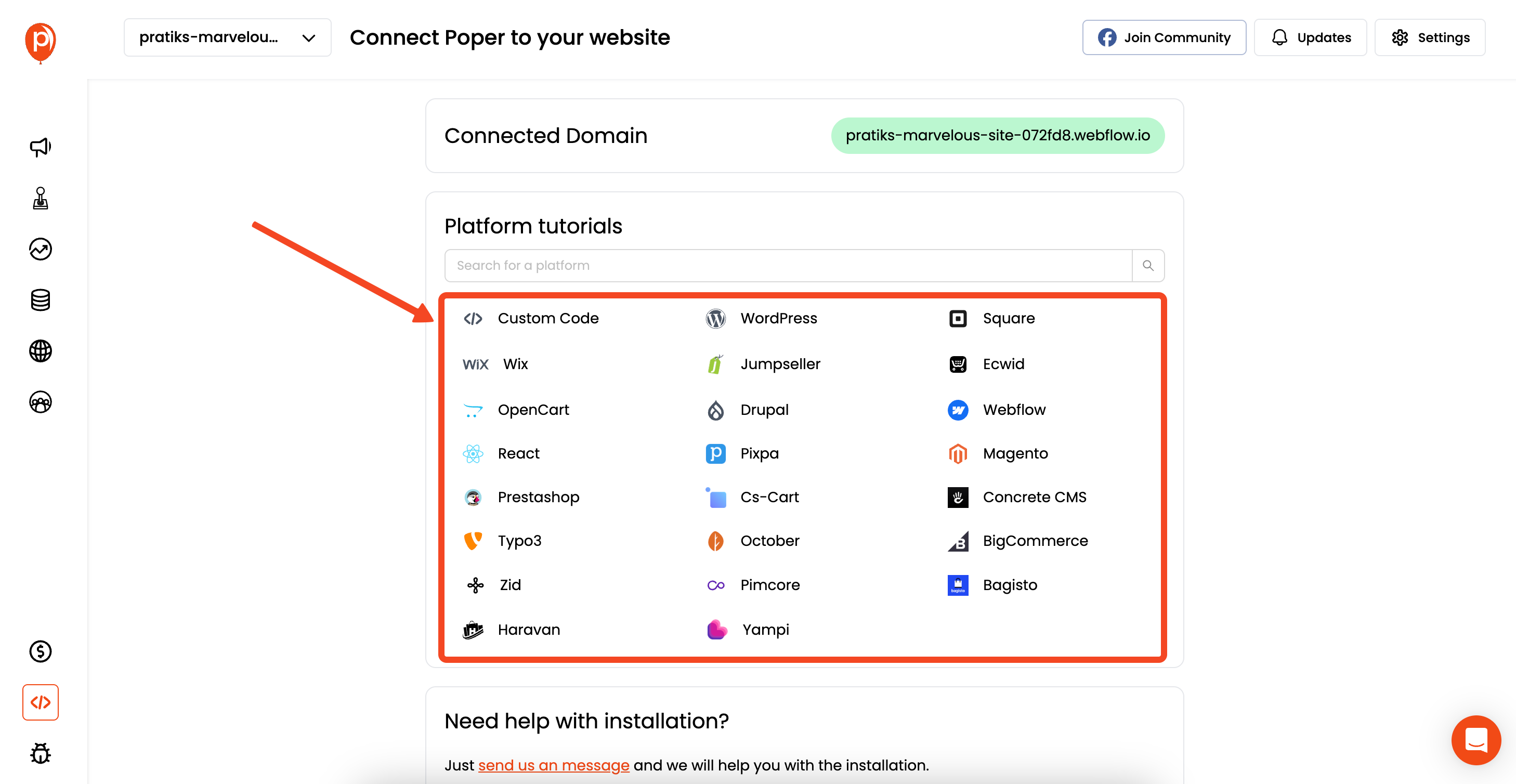
Don't worry, you don't need to be a developer for this. Just copy the snippet and paste it into your website’s code before the closing </head> tag. We have simple instructions for WordPress, Shopify, and any other platform you might use. Once that's done, your popup is live!
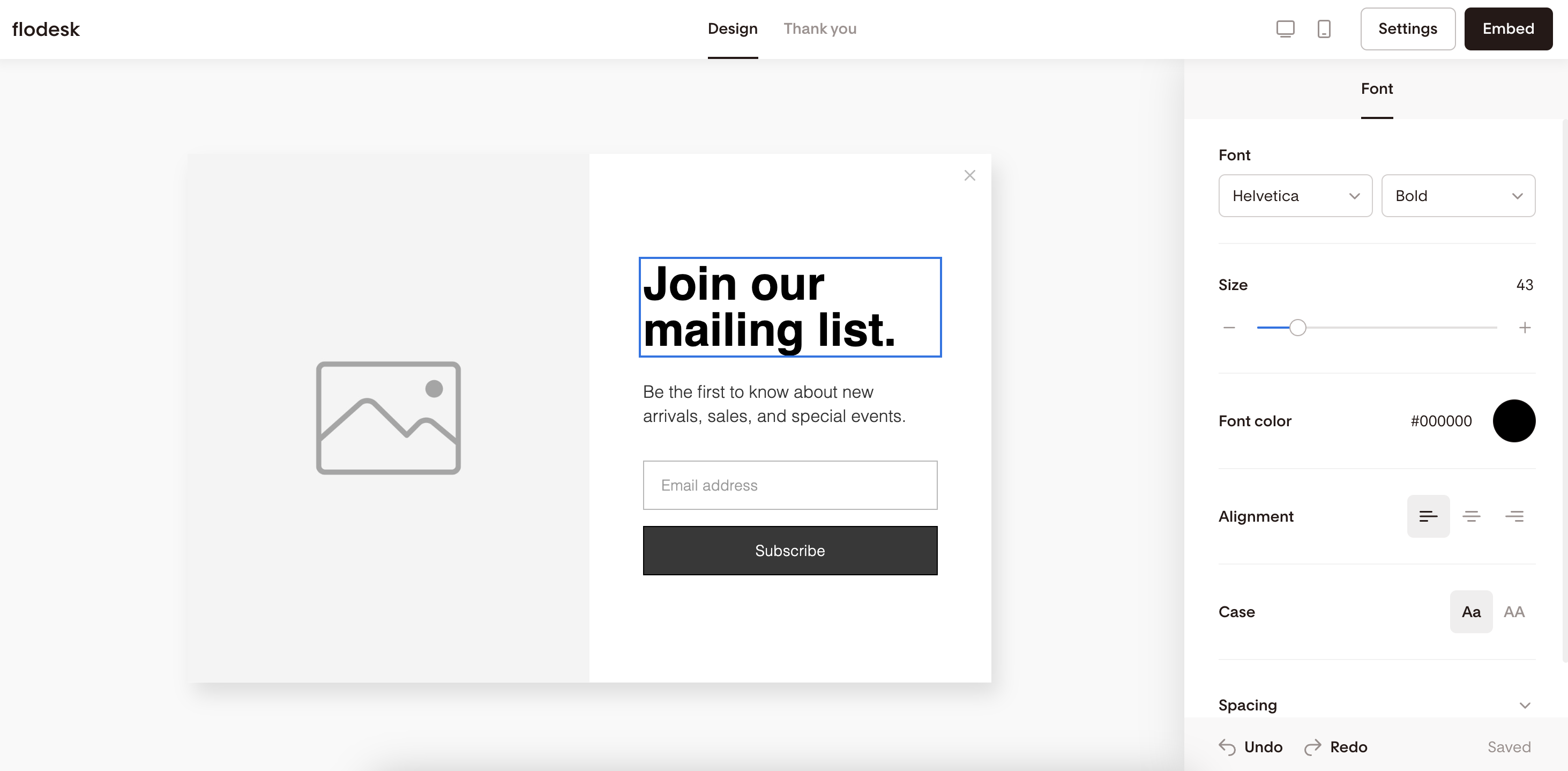
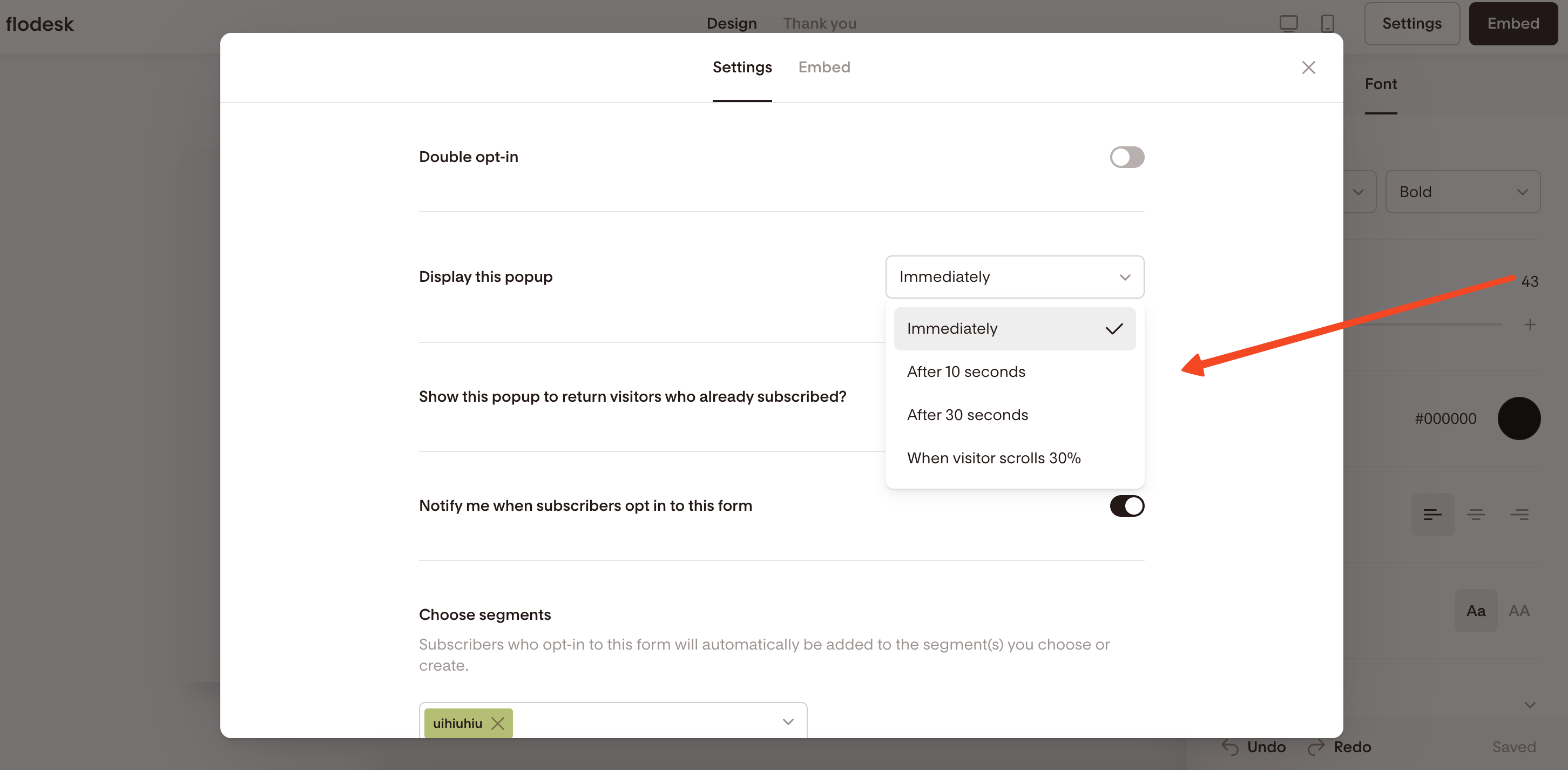
A Quick Word on Flodesk's Own Popups

You might know that Flodesk offers its own popup forms. While they can work for very basic needs, I built Poper to solve the limitations I saw with tools like that.
With Flodesk's native forms, you get limited design control and very few targeting options. You can't trigger a popup on exit-intent, target visitors based on their location, or show different popups on different pages.

This lack of control means you might be showing the wrong message to the right person, or just annoying visitors.
Poper gives you that granular control, ensuring your popups are helpful, timely, and perfectly branded. This way, you not only get more subscribers but also provide a better experience for your website visitors. For even deeper tips on how popups influence site experience and conversions, see our post on increasing popup conversion rates.
Go ahead and give it a try—I’m confident you’ll see your Flodesk list start growing faster than ever. If you're new to building email lists with popups, these email subscription popup tips can help you design more effective campaigns.
Flodesk Native Popups vs. Poper for Flodesk Integration: Key Differences
| Feature | Flodesk Native Popups | Poper Popups (Flodesk Integrated) |
| Ease of Setup (Initial) | Very easy, all within Flodesk | Easy, involves Poper script install & integration |
| Design Flexibility | Good, beautiful templates but within Flodesk's system | High, with a dedicated visual editor |
| Trigger Options | Basic (primarily time delay) | Advanced (Exit-intent, Scroll, On-click, etc.) |
| Targeting Options | Basic | Advanced (Page, Geo, Device, Source, etc.) |
| Popup Types | Popup, Inline, Full Page | Wider range (Popups, Slide-ins, Bars, Gamified) |
| Integration | Only with Flodesk | Flodesk + many other CRMs/ESPs |
Conclusion
When looking to add Flodesk popup to a page, you have excellent options depending on your needs.
Flodesk's native pop-up forms are perfect if you need a beautifully designed, simple, time-triggered popup and want to stay entirely within the Flodesk ecosystem. They are quick to set up and tightly integrated.
A dedicated popup builder like Poper, when integrated with Flodesk, is the superior choice if you require more powerful marketing features. This includes advanced triggers like exit-intent, granular audience targeting, A/B testing, greater design flexibility, and the ability to create different types of popups (like gamified widgets or slide-ins).
Evaluate your strategic needs: if simplicity and a direct path are key, start with Flodesk's native forms. If maximizing conversions through advanced targeting and triggers is your goal, a tool like Poper integrated with Flodesk will provide the control and flexibility you need to significantly grow your email list.
Frequently Asked Questions (FAQ)
Does Flodesk have an exit-intent popup feature?
No, Flodesk's native pop-up forms do not currently offer an exit-intent trigger. They are primarily based on a time delay. To get exit-intent functionality for a popup that sends leads to Flodesk, you would need to use a third-party tool like Poper.
How do I add a Flodesk form to a specific page only?
With Flodesk's native popups, targeting is generally site-wide once you install the header code. You would need to use more advanced JavaScript or your website platform's settings to restrict where the Flodesk script loads, which can be complex. In contrast, popup builders like Poper have easy-to-use page-level targeting rules.
Can I embed a Flodesk form directly into my page content instead of as a popup?
Yes, when creating a form in Flodesk, you can choose the "Inline" form type. Flodesk will provide you with two code snippets: a header code (install once) and an inline code snippet that you paste directly on your page where you want the form to appear.
Is it hard to connect Poper to Flodesk?
No, the process is designed to be user-friendly. It typically involves copying your Flodesk API key (or logging into Flodesk to authorize) and pasting it into the Poper integration settings, then mapping your fields.
Can I A/B test different popups that send leads to Flodesk?
Flodesk does not have a built-in A/B testing feature for its forms. To A/B test popups that send leads to Flodesk, you would need to use a platform like Poper, which has A/B testing functionality. You could test two different Poper popup variations and have both send their leads to the same Flodesk list.


