You can easily embed a YouTube video onto your website using one of our handy Poper tools.
I know getting videos directly onto your site can sometimes feel tricky, but I wanted to build a straightforward way for you to do this.
Embed YouTube Video on Website using Poper
Sharing your YouTube content directly on your site is a great way to keep visitors engaged and showcase your video work without sending them away.
Here’s how you can use our Embed YouTube Video tool.
Step 1: Copy Your YouTube Video Link

First things first, head over to YouTube and find the video you want to embed. Once you're on the video page, simply copy its URL from your browser's address bar.
This link tells our tool exactly which video you're targeting.
Step 2: Use the Poper Embed Tool

Now, navigate to our specific tool for this job: Embed YouTube Video.
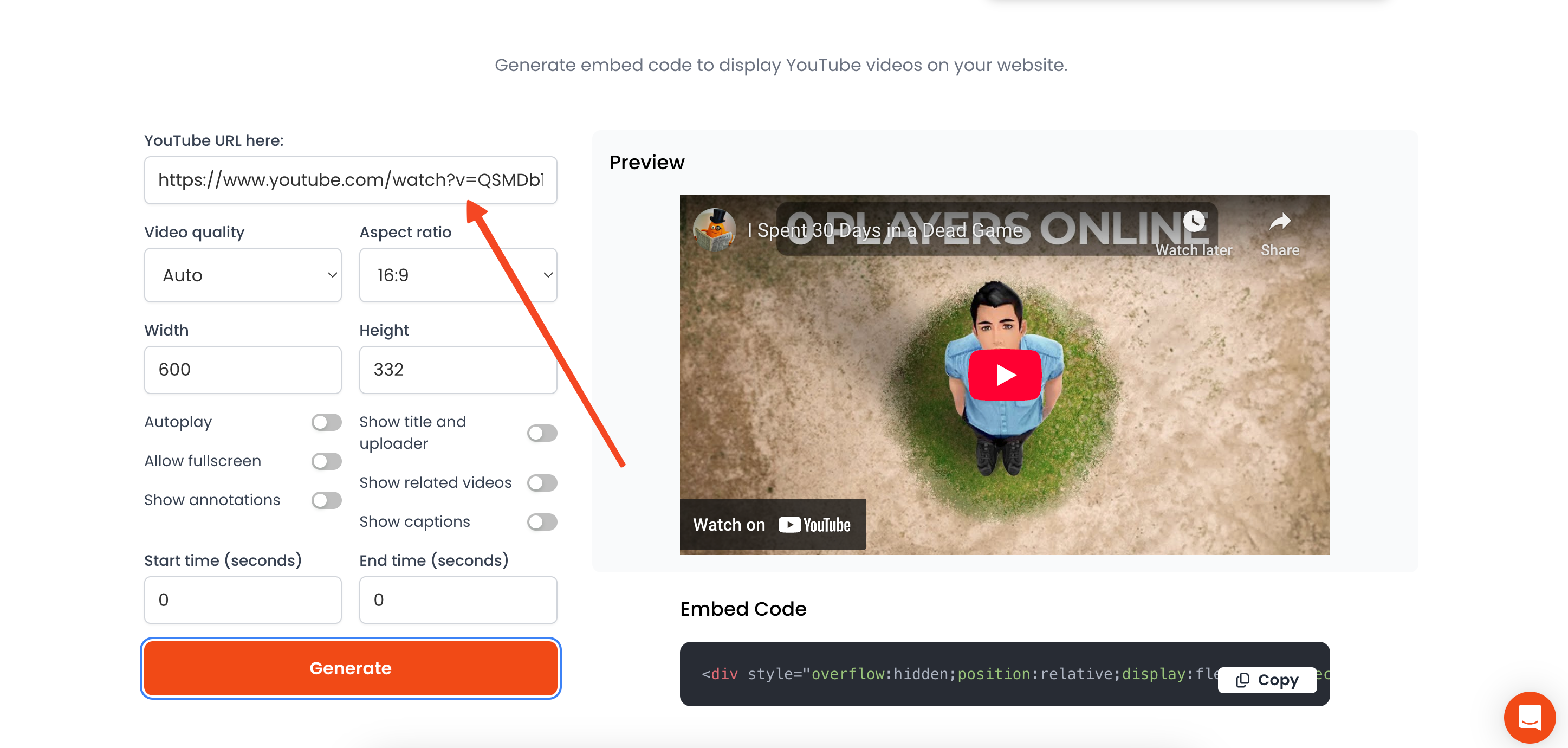
You'll see a field asking for the YouTube URL. Go ahead and paste the link you just copied directly into that box.
Step 3: Adjust the Video Size
Before generating the code, you'll see options for 'Width' and 'Height'. It’s important to adjust these so the video player fits nicely within your website's layout.
Think about where it will go – a sidebar might need a narrower width than a main content area. Getting the size right ensures it looks professional and doesn't break your page design.
Step 4: Generate and Copy the Embed Code

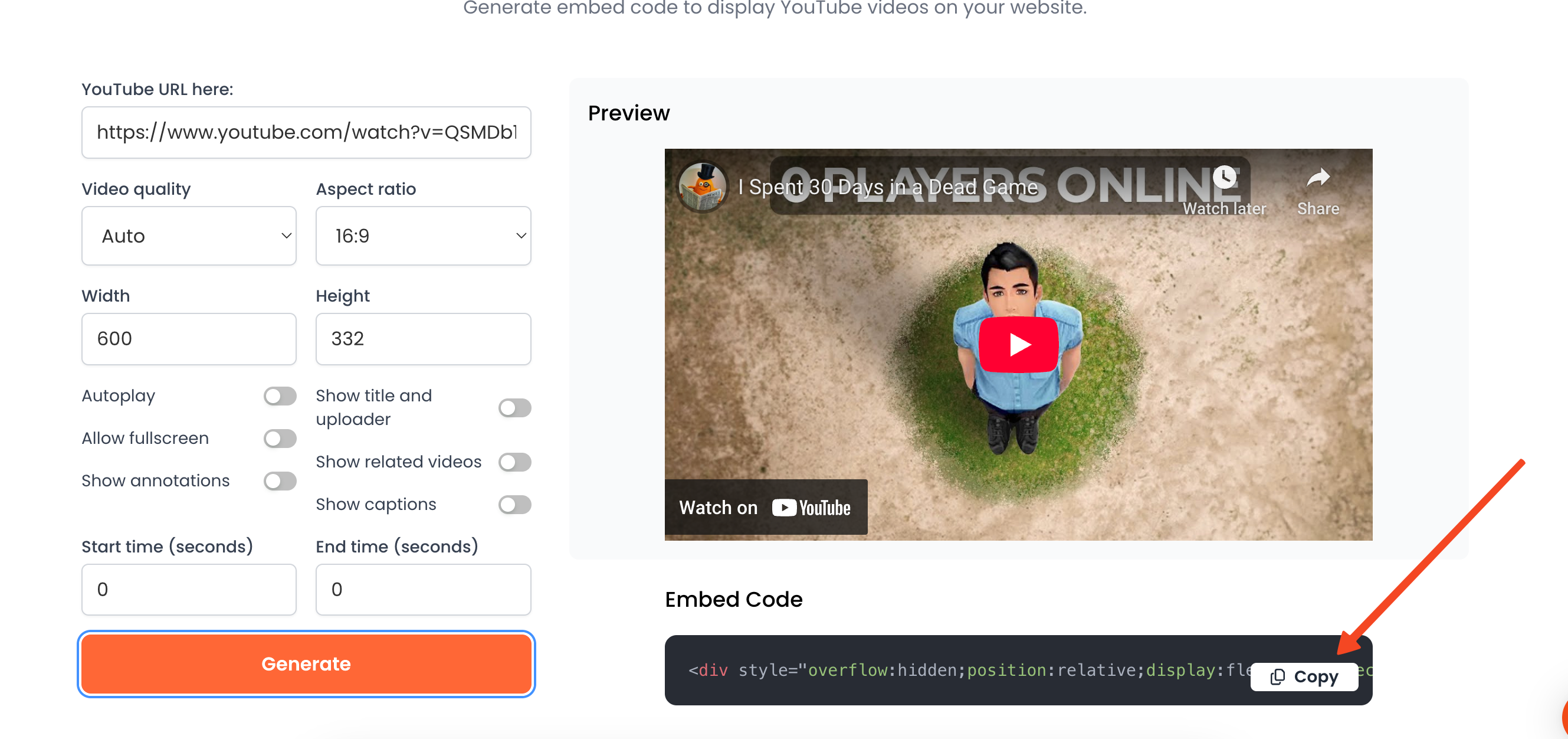
Once you've set the dimensions, click the 'Generate' button. Our tool will instantly create the necessary HTML embed code for you.
You'll see a code snippet appear – just click the button to copy this entire code block to your clipboard.
Step 5: Paste the Code into Your Website
This is the part where you add the video to your actual site. You'll need to edit the HTML of the page where you want the video to appear.
Find the exact spot in your HTML code and paste the embed code you copied from our tool. How you do this depends on your website platform (like WordPress, Shopify, Squarespace, or custom HTML), but usually, you'll look for an 'HTML block' or 'Code embed' option.
Step 6: Preview Your Changes

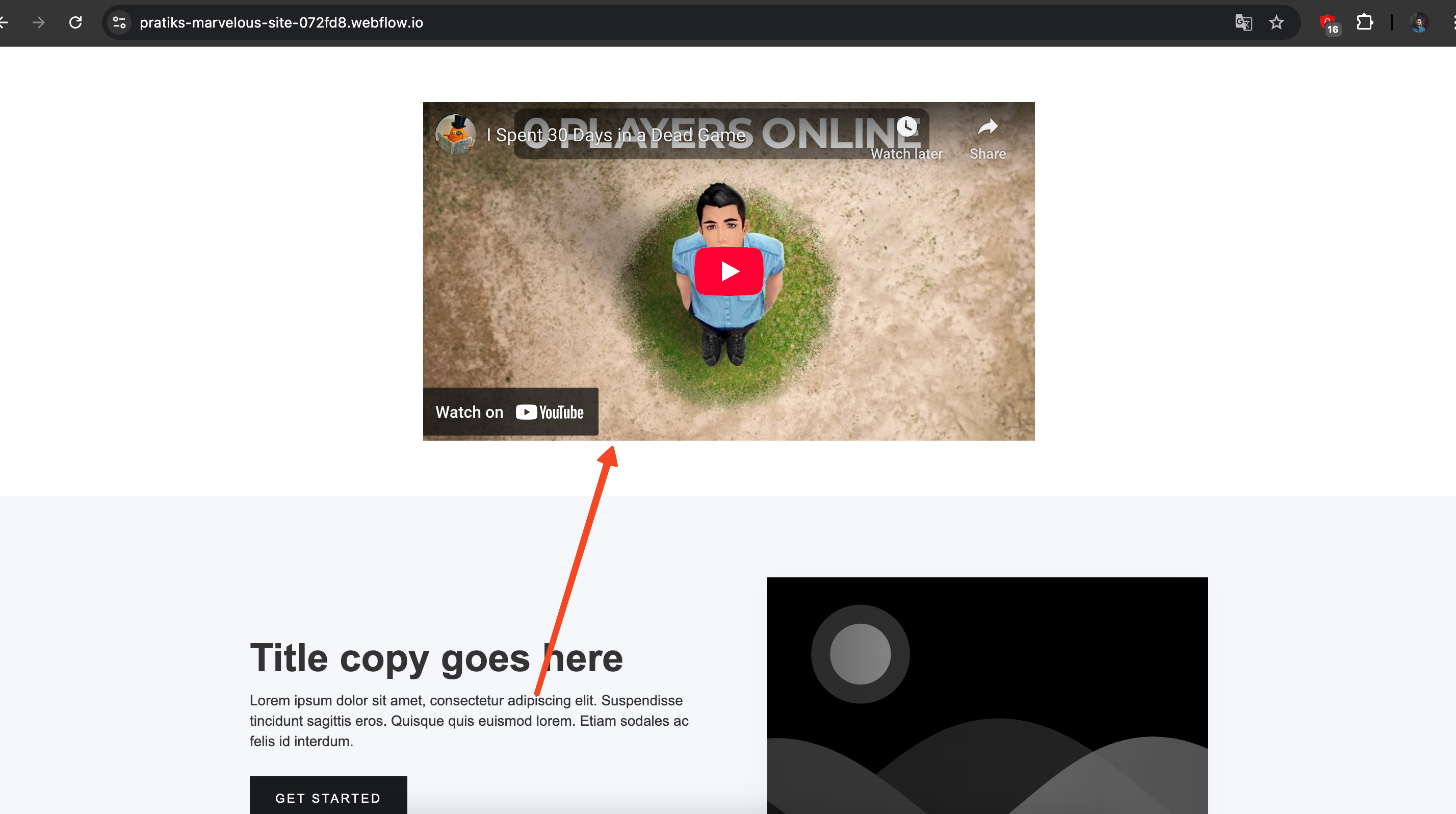
Before you call it done, always preview the page or publish the changes (if you can easily revert). This lets you see exactly how the embedded video looks and behaves on your live site.
Check that it fits correctly, plays properly, and looks good on different screen sizes if possible. It's a quick final check to make sure everything is perfect.
Method 2: The Standard YouTube Embed (The Basic Way)
This is the official and most common method provided directly by YouTube.
Step 1: Get Your YouTube Video Embed Code
Go to the YouTube video you want to embed.
Below the video player, click the "Share" button.
In the popup that appears, click the "Embed" option.
- [Optional: Insert Screenshot of YouTube Share -> Embed option]
[Optional: Insert Screenshot of YouTube Share -> Embed option]
You'll see the HTML <iframe> embed code. Before copying, you have a few options:
- Show player controls: Usually best to leave checked.
- Start at: Set a specific time for the video to start playing.
- Enable privacy-enhanced mode: This prevents YouTube from storing visitor information unless they play the video (good for GDPR). Consider checking this.
Show player controls: Usually best to leave checked.
Start at: Set a specific time for the video to start playing.
Enable privacy-enhanced mode: This prevents YouTube from storing visitor information unless they play the video (good for GDPR). Consider checking this.
Review the options and click "COPY" to copy the entire HTML embed code.
Step 2: Add the HTML Code to Your Website
Go to the editor of the specific page or post on your website where you want the video.
Look for an option to add HTML, Custom HTML, use a Code Block, or switch to the Text/Code editor view. (This varies by platform: WordPress Gutenberg uses a Custom HTML block, classic editors have a Text tab; Shopify uses HTML sections; Wix/Squarespace have specific Code/Embed elements).
Paste the <iframe> embed code you copied from YouTube directly into that HTML area.
Save, update, or publish your page.
Advantages of the Standard Method:
Free, official, and reliable.
Simple copy-paste process.
Includes basic player options.
Limitations of the Standard Method:
Basic Customization: Limited control over player appearance beyond the standard YouTube look.
Fixed Placement: The video appears exactly where you paste the code.
No Advanced Targeting/Triggers: You can't show the video based on user behavior (like exit-intent or scroll depth) or only to specific visitor segments.
Requires Code Access: You need to edit the page's HTML/code blocks each time.
Why Use Poper for YouTube Embeds?
Embedding YouTube videos is easy, but Poper gives you superpowers:
Precise No-Code Placement: Put videos exactly where you want using CSS selectors (for embeds) without editing theme files.
Dynamic Triggers: Show videos in popups/widgets based on user actions (exit-intent, clicks, scroll) – great for tutorials, demos, or featured content.
Advanced Targeting: Show specific videos only on certain pages or to specific visitor segments.
Easy Styling: Style the container around the video to match your brand using the visual editor.
Central Management: Update or manage all your video embeds and popups from one dashboard.
Potential Performance Benefits: Poper might load embeds more efficiently than manually placing many iframes, especially if used in triggered popups (loads only when needed). [Note: Verify if Poper implements lazy loading for HTML embeds]
Best Practices for Embedding YouTube Videos
Responsiveness: Ensure your video embeds resize correctly on different screen sizes. Standard YouTube embeds are usually responsive, but check your site's container CSS. Poper embeds should also respect container widths.
Load Time: Videos can impact page load. Consider using Poper's triggers to load videos only when needed (e.g., in a click-triggered popup) or enable YouTube's "privacy-enhanced mode." Look into lazy loading techniques if embedding many videos directly.
Context is Key: Place videos where they add value and relate to the surrounding content.
Custom Thumbnails: Use engaging custom thumbnails for your YouTube videos to encourage clicks.
Accessibility: Include captions/subtitles on your YouTube videos.
Conclusion: Elevate Your Website with Video
Embedding YouTube videos is essential for modern websites. The standard method works, but Poper unlocks a new level of control, allowing you to strategically place, style, and trigger videos for maximum impact – all managed easily from one platform.
Whether you need a simple embed or a sophisticated, behavior-triggered video popup, Poper provides the tools without the coding headaches.
Frequently Asked Questions (FAQs) about Embedding YouTube Videos
How do I make my embedded YouTube video responsive?
Standard YouTube <iframe> code is generally responsive by default, meaning it tries to adapt to the width of its container. Ensure the container element on your website (e.g., the <div> it's placed within) is also responsive. When using Poper, the embed should respect the container size you define within Poper or the space allocated by your CSS selector placement.
Can I embed YouTube videos without showing related videos at the end?
YouTube significantly limited this option. Adding ?rel=0 to the video URL within the iframe src used to work, but now it typically shows related videos from the same channel. You currently cannot completely disable related videos using standard embeds.
Will embedding YouTube videos slow down my website?
Yes, each embedded video adds load time (player scripts, video data). Embedding many videos can noticeably slow down a page. Using YouTube's "privacy-enhanced mode" can help slightly. Strategies like lazy loading (loading the video only when it's about to be visible) or using Poper to trigger videos in popups (so they don't load initially) can mitigate the impact.
Can I autoplay an embedded YouTube video?
Autoplaying video (especially with sound) is generally discouraged as it harms user experience and is often blocked by browsers. While technically possible by adding &autoplay=1 to the video URL in the iframe src, it's best avoided. If you need autoplay (e.g., for a background video), ensure it's muted (&mute=1).


