Integrating your live X (formerly Twitter) feed directly into your WordPress website is a fantastic way to keep your content fresh, showcase your social activity, and engage your visitors with real-time updates. Whether you want to display your latest tweets, a specific list, or mentions, there are several methods to embed Twitter feed WordPress sites.
This guide will walk you through the most common and effective approaches, including using WordPress's built-in features, official X (Twitter) embed options, dedicated plugins, and third-party embed generator tools.
Why Embed a Twitter Feed on Your WordPress Site?
Fresh Content: Automatically update your site with your latest tweets.
Increased Engagement: Encourage visitors to interact with your social media content.
Social Proof: Showcase your brand's activity and community interaction.
Drive Traffic to X (Twitter): Make it easy for website visitors to find and follow you on X.
Share Real-Time Updates: Perfect for events, news, or timely announcements.
Embed Twitter Feed WordPress with Poper
Here’s how you can get your Twitter feed live on your WordPress site. It's a fantastic way to keep your website visitors engaged with your latest tweets, whether it's for your personal brand or your business.
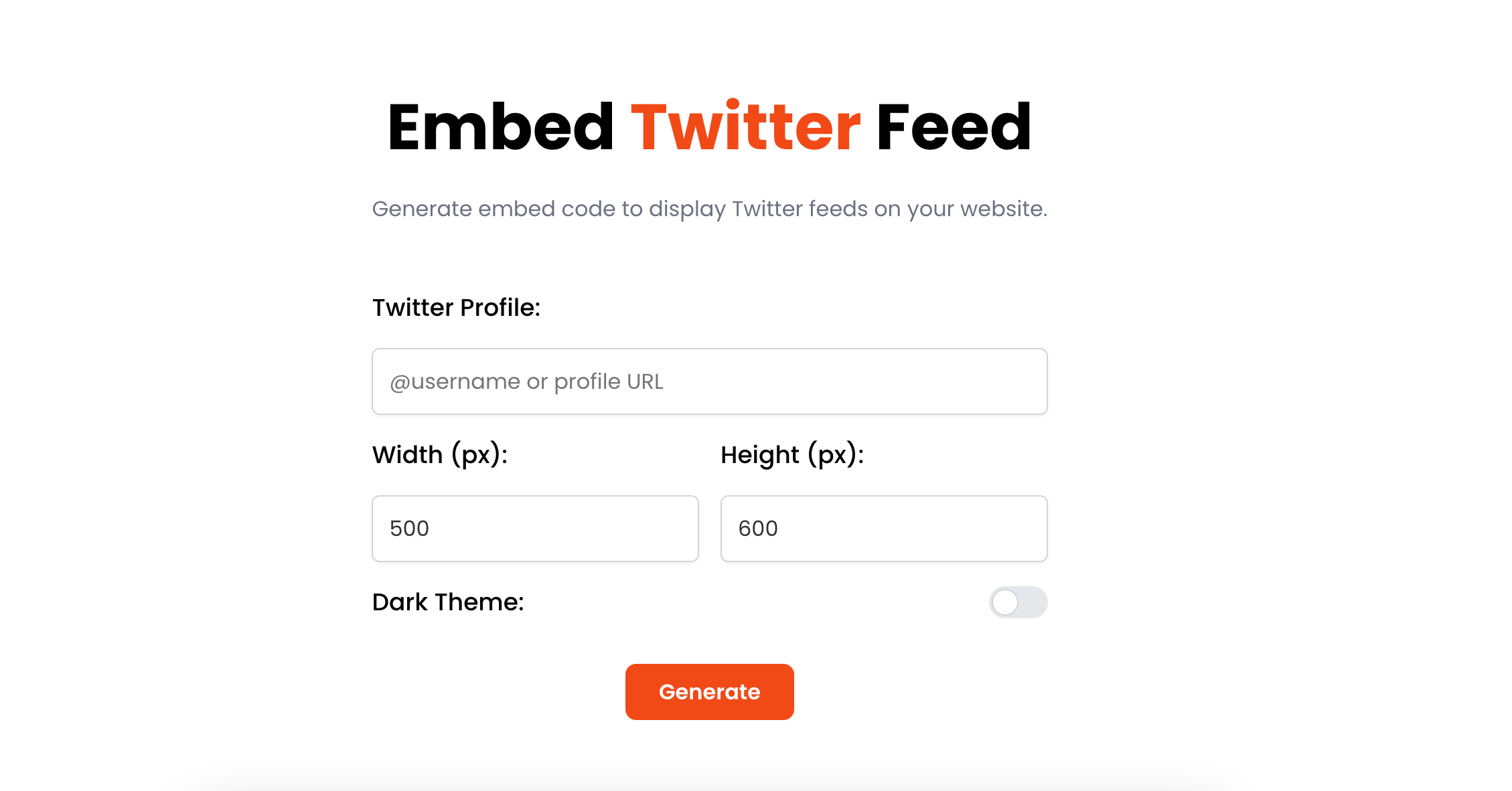
Step 1: Head Over to Poper's Twitter Embed Tool

First things first, you'll need our dedicated Twitter embed tool. I designed this tool to be straightforward, so you can quickly generate the code you need without any fuss. Just navigate to the Twitter embed tool on the Poper platform to get started.
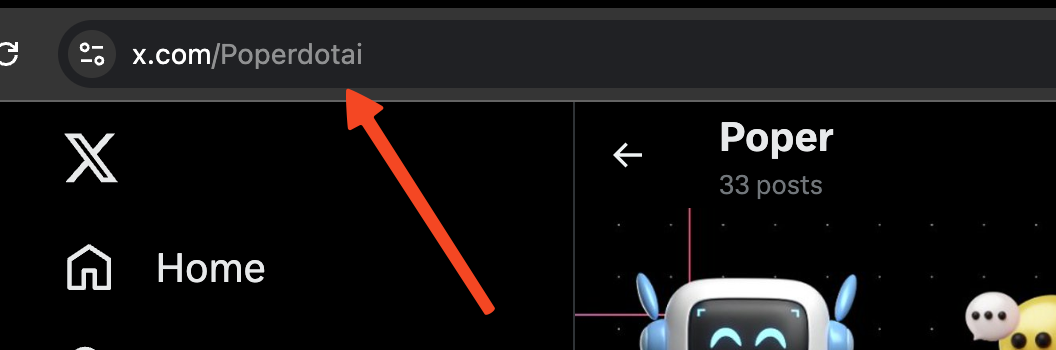
Step 2: Grab Your Twitter Profile URL

Next, you'll need the web address of your Twitter (X) profile. Open a new tab in your browser, go to your Twitter profile page (for example, x.com/YourUsername), and copy the full URL from the address bar. This link tells the tool which feed to display.
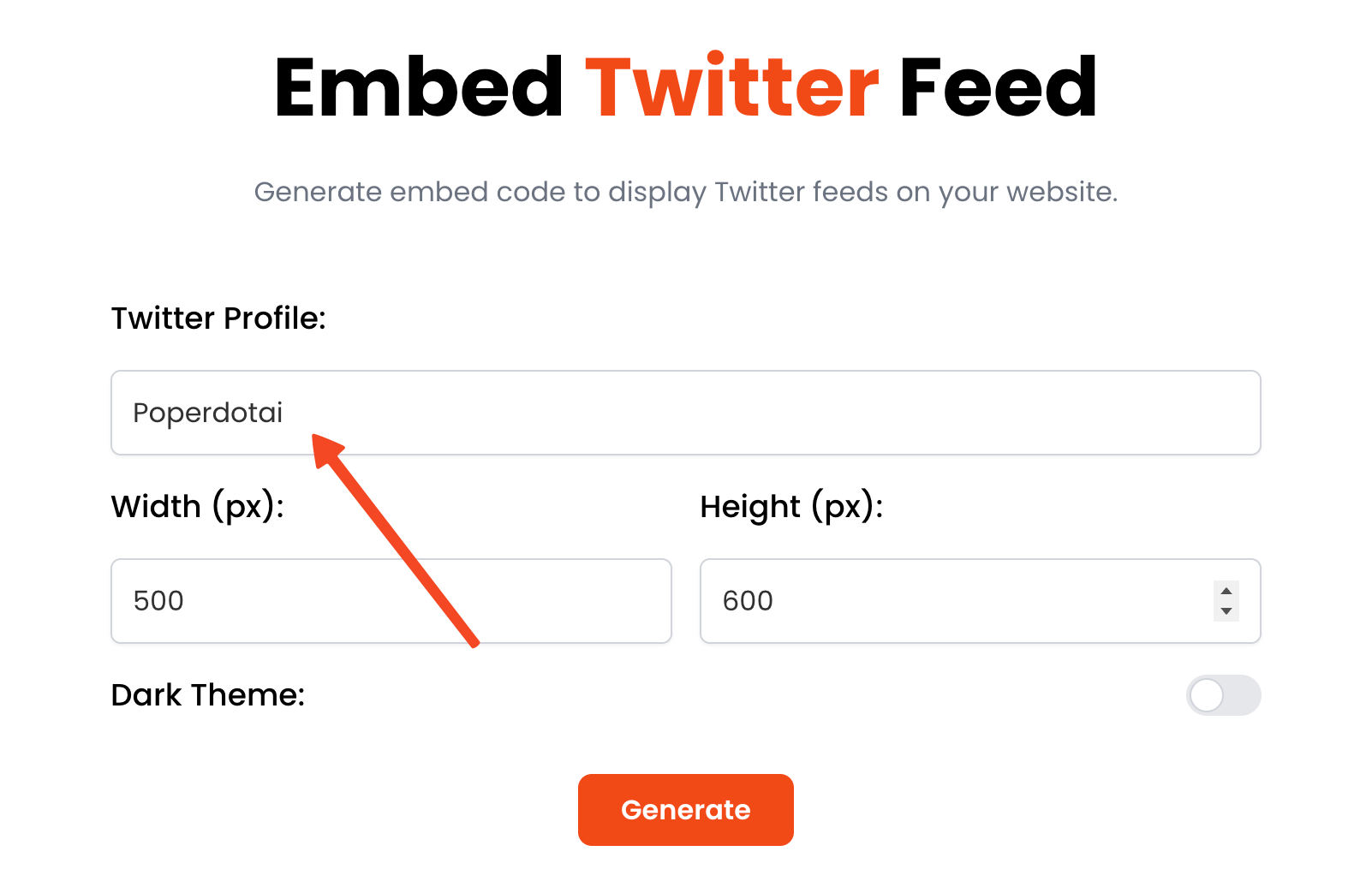
Step 3: Paste Your URL into the Poper Tool
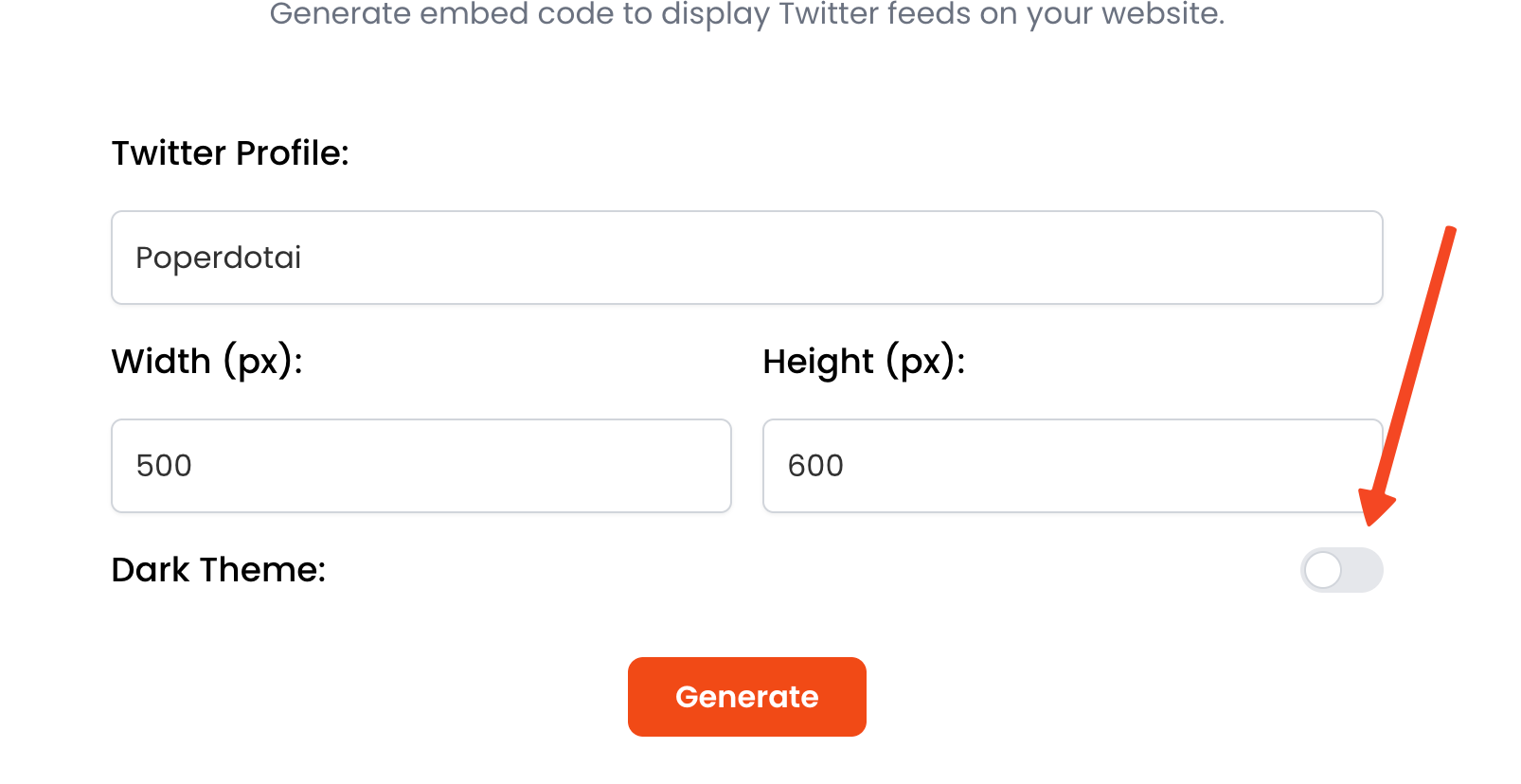
Now, switch back to the Poper Twitter embed tool. You'll see a field where you can paste the Twitter (X) profile URL you just copied.

Go ahead and paste it in there. This is how our tool knows which Twitter account's feed to fetch.
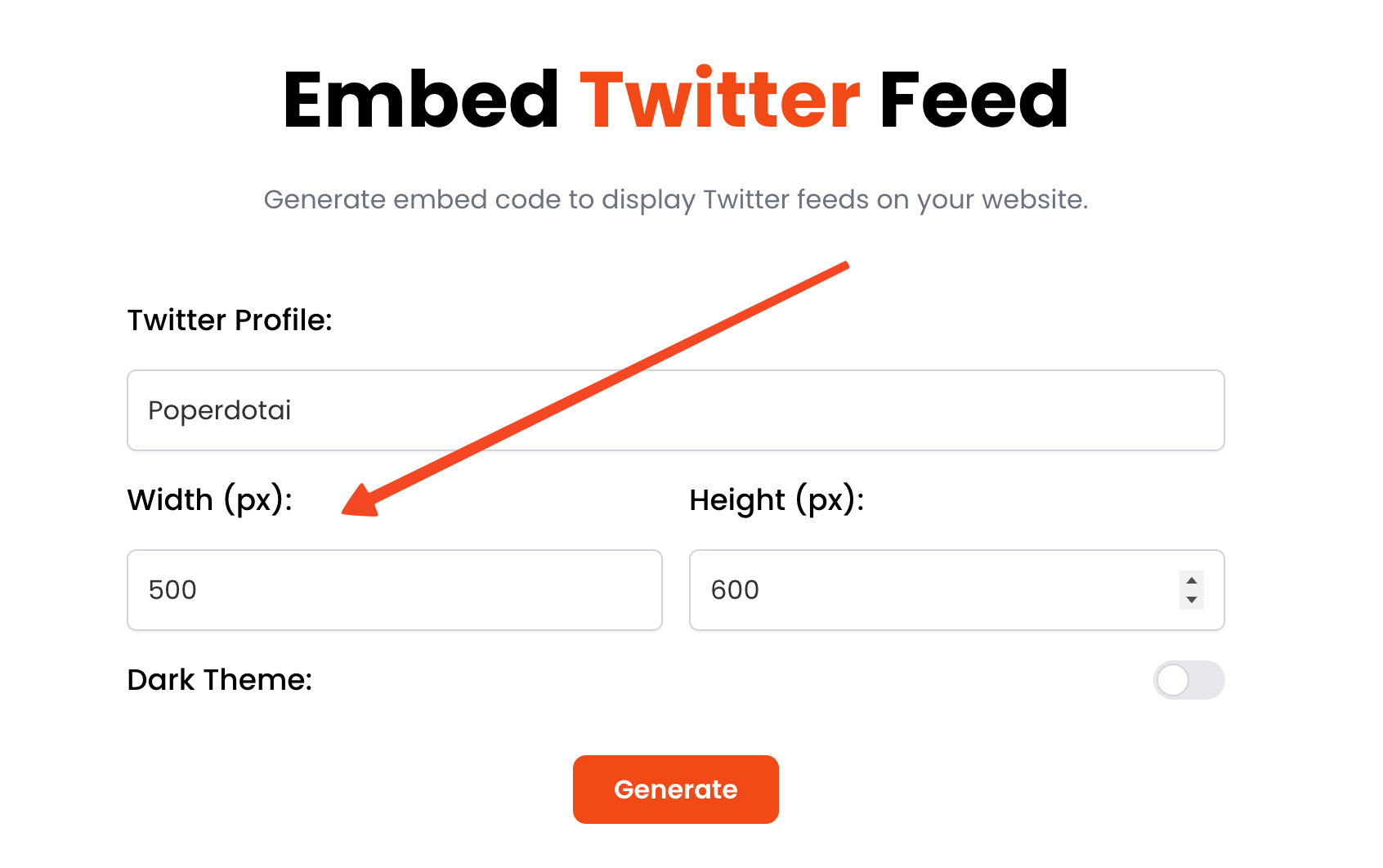
Step 4: Adjust the Width and Height (If You Need To)
Our tool will give you some default dimensions for your embedded feed, but you might want to tweak these to fit your website's layout perfectly.

You can adjust the width and height values right there in the tool. Think about where on your page it will go – a sidebar might need a narrower feed than a full-width section.
Step 5: Consider Dark Mode for Your Feed
If your website has a dark theme, you'll want your Twitter feed to match that aesthetic. I've included an option to enable dark mode for the feed.

Toggling this on will ensure the embedded feed looks seamless with your site's design, providing a better experience for your dark mode users.
Step 6: Click "Generate" to Get Your Code

Once you're happy with the URL, dimensions, and theme, it's time to create the embed code. Simply click the "Generate" button. Our tool will then process your settings and create a small snippet of HTML code specifically for your Twitter feed.
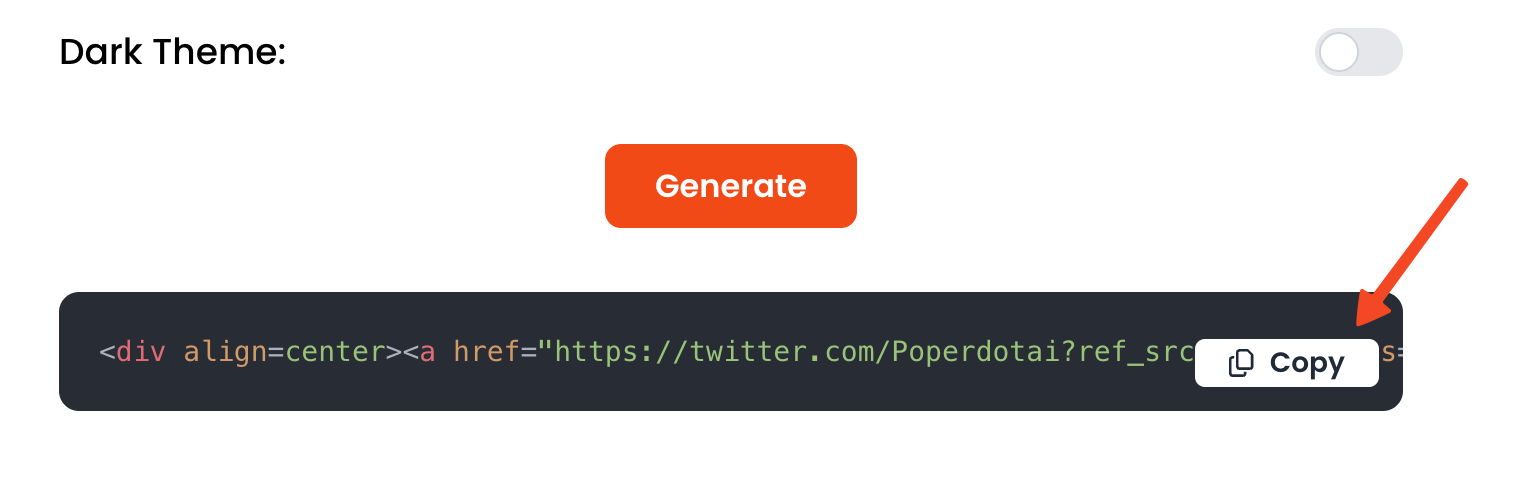
Step 7: Copy the Generated Code and Go to WordPress
After clicking "Generate," the embed code will appear. You'll need to copy this entire code snippet. Once copied, head over to your WordPress admin dashboard. You're now ready to add this to your site.
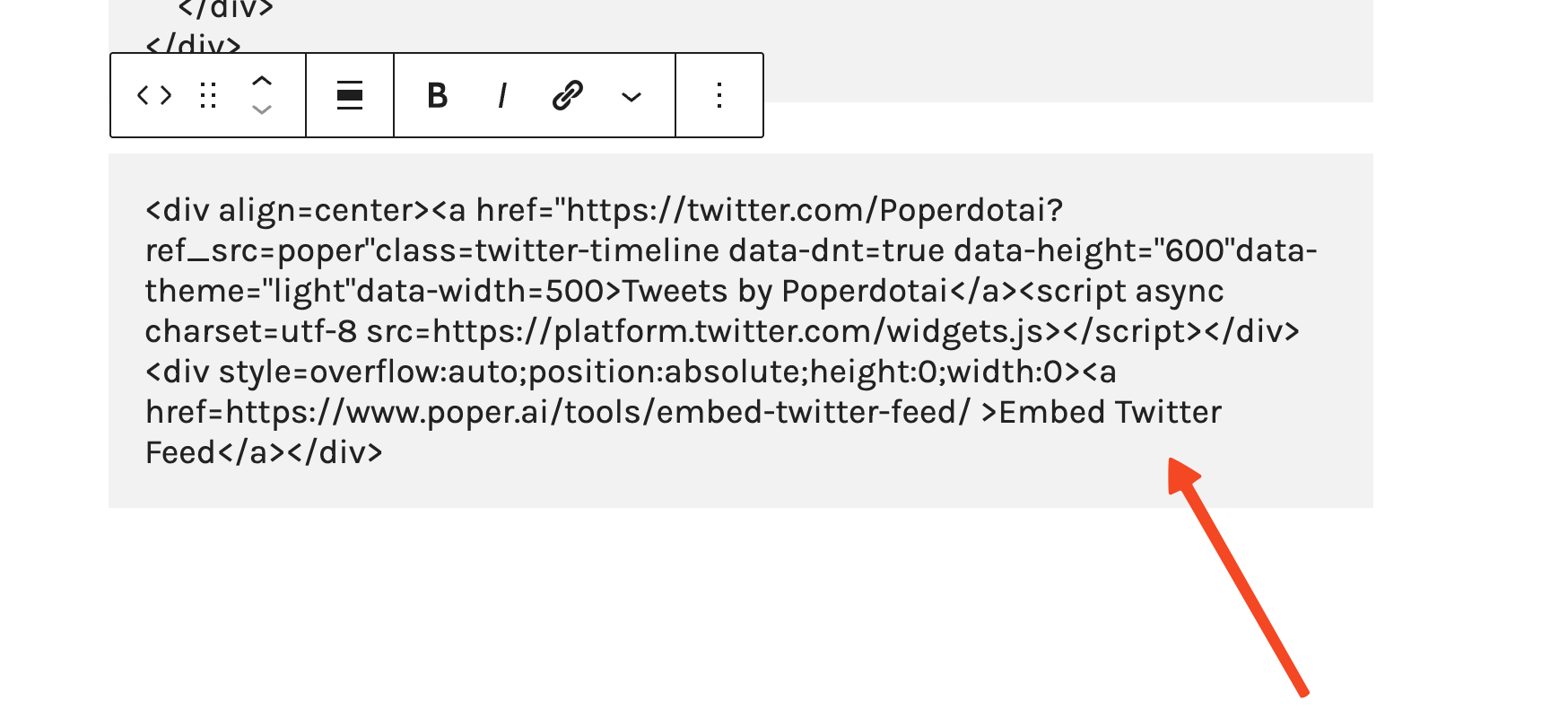
Step 8: Add a "Custom HTML" Block in WordPress

In your WordPress editor (whether you're editing a page or a post), you'll want to add a new block where you want the Twitter feed to appear.
Search for the "Custom HTML" block and add it to your page. This block is specifically for inserting code snippets like the one you just copied.
Step 9: Paste the Code and Publish
Inside the "Custom HTML" block, paste the embed code you copied from Poper. That's pretty much it! Now, you can click "Publish" or "Update" on your WordPress page or post.
Step 10: Check Your Live Twitter Feed
Once your WordPress page is published or updated, visit the live page. You should now see your Twitter feed embedded right where you placed the Custom HTML block. It's a great way to keep your site content dynamic and encourage visitors to check out your Twitter activity!
Best Practices for Embedding Twitter Feeds
Choose the Right Method: For simple, highly customized feeds with lots of options, plugins are often best. For quick official embeds, X's tools are good.
Don't Overload: Too many feeds or excessively long feeds can slow down your page.
Relevance: Ensure the feed content is relevant to your website audience.
Mobile Responsiveness: Test how the feed looks and functions on mobile devices. Most modern methods are responsive.
API Limits (for plugins/tools): Be aware that tools using the X (Twitter) API might be subject to rate limits, though well-built plugins handle this gracefully.
Regularly Check: Ensure your feed is still working correctly, as X (Twitter) sometimes makes changes to its API or embed functionalities.
Troubleshooting Common Issues
Feed Not Displaying:
- Incorrect URL/Username: Double-check the X (Twitter) URL or username used.
- Plugin Conflict: Another WordPress plugin might be interfering. Try deactivating other plugins temporarily.
- Theme Conflict: Your WordPress theme's JavaScript or CSS could conflict.
- API Issues (Plugins): Ensure the plugin is correctly connected to the X (Twitter) API and that your API keys (if manually entered) are valid.
- Browser Extensions: Ad blockers or privacy extensions might block Twitter embeds.
Incorrect URL/Username: Double-check the X (Twitter) URL or username used.
Plugin Conflict: Another WordPress plugin might be interfering. Try deactivating other plugins temporarily.
Theme Conflict: Your WordPress theme's JavaScript or CSS could conflict.
API Issues (Plugins): Ensure the plugin is correctly connected to the X (Twitter) API and that your API keys (if manually entered) are valid.
Browser Extensions: Ad blockers or privacy extensions might block Twitter embeds.
Styling Issues:
- Use the plugin's customization options first.
- If needed, use custom CSS (carefully) to override styles.
Use the plugin's customization options first.
If needed, use custom CSS (carefully) to override styles.
"Tweets aren't loading right now" Error: This is often a temporary issue with X (Twitter) itself or API rate limiting.
Conclusion
Embedding your X (Twitter) feed into your WordPress website is an effective strategy to boost engagement and keep your site content dynamic. Whether you opt for the simplicity of WordPress blocks, the directness of official X embeds, the extensive customization of plugins, or the convenience of third-party tools like Poper's embed generator, there's a solution to fit your needs.
Choose the method that aligns with your technical comfort and desired level of customization, and start showcasing your vibrant Twitter presence on your WordPress site today!
Frequently Asked Questions (FAQ)
Is it free to embed a Twitter feed in WordPress?
Yes, using WordPress's built-in Twitter block, official X (Twitter) embed codes, and many basic versions of Twitter feed plugins are free. Some premium plugins offer advanced features for a fee.
Do I need an X (Twitter) API key to embed my feed?
* WordPress Twitter Block/Official X Embeds: Generally, no, these methods handle it.
* Plugins: Some plugins might require you to create and enter X (Twitter) API keys/tokens for more robust data fetching, especially with recent API changes. They usually provide clear instructions.How many tweets can I display in my embedded feed?
This depends on the method:
* Official X Embeds: Usually show a recent stream, often with a "load more" option.
* Plugins: Most plugins allow you to specify the number of tweets to display initially and often include "load more" functionality.Can I embed a Twitter feed from an account other than my own?
Yes, most methods allow you to embed the public timeline of any public X (Twitter) user, provided you have their username or profile URL.
How do I make my embedded Twitter feed responsive?
Most modern embedding methods (official X embeds, reputable plugins) are designed to be responsive by default, adapting to the width of their container.


